案例介绍
前端:
准备:新建vue项目,通过npm安装router、安装axios,在main.js文件中全局引入router
和axios,通过use()方法在vue中使用router、axios,创建路由字典,将组件的文件路径放入
Router,在App.vue文件中通过<router-view></router-view>使用router。
项目:在vue项目src文件夹中新建文件query,在query的data中创建变量name、sex、
Birthday,通过this.$axios.get(“http://localhost:端口号/后端执行方法名路径”,{params:{参数}})
.then(function(restlt){result.data}),通过v-for在table表格中遍历后端传过来的result.data,
在浏览器中展示出来。
后端:前端通过axios向后端发送请求并将name、sex、birthday作为参数传送到后端,后端
创建一个DataTable对象用于接收数据库中查询到的所有数据,由于数据库中查询到的数据是一个
List,新建一个model作为list的类型,C#获得连接数据库的字符串data,将data最为参数放进 SqlConnection对象con中,并通过SqlConnection对象con的Open方法打开数据库,执行
MySQL查询语句”select”,之后将data和con作为参数放入SqlDataAdapter对象adapter中,
将DataTable作为参数放入adapter.Fill(dt)中,遍历DataTable将DataTable每一个元素的字段
赋值给model中的已经声明好的变量,再将model通过list方法Add()放入list中,将list通过
Json(list,JsonRequestBehavior.AllowGet)转化为json,向前端返回json
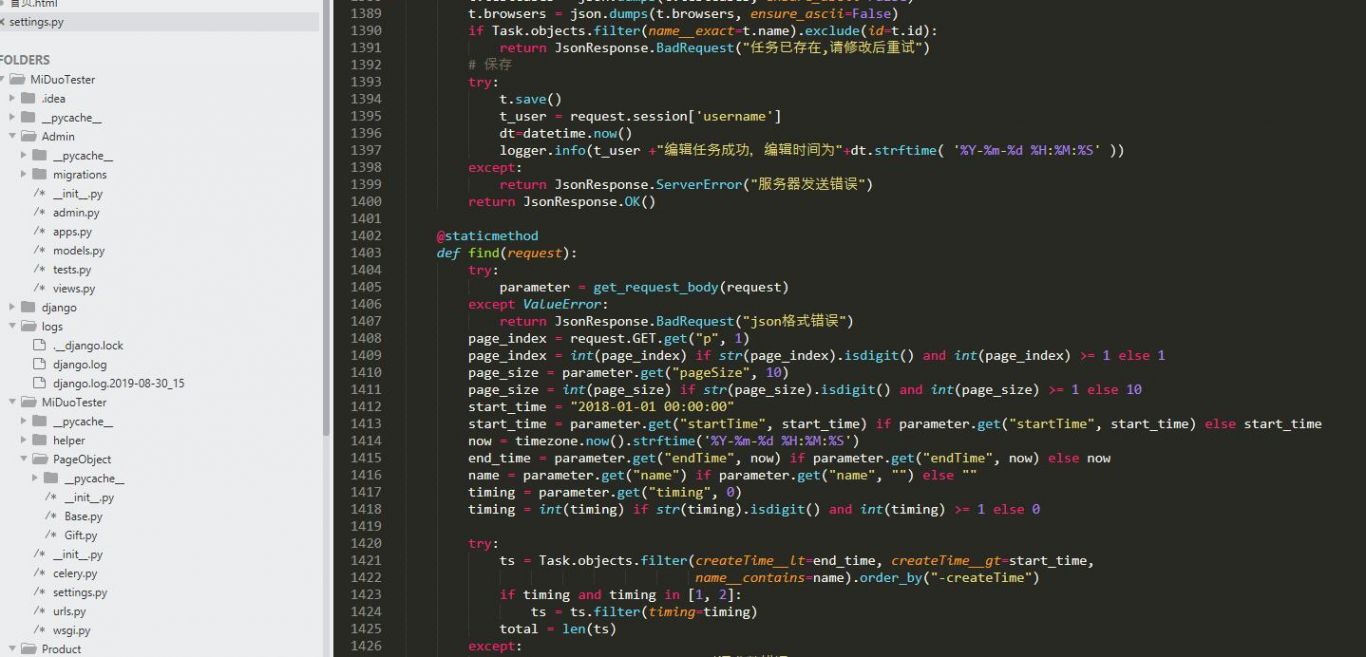
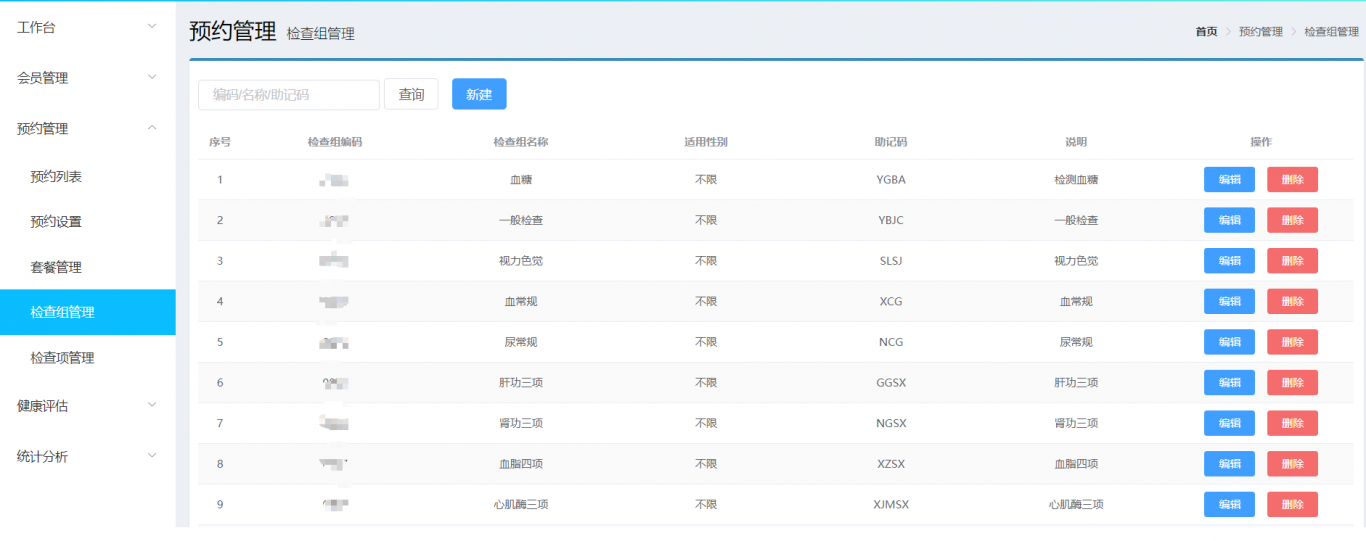
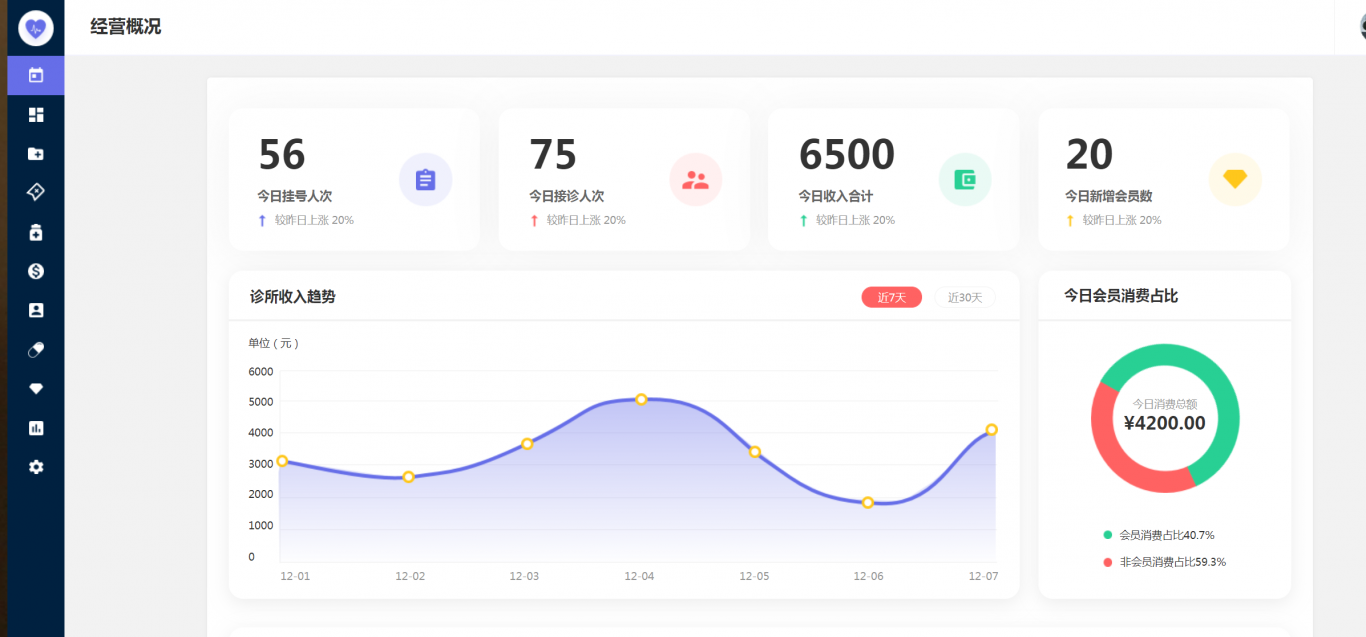
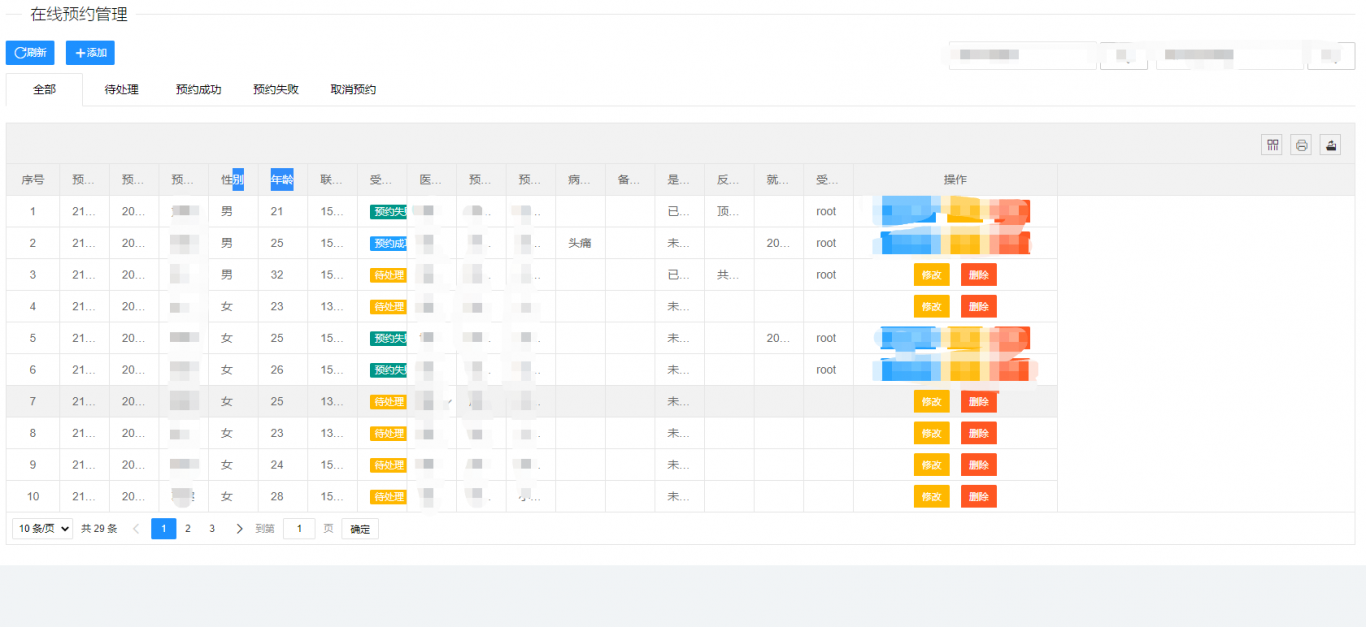
案例图片