案例介绍
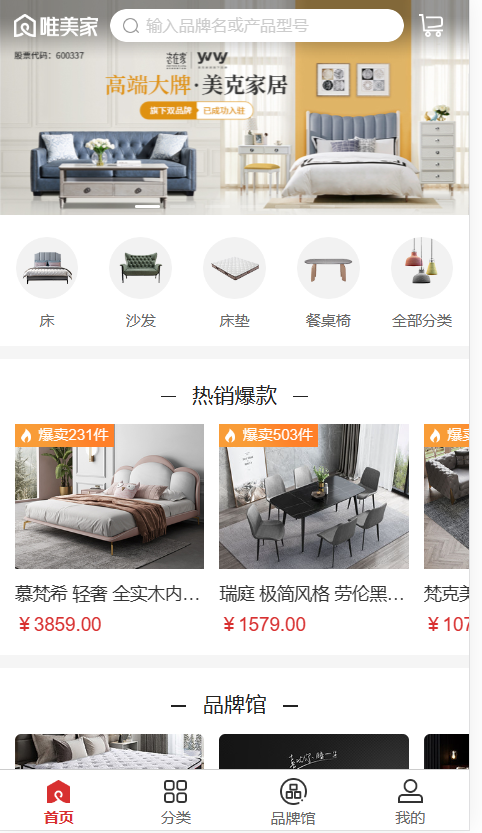
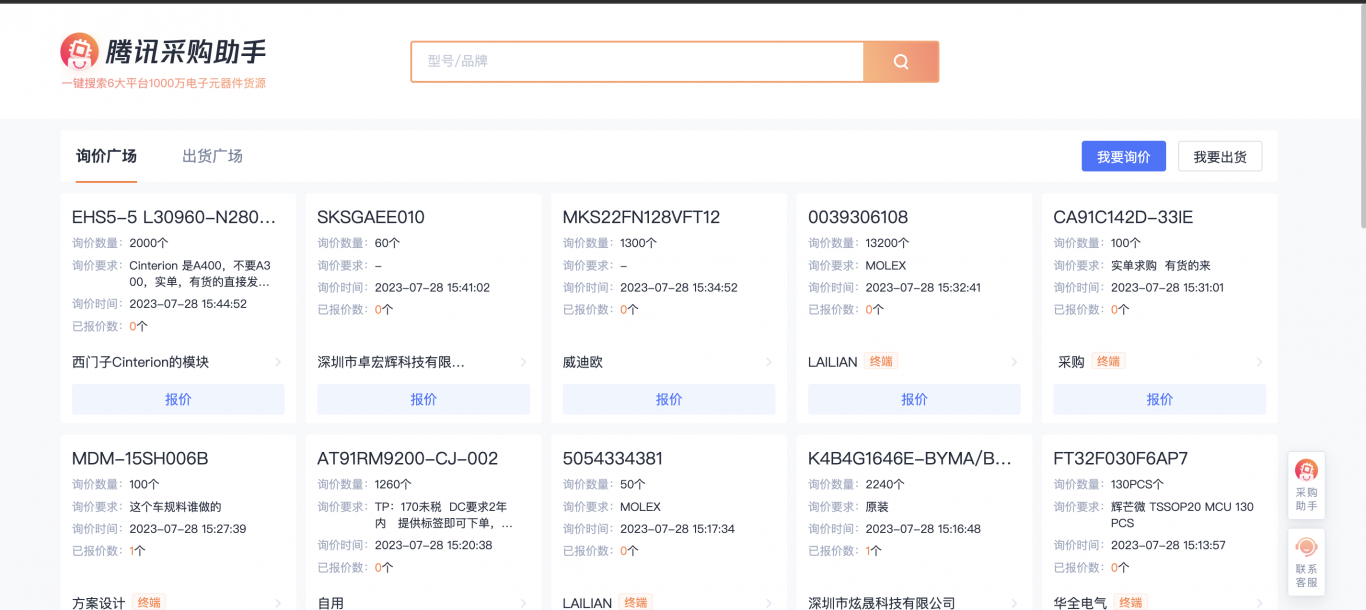
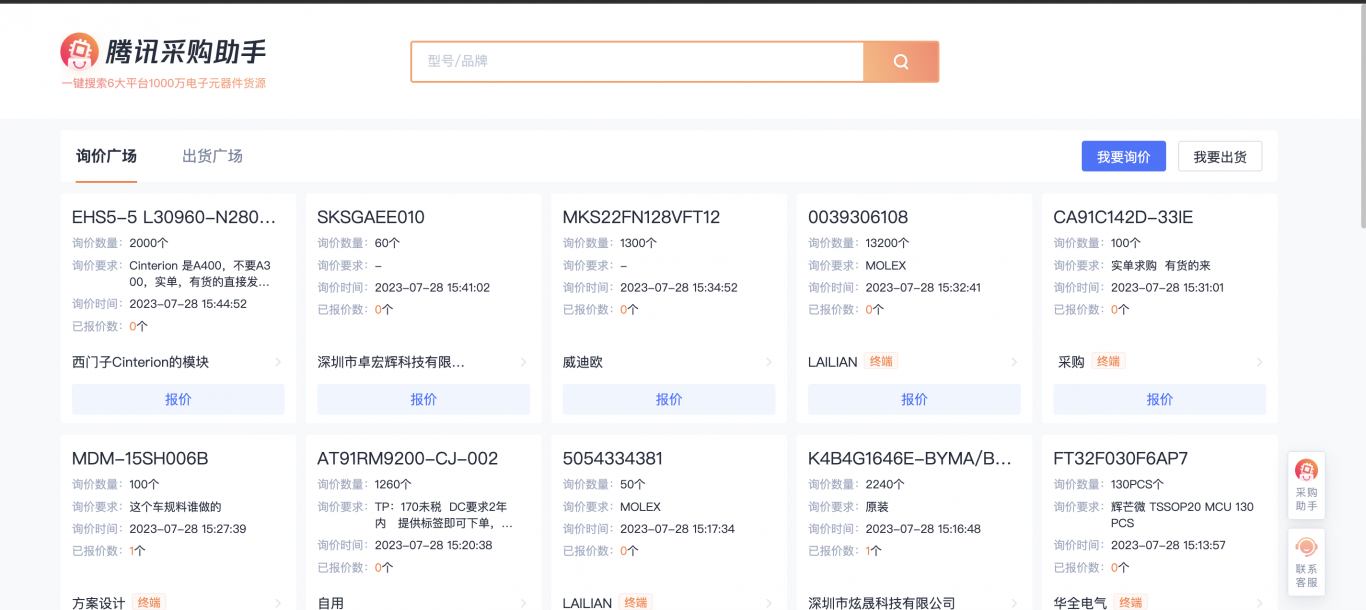
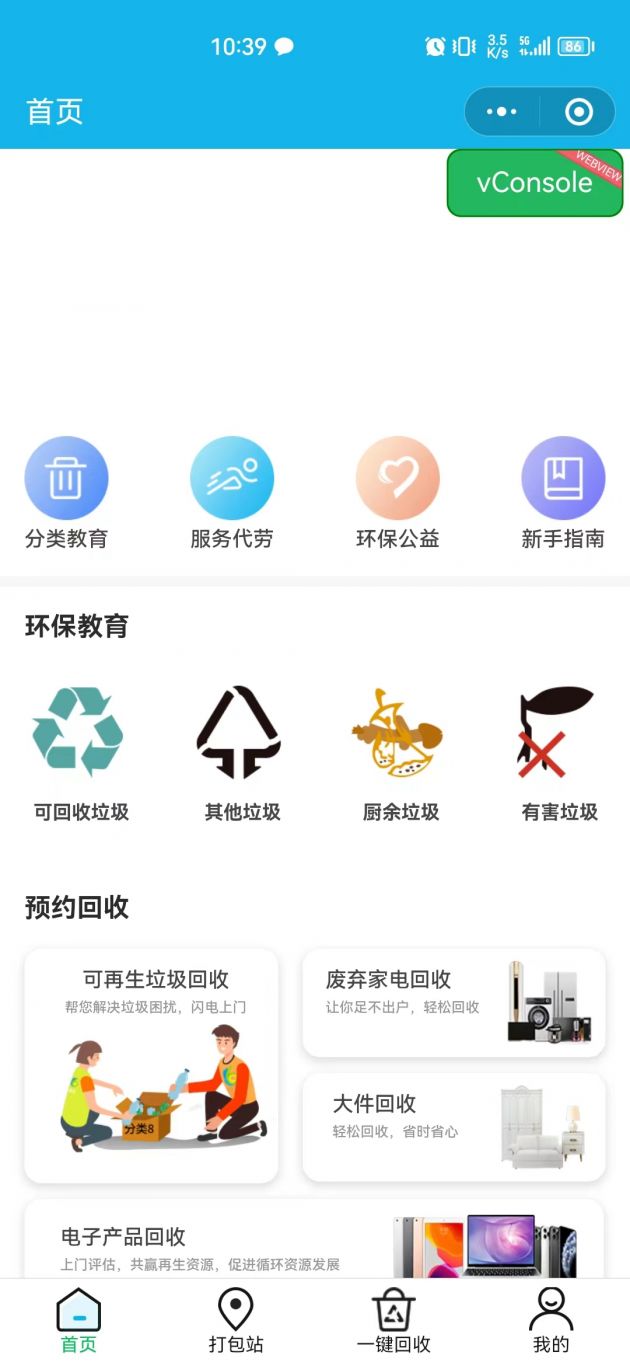
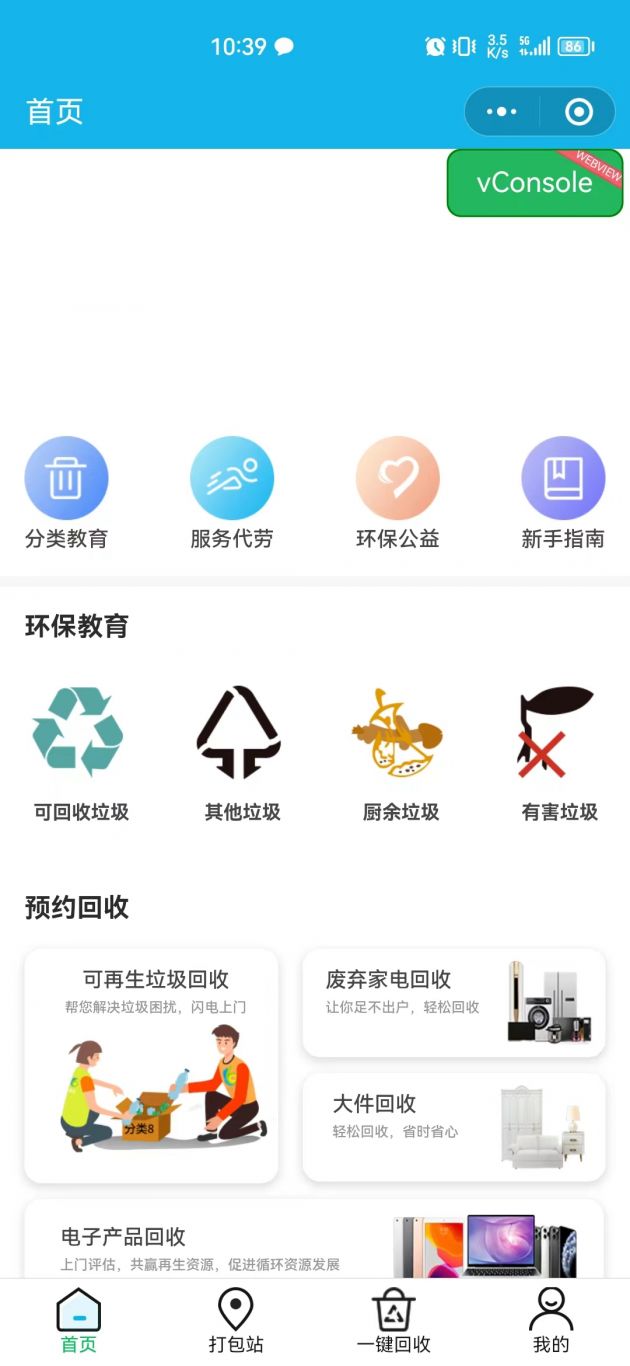
首页:获取数据然后通过指定进行列表渲染
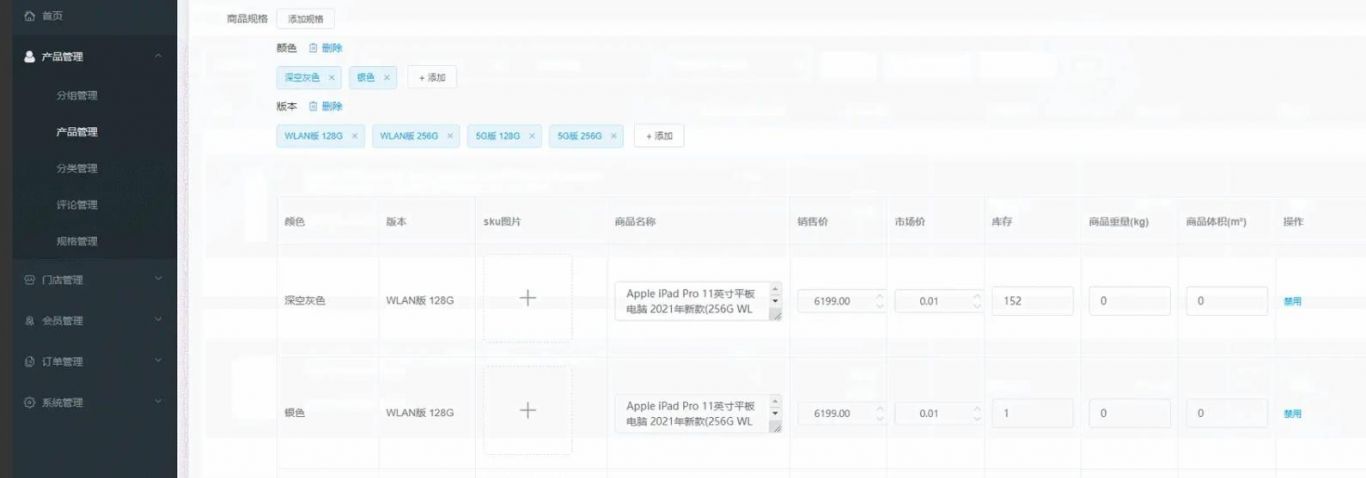
分类:上下结构,上面是搜索框,下面左侧是商品导航,右侧是商品列表,使用楼层效果,点击左侧的商品导航右侧商品列表
自动浮动窗口顶部,滚动右侧滚动条,左侧对应的商品导航高亮显示(使用keep-alive对分类页面进行缓存)
keep-alive缓存不需要销毁的页面
商品详情页面:商品下拉刷新,定义一个空数组,每次将请求的数据拼接到数组中,下拉刷新事件,获取当前页面中的最后一个标签,判断该标签到窗口顶部的距离(getBoudingClientRect().top),与窗口的可见高度,当小于窗口的可见高度时,获取数据,渲染页面
定义节流阀,阀值为bool值,请求数据前,阀值为true,可以发送请求,发送请求时,阀值为false,不能发送请求,请求数据成功后,阀值为true,可以发送新的请求
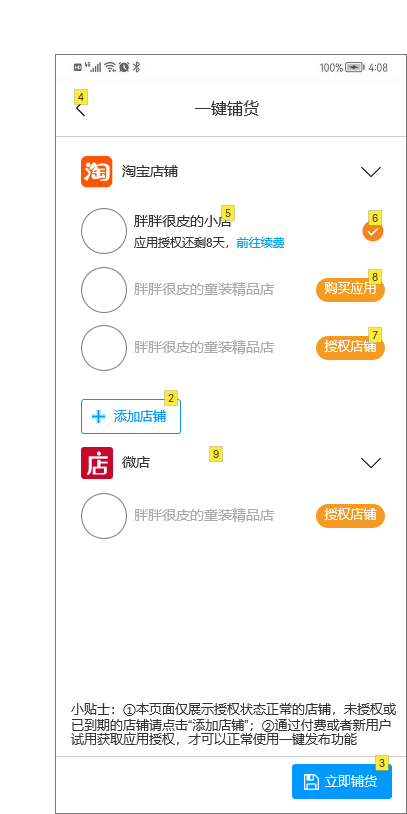
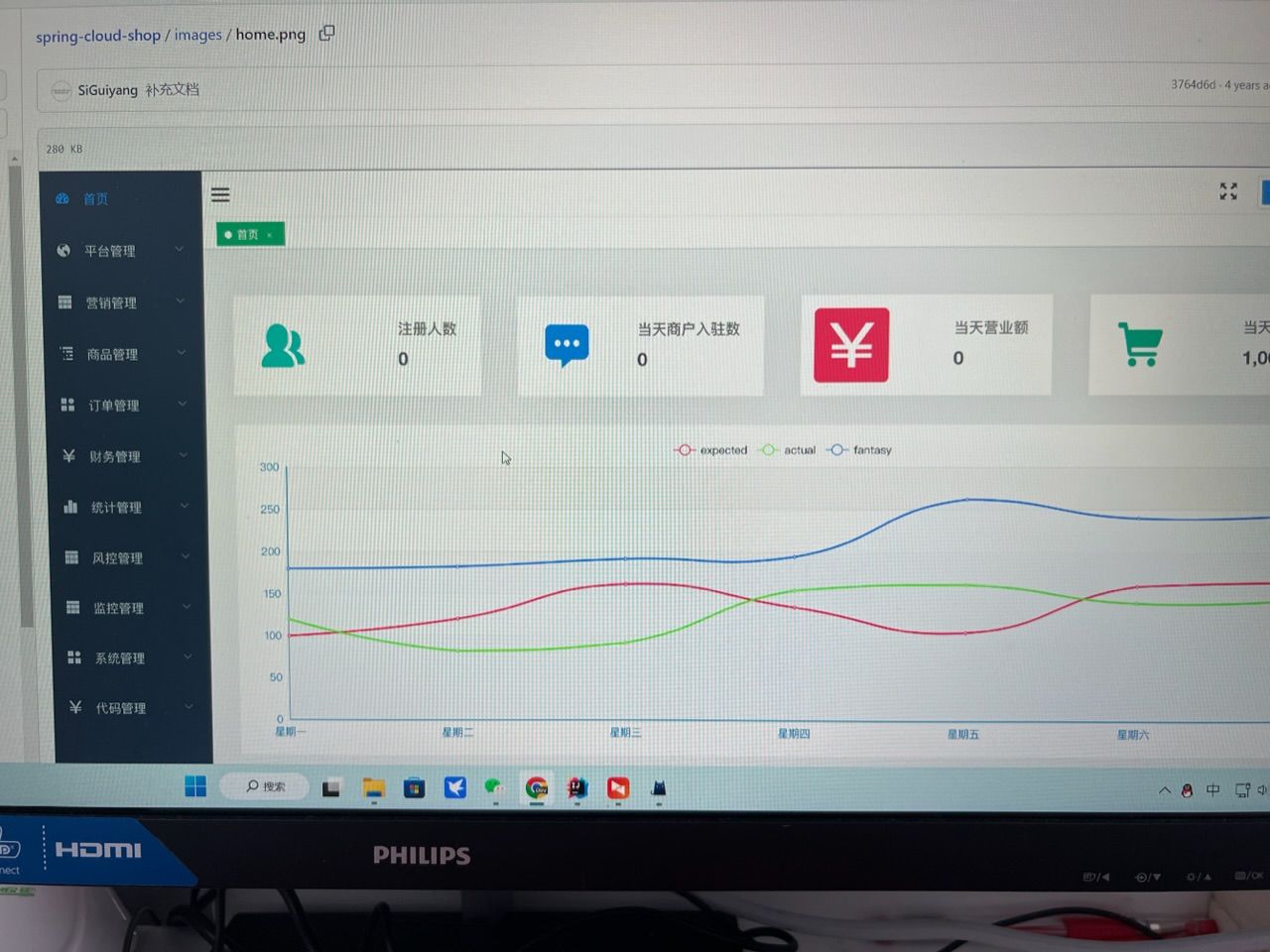
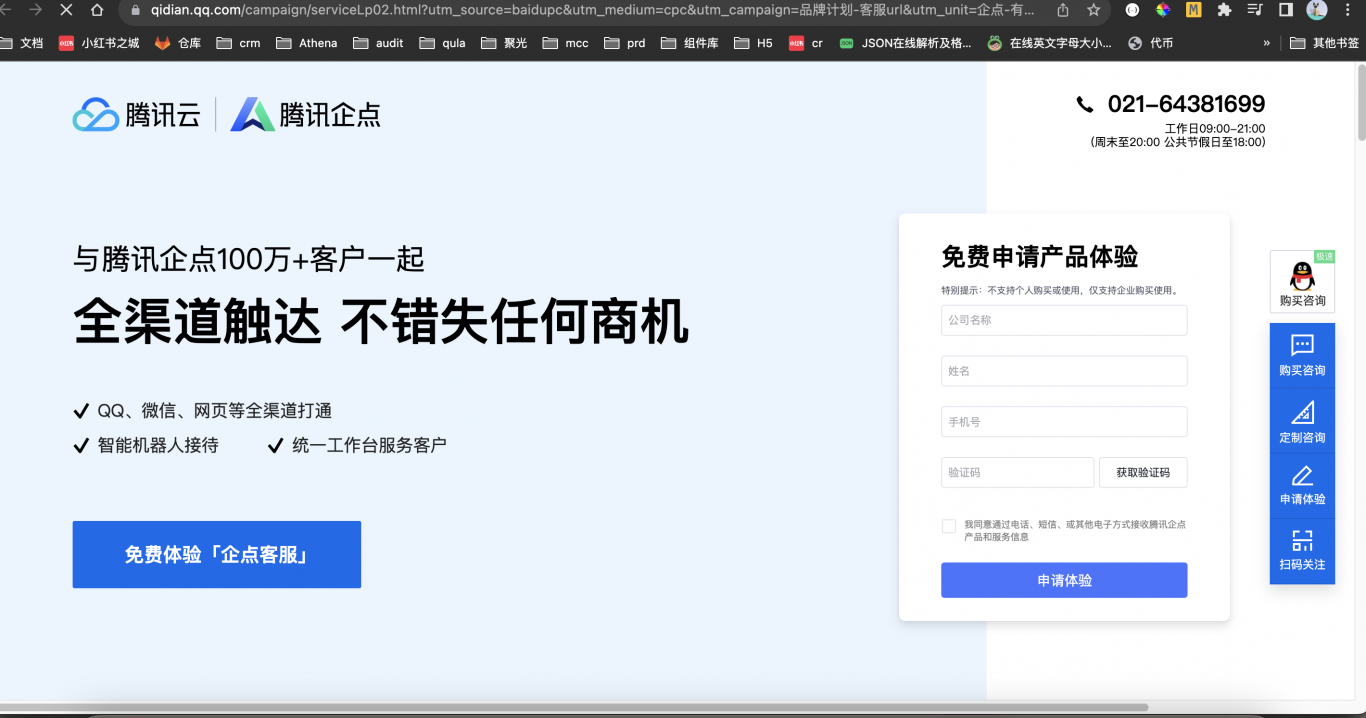
案例图片