案例介绍
该项目是一个典型的中台项目,有三个页面,列表页负责筛选和总揽,新建页负责提交form表单,详情页负责查看详情。
使用react+antd,状态管理直接使用hooks(useContext)
要点功能:1.暂存,form很大,表单的提交有7个步骤,form-item有30来个,所以需要每隔30s暂存,使用setInterval设置时间,在里面使用
props.form.getFieldsValue获取已填的表单,然后请求存储接口,关闭页面之后,重新打开这个页面在componengdidmount生命周期里请求详情
接口并通过props.form.setFieldsValue填表单值
2.状态管理,表单提交7个步骤分成了7个组件,然后把这7个form组件放到一个父组件里面,把表单相关的请求详情数据放到父组件里面,7个子组件
不做各自的请求详情,而是从父组件里面取各自的状态,useContext?
3.列表页的table数据量大,做分页处理,table组件的pagnation属性可以添加total和pageSize值,比如一页10条,总共有700条,那么就会有
70个页码,但是这一次请求只请求到了10条,点击页码重新请求那个页码里的10条数据。这样防止一次请求数据量大卡顿
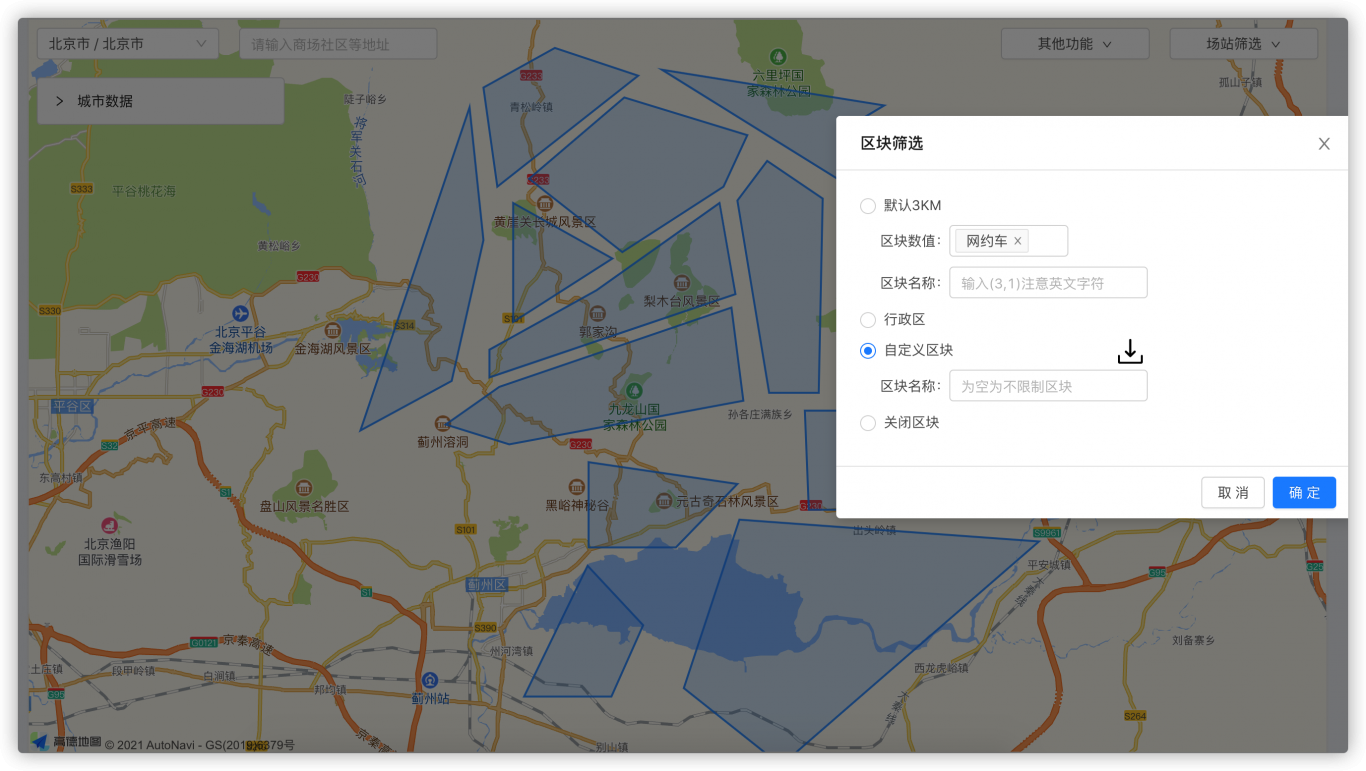
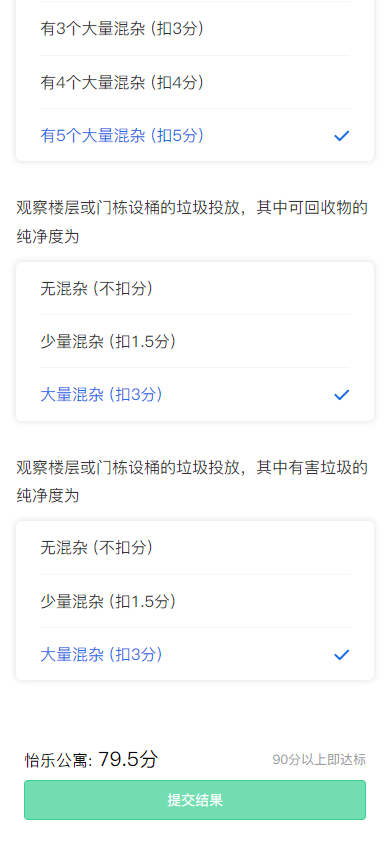
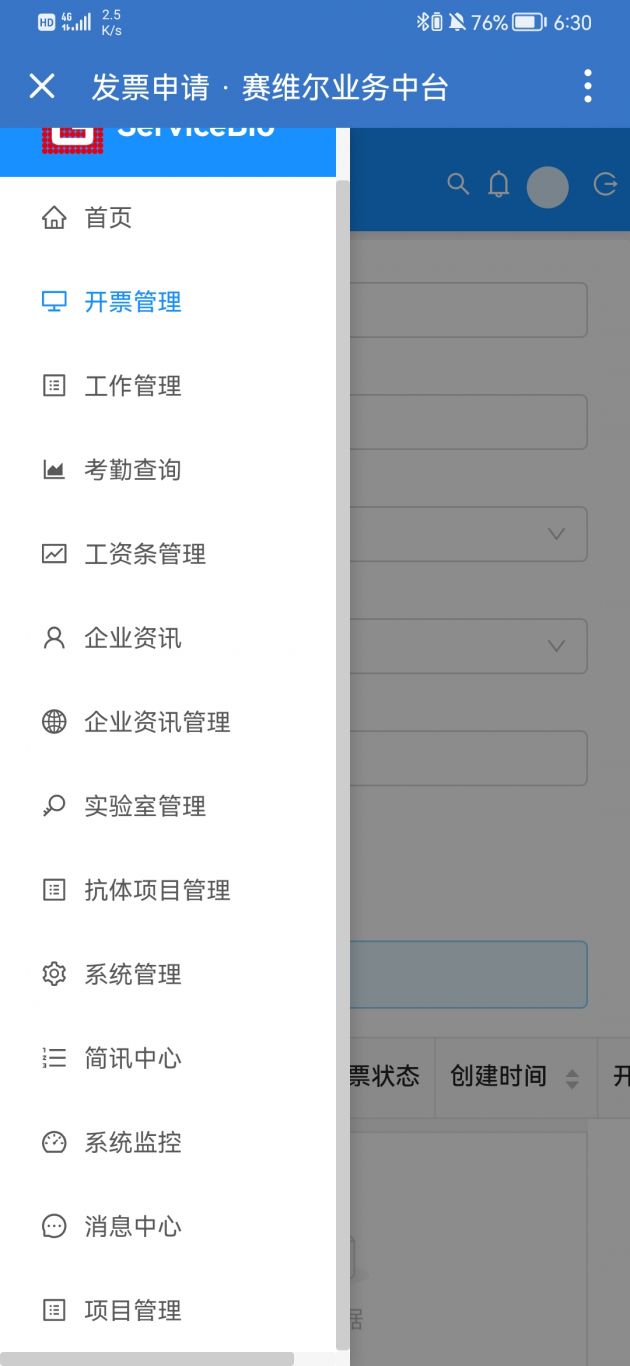
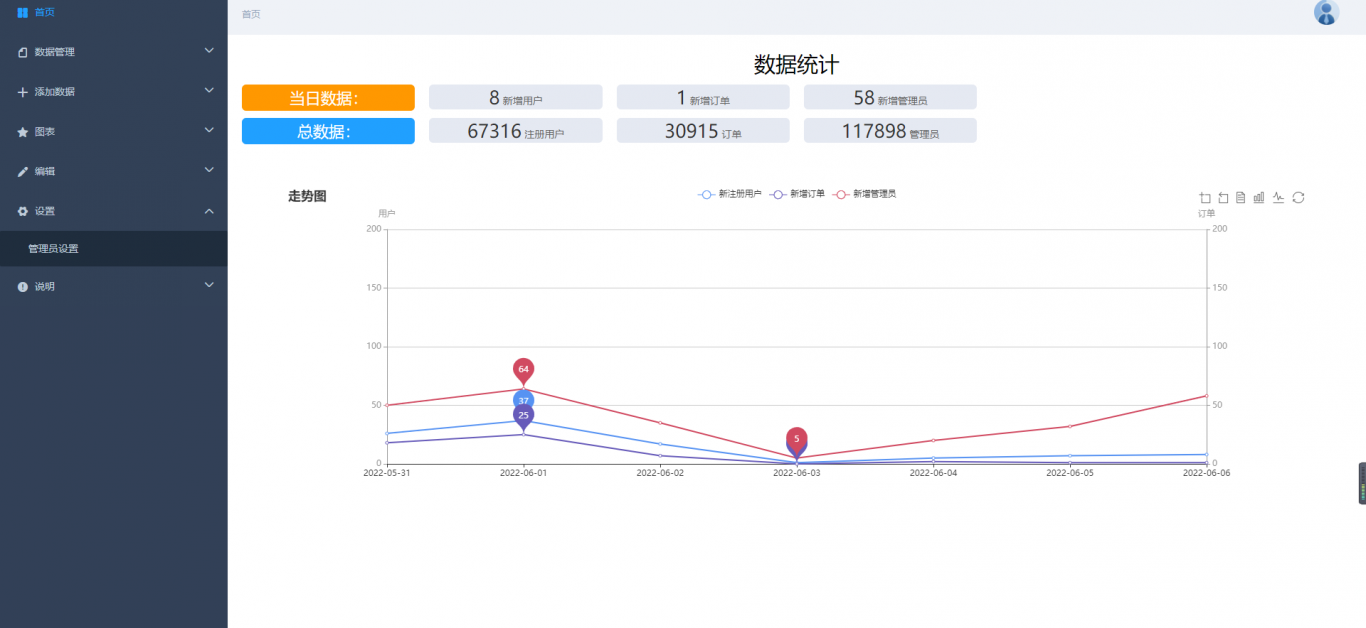
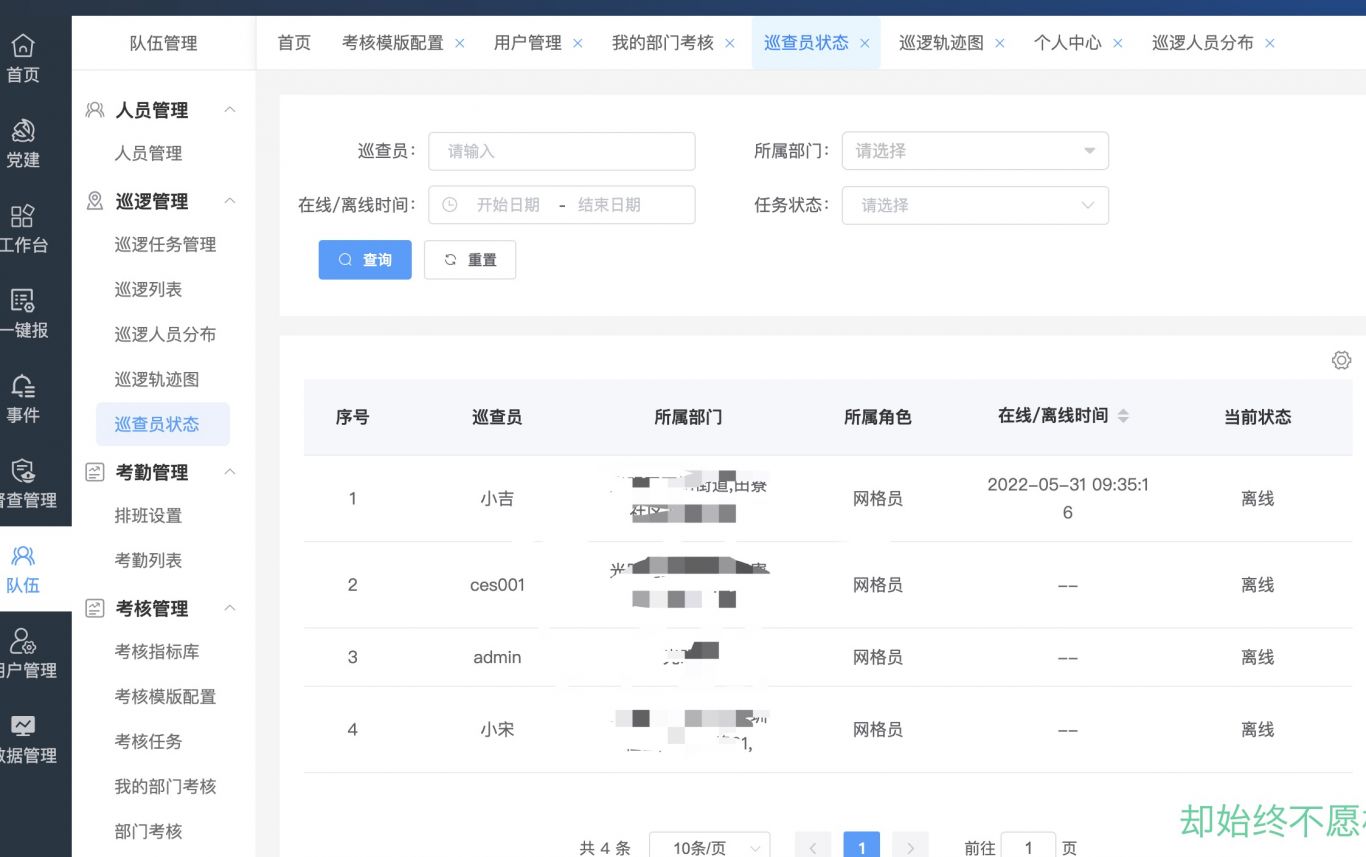
案例图片