ONLYOU 身份已认证
前端工程师
- 公司信息:
- 中付支付
- 工作经验:
- 4年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 深圳
- 龙华
技术能力
四年多前端开发经验,参与过混合app开发、微信小程序等的开发,熟练使用vue和ES6,熟悉uni-app开发微信小程序,了解React。主攻前端,同时扩展学习其它方面,喜欢研究新技术,自学能力强,具备独立分析和解决问题的能力,能快速定位问题,有强烈的责任心,喜欢接受挑战,尝试不一样的事物,代码规范。
项目经验
1、好赛擂大赛:
项目描述:
在微信环境的一个关于大赛线上比赛的H5项目,拥有扫码报名、线上点评、线上投票以及灵活自定义等功能。汇集大赛详情,报名,选手榜单,选手主页,我的以及评委打分等模块
技术栈:Nuxt + Vuex + Less + Axios + ES6/ES7 + Webpack
责任描述:
- 负责榜单和选手主页模块的开发,使用whistle代理在微信者开发工具内调试页面
- 全局使用mixin实现微信授权登录,购买礼物调用微信API实现微信支付和获取微信地址
- 使用html2canvas插件生成海报和vue-qr插件生成二维码等等
- 封装弹窗组件,实现多页面复用
2、堕落虾积分系统(钉钉内嵌):
项目描述:
在钉钉内的一个关于积分管理的H5项目, 拥有积分排名、写日报和周报、写读书笔记、报名课程以及使用积分兑换礼品等功能。汇集积分、日志、必读书、课程以及福利社模块。
技术栈:vue2 + Vuex + museUI + Less + Axios + ES6/ES7
责任描述:
- 负责项目的搭建,以及积分和日志模块的开发、日常维护等
- 在axios请求拦截器添加全局Loading,减少代码量
- 使用echarts插件实现积分折线图,并显示用户头像
- 使用office online的官方接口实现excel和word文档预览功能等等。
- 提取复用模块,封装成公共组件,实现页面可复用
3、大赛H5(童星汇APP内嵌):
技术栈:Vue2 + Vuex + Vux + Less + Axios + ES6
责任描述:
- 负责项目的搭建,以及首页、评委打分和购买VIP模块的开发、日常维护等
- 使用verify.min.js实现防刷之验证码验证功能
- 使用vConsole进行用移动端调试、通过魔窗跳转到app、使用PingPP支付等等
4、童星汇管理后台:
项目描述:
童星汇APP的管理后台项目。
技术栈:vue2 + elementUI + Less + Axios + ES6 + Webpack
责任描述:
- 负责新增功能的开发以及日常维护
- 实现上传视频和图片后预览播放,以及用iframe内嵌H5页面
- 引入tinymce插件作为后台的富文本编辑器、使用vue-cropper插件实现裁剪图片等等
5.值守管理后台
项目介绍: 设备的管理后台,汇集实时监测,设备管理,报警列表以及记录统计等模块。
实现技术: Vue2 + Vuex + Less + Axios + ES6/ES7 + Ant-design-vue
实现功能:
Ø 使用webSocket进行即时通信,实时监测后端推送消息
Ø 使用vue-baidu-map百度插件地图显示设备位置,监听位置轨迹
Ø 使用js-cookie插件存取token值,通过判断登录的用户信息的身份实现用户权限控制
6.钱包模块
项目介绍: 接入充电宝和电商的公共服务模块,实现支付、钱包等功能。
实现技术: Vue2 + Vuex + Scss + Axios + ES6/ES7 + Vant + i18n
实现功能:
Ø 出于了安全性,使用 AES对称加密提交数据和返回数据进行处理
Ø 通过接入的项目传递来的数据进行订单时效性校验,并实现支付功能
Ø 使用popstate或beforeEnter控制返回键,处理复杂路由,使其返回正确的路径
Ø 封装组件(输入密码组件),使用i18n实现国际化简繁英语言包
7. 收银管理后台( pc,移动)
PC端管理后台:
类似美团后台管理
技术栈: Vue2 + Vuex + Scss + Axios + ES6/ES7 + ElementUI + i18n
实现功能:
- 根据后端返回的路由数据,通过递归生成菜单栏和前端路由,以及根据数据权限自定义指令控制按钮权限
- 使用混入mixins实现增删改查功能,多个接口使用的相同参数同一管理添加
- 使用自定义指令实现限制只能输入包含小数点数字
- 等待接口时候使用yapi或者mocky模拟接口
- 封装组件(富文本组件、树形组件,上传组件、裁剪图片组件)
- 使用i18n实现国际化简繁英语言包
移动端商户通:
内嵌app内的商户端,实现查看订单数据,核销券管理,菜品管理,分类管理等功能
技术栈: Vue2 + Vuex + Scss + Axios + ES6/ES7 + Vant + i18n
实现功能:
- 多处调用的接口使用vuex管理调用
- 使用provide/inject数据传递、model选项自定义v-model 以及slot,封装form表单组件
- 调用安卓给的方法实现扫码,安卓调用全局挂载的方法返回扫码的结果,查找核销券
- 使用vuedraggable插件实现菜品,分类的拖拽排序
- 等待接口时候使用yapi或者mocky模拟接口
- 封装组件(form表单组件、拖拽组件)
- 使用i18n实现国际化简繁英语言包
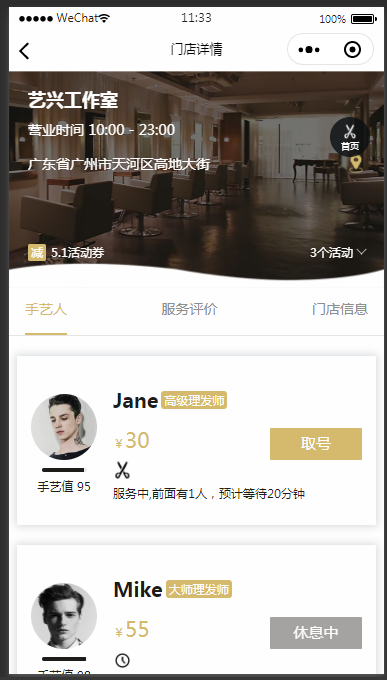
8. 精剪Go(小程序)
类似优剪的小程序,使用uni-app搭建小程序,实现两种身份的登录,普通用户(客人)可以查看店铺和理发师详情,取号,查看订单和排队,编辑信息,个人档案和剪发日历等功能,管理员(店家)可查看店铺信息,订单以及设置状态和收款等等功能 ,负责整个前端项目。
实现功能:
-实现登录不同身份的用户,根据登录的身份显示不同的底部 tab 和页面
-根据门店坐标在地图上显示各个门店,使用 u-charts 显示门店客流信息等
-封装组件(上传组件、日历组件、选择日期组件)
案例展示
-

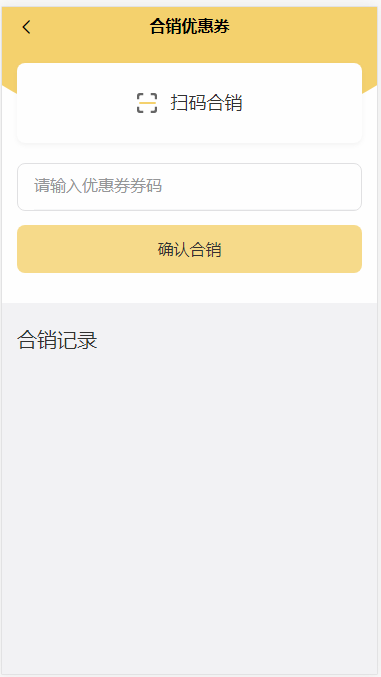
收银商户平台
外卖项目的B 端平台,内嵌app ,用于方便商家查看信息,录入菜品,扫描优惠券使用等功能。 负责整个前端项目。
-

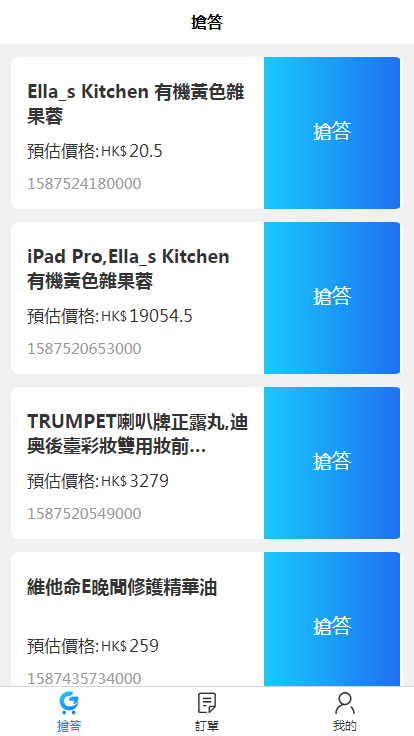
港购咨询商户端
使用uni-app搭建,生成h5和app端,查看可以接的公单或者私单,监听推送消息进行刷新 负责整个前端项目 暂未上线
-

精剪GO
类似优剪的小程序,使用uni-app搭建小程序,实现两种身份的登录,普通用户(客人)可以查看店铺和理发师详情,取号,查看订单和排队,编辑信息,等功能,管理员(店家)可查看店铺信息,订单以及设置状态等功能 负责整个前端项目。
-

好赛擂大赛
在微信环境的一个关于大赛线上比赛的H5项目,拥有扫码报名、线上点评、线上投票以及灵活自定义等功能。汇集大赛详情,报名,选手榜单,选手主页,我的以及评委打分等模块
评价列表
dyyyyyyy 2021-03-10 11:49 5星
交付速度很快,质量也很好,下次还找ta!
相似人才推荐
-
 500元/天后台研发工程师韦丰汇选概要:个人技术能力 共5颗星 NodeJS 4颗星 Vue 4.5颗星 React 4.5颗星 H
500元/天后台研发工程师韦丰汇选概要:个人技术能力 共5颗星 NodeJS 4颗星 Vue 4.5颗星 React 4.5颗星 H -
500元/天前端工程师广州博纳信息科技有限公司概要:我所掌握的技术有html5,css,JavaScript,jquery,bootstraps,vue
-
500元/天前端工程师完美数联(杭州)科技有限公司概要:1.pc 移动端前端开发 2.Node.js开发 3.产品原型设计 4.产品UI设计 5.后
-
500元/天web前端广万章盈科概要:1、熟练使用html+div根据设计图 实现页面布局 2、熟练vue+elementUi、reac
-
 500元/天前端开发工程师埃森哲概要:从事前端开发3年,后端开发1年。 熟悉前后台交互流程,有大型pc网站开发经验, 微信公众号,微信
500元/天前端开发工程师埃森哲概要:从事前端开发3年,后端开发1年。 熟悉前后台交互流程,有大型pc网站开发经验, 微信公众号,微信 -
500元/天web前端工程师深圳市乌邦图科技有限公司概要:1、计算机专业毕业,有 5 年以上网站开发经验; 2、熟悉 Vue全家桶/Axios/less/s
-
500元/天web前端工程师杭州新能量有限公司概要:1.熟练运⽤用HTML,CSS进⾏行行⻚页⾯面快速布局,不不合理理地⽅方快速解决; 2.了了解主流浏
-
500元/天小程序前端开发无概要:我掌握的是小程序前端的工作,代码比较简单,希望最开始先接比较简单的单子,让雇主知道我自己是在一个什么

