案例介绍
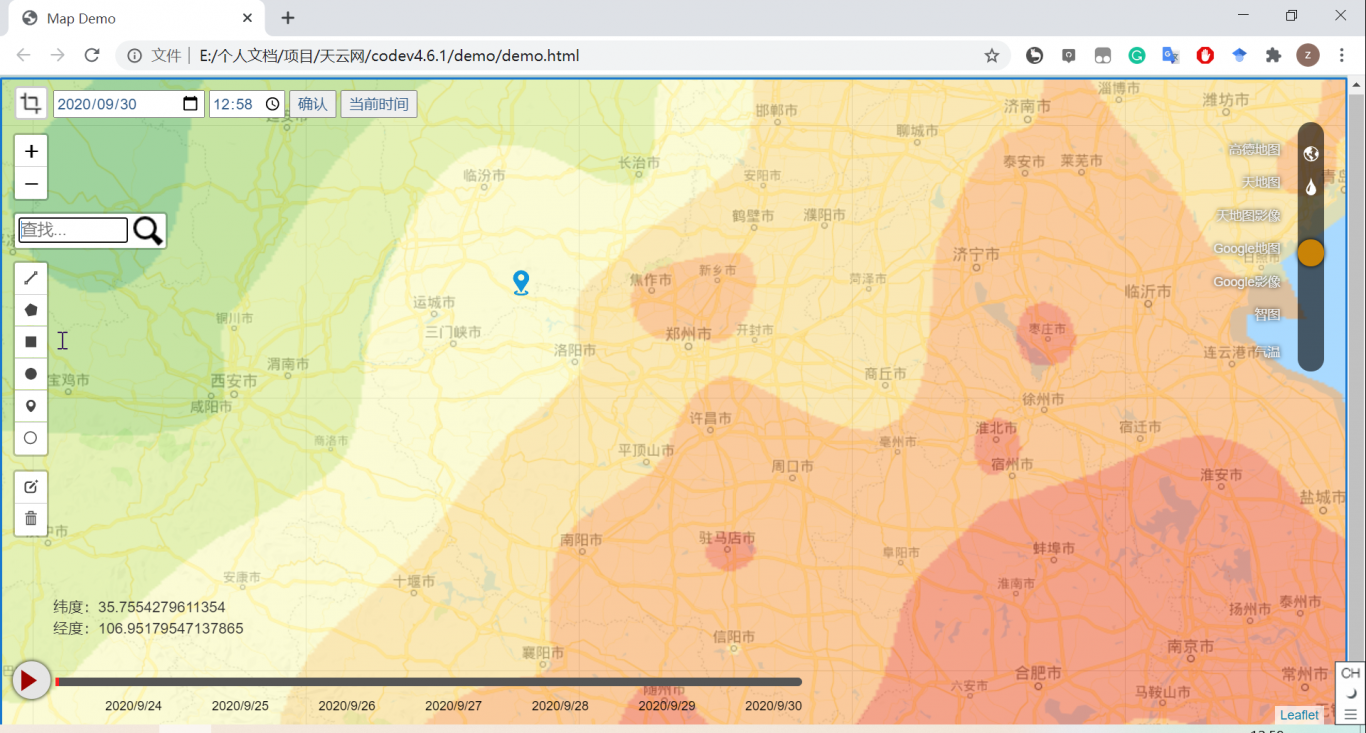
天云网界面功能按钮主要有:城市搜索功能、选择日期功能、选择地图、选择图层、日期的累积、日期实时、小工具。
界面统一的要求所有的菜单按钮全部做成半透明的。选择日期、选择地图、选择图层、小工具做成固定或者是可以随意拖动位置的。但是全部是下拉框。小工具也可以像图形上的那样,做成横向的。
用户刚进入风场界面的时候默认的全国的、实时的动态风场、AQI站点。
一:选择城市和日期
选择城市框,可以让用户进行城市的选择,可以让用户去选择日期,选择完城市之后,如果不选择日期,默认的是实时的动态风场左下角就会出现实时的时间。
当用户选择完成日期之后就会下面会出现一个进度条,就会出现用户选择日期的24小时进度条,用户可以拖动进度条可以查看该选择日期的时间段内的实时动态风场,同时选择图层里面的数据也是要和风场数据同步。
当用户选择累积的时候,界面下面会出现,历史-现在的6天的进度条,自动播放。
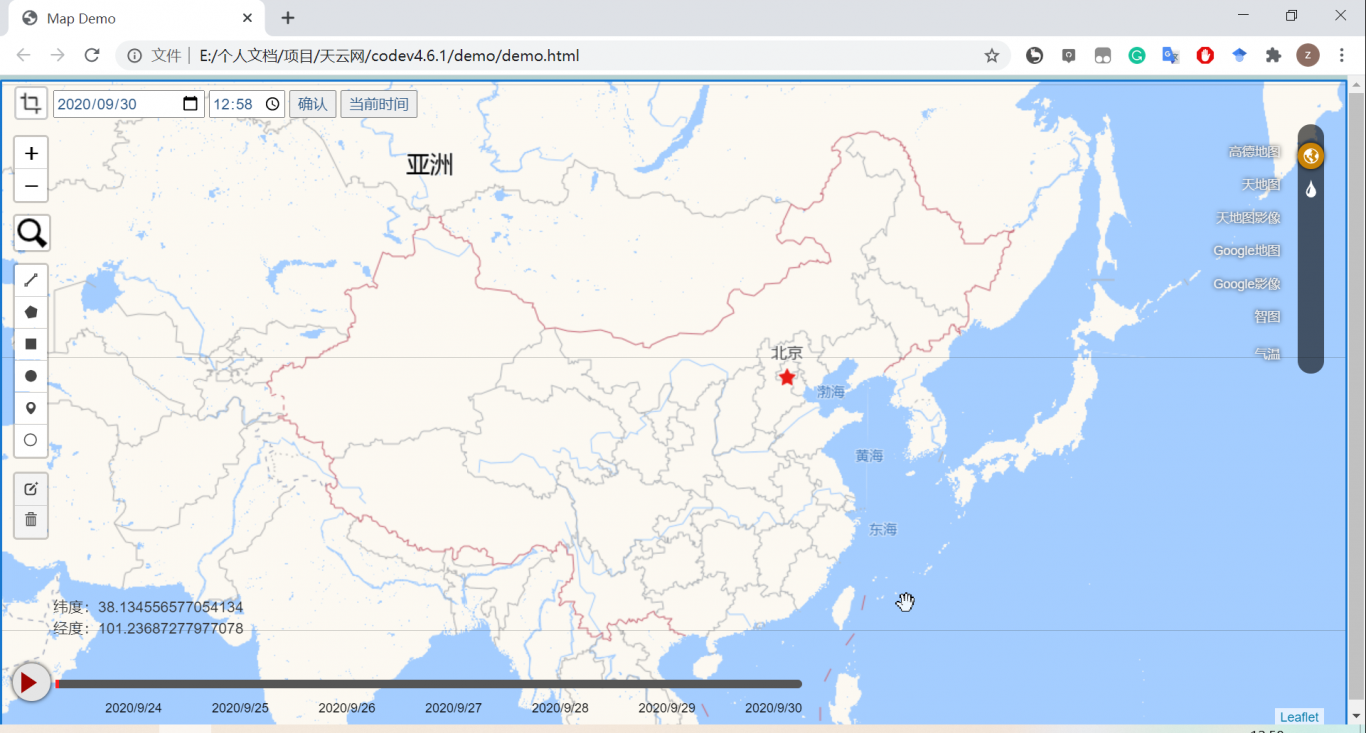
二:选择地图
当用户点击选择地图时,地图下面的所属子菜单就会出现,直到用户选择则到满意的地图作为风场底图。
三:选择图层
首先是在图层的选择上,将气象站点及监测站点经纬度植入底图,显示默认的是风场数据
当选择常规六项的其中的任何一个,在图层中都会显示相应的数值及按照数据大小显示出来的圆形标记的大小区分以及颜色。或者不用大小表示数值的大小,用颜色来表示,但是必须有图例。
当选择气象指标的时候,气压线,这个时候气压线是近地面的等压线,其余的各种的气象指标气温、湿度、蒸发量、辐射、日照、能见度这些数据能显示插值图,就显示插值图。不能显示就按照气象站点经纬度显示。原理就同常规六项一样。
四:气压高度场
对于这个功能板块,主要是为了展示在不同高度的气压场下的风速及风向的数据,展示的动态风场,排版的时候按照近地表、1000hpa、850hpa、700hpa、500hpa、250hpa、70hpa、10hpa顺序去排列。
风速的大小表示:(1)用风粒子没有大小,颜色表示风速的大小,风速越大颜色越深。(2)用风粒子的大小,越大表示风速越大。(3)既有风粒子大小,又有颜色变化
五:小工具
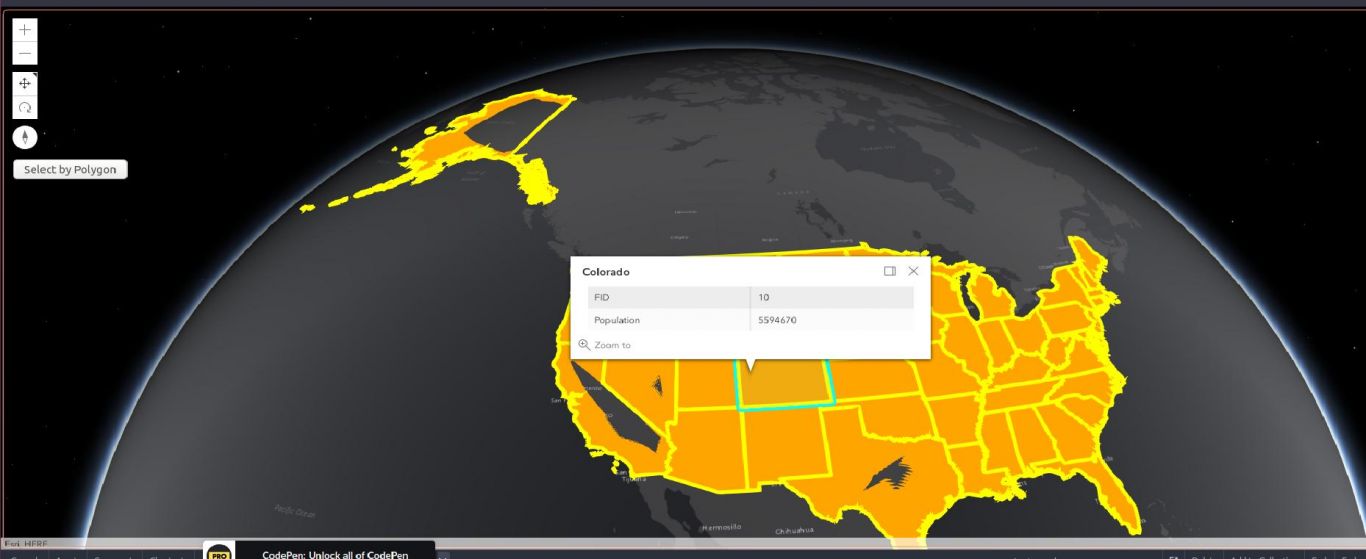
六:鼠标悬浮框
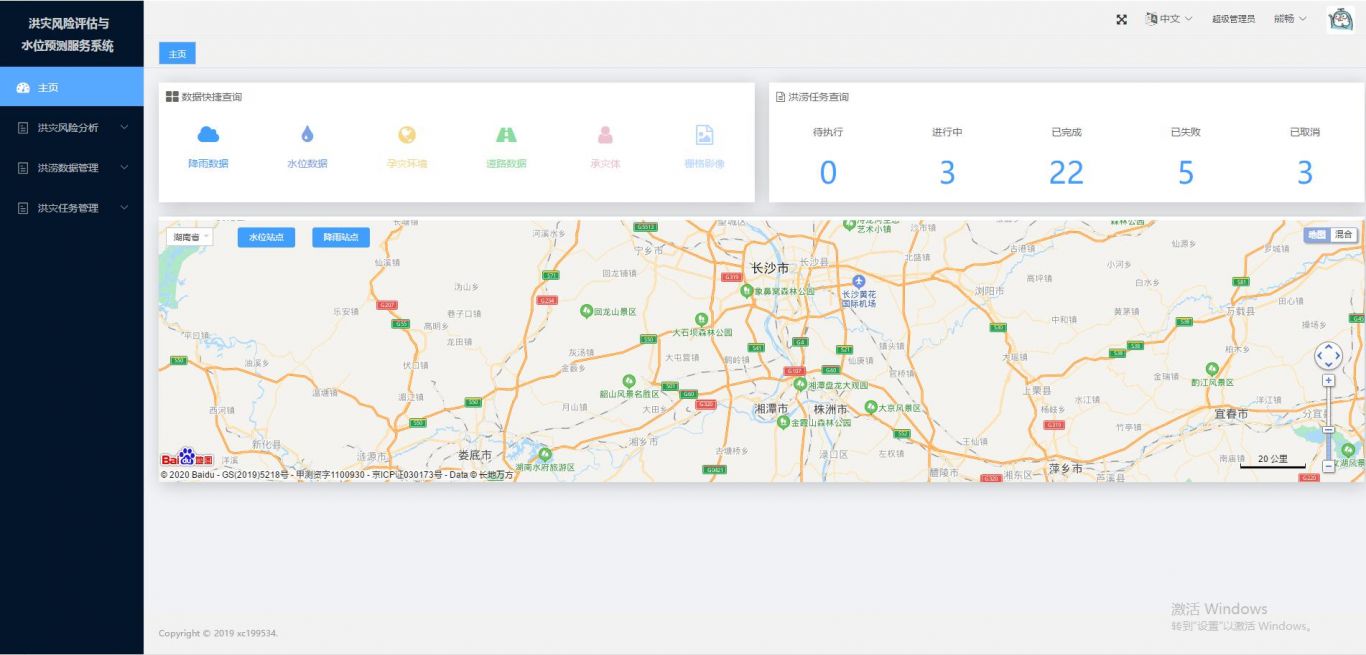
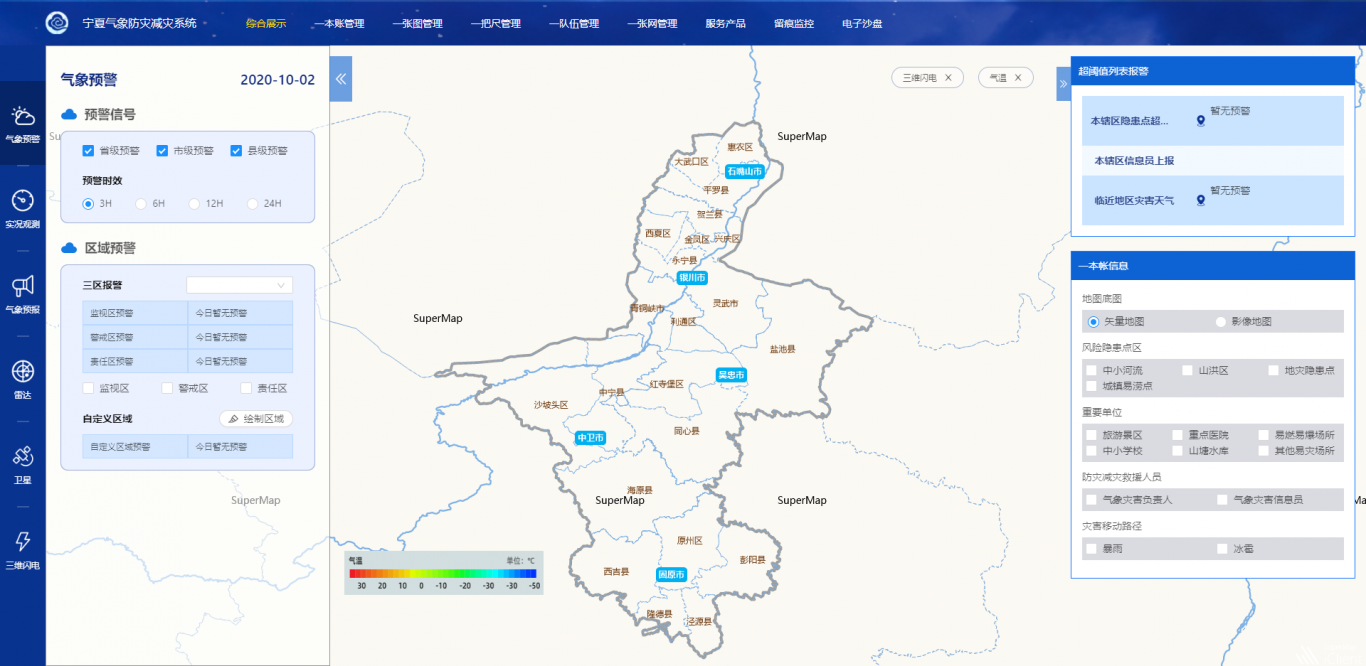
案例图片