案例介绍
参与角色:项目负责人( `Vue` `ElementUI` `自研微前端`)
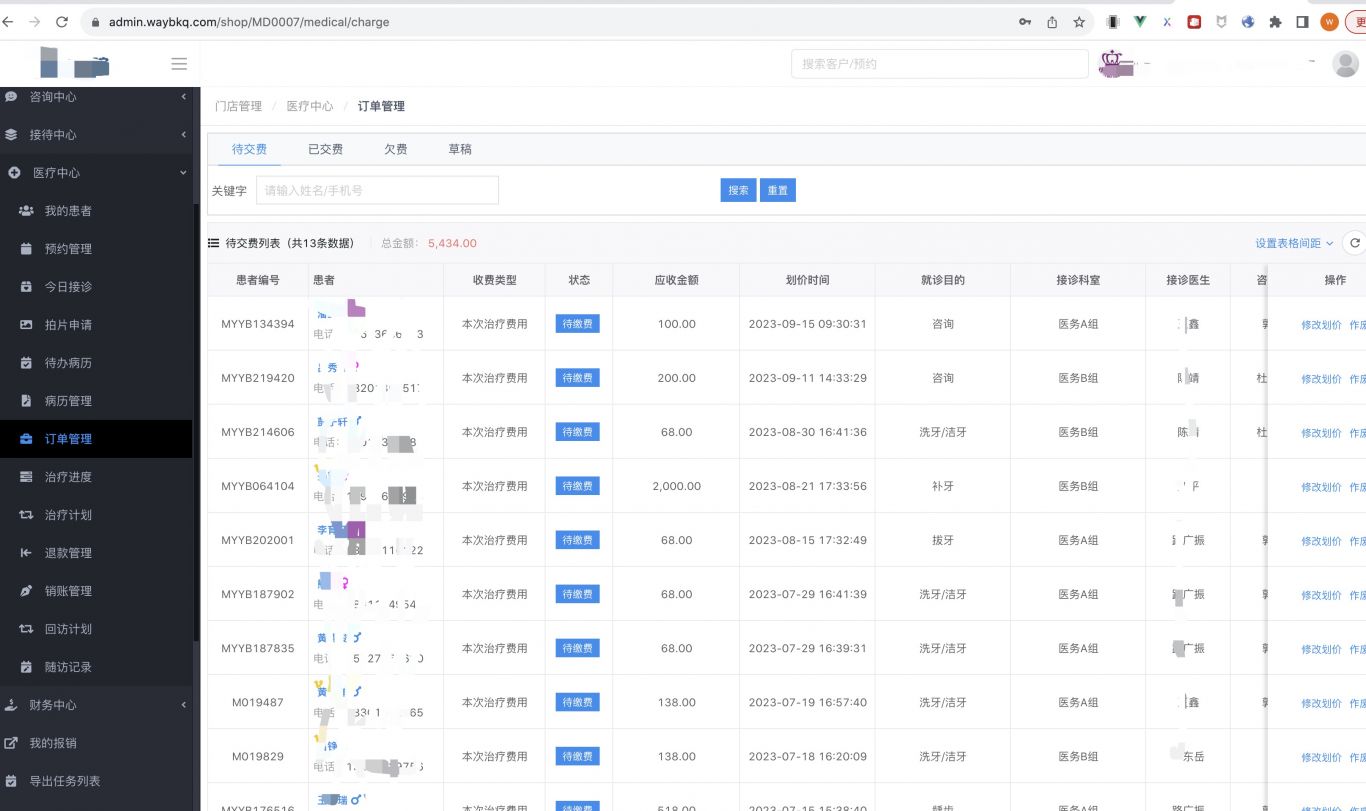
业务为:为医院提供挂号登记 / 医保支付等能力,业务方为自营医院微医全科及第三方医院如山东扁鹊、江西众康等
- 后端存在多个环境,开发测试环境服务切换工具研发做到一键切换
- 技术债务导致 DevTool 定位文件崩溃,研发 Vue 插件和 Webpack 插件获取组件对应的dom及对应的文件路径
- 面向线上和开发环境不一致导致线上故障难以定位问题,研发插件通过获取线上 Vue 实例实时状态
- 研发插件解决应用 vuex 泛滥使用导致定位数据对应接口困难的问题,直接得到前端数据对应的后端接口
- 通过确定和客户端同学的对接规范+抽离重构相关代码,解决各地区医保接入代码混乱且新医保接入无法复用问题
- 通过推动文档建设,解决大体量应用+人员流失情况下业务熟悉困难问题,个人输出 53 篇相关文档,团队输出 78 篇
案例图片