清野
前端工程师
- 公司信息:
- 腾讯体育部
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日远程
- 可工作日驻场(自由职业原因)
- 所在区域:
- 长沙
- 全区
技术能力
Js/Vue/react/uni-app/小程序/
能够利用工作经验解决各类兼容性问题。
能够使用原生JS开发,有良好的编码习惯和命名习惯以及学习和沟通能力,
数据交互方面 能利用 fetch/promise/async&await 等新特性实现前后端数据交换,
在工作中具有项目工程化思想,抽离组件保持项目结构整洁
JS与框架能够熟练的运用结合,可以利用原生技术做代码层面的性能优化:
利用节流/防抖,利用函数惰性做缓存,
利用函数式编程实现优化复杂代码逻辑,
利用自写If类优化多分支if-else保持代码整洁;
利用闭包减少嵌套数据值引用问题,使用递归解决复杂数据搜索
Vue组件数据交互善于运用Vuex/事件总线/props/$emit/$parent 等各种数值传递方式实现各模板之间的数据通信需要以达成页面渲染的目的
项目经验
电商,论坛,后台管理,门户,
电商后台管理
基于 Vue+router+elemnt-ui+axios+less+hightEcharts 制作
1、对网页导航条/侧边栏整体布局结构编写,考虑后台模块杂多等问题,去掉 component动态组件采用router link+懒加载的方式实现侧边栏和其子组件得渲染.
2、商品列表功能.考虑到后台数据大,重复量高,及时性低等问题,使大量数据的增删改查基于前端操作,使用轮询机制+localstorage解决后台数据同步的问题, 后期利用watch属性封装localstorage动态同步插件
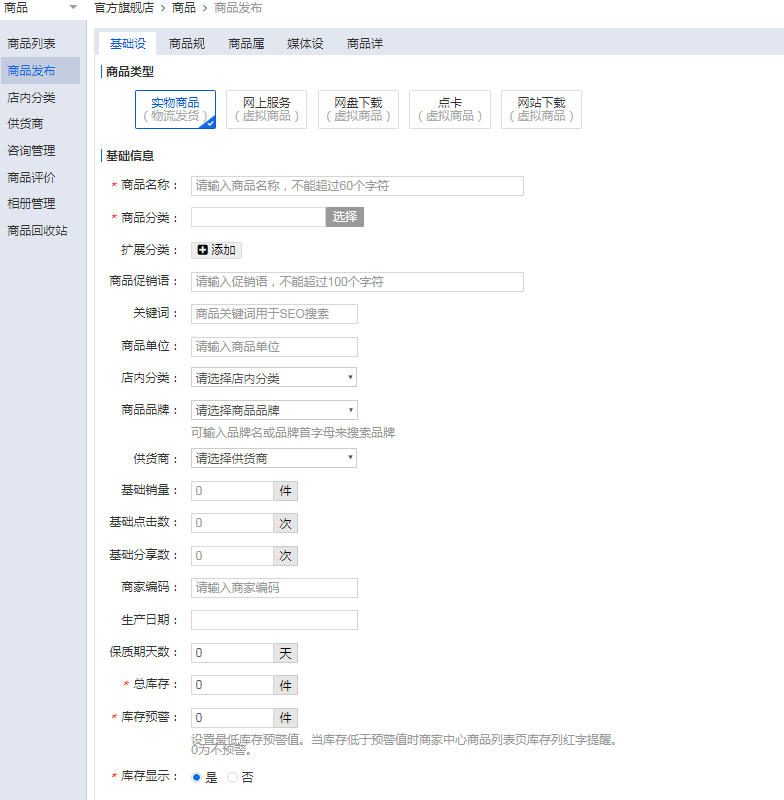
3、商品发布功能:利用component组件封装动态插件,利用v-directive解决input不能锁定的bug,使用正则查询数据类型解决后台许多接口数据不清晰的问题,使用vue-quill-editor 富文本插件
4、 欢迎页利用hightEcharts制作商品交易和商品提示柱形图
5、利用router.beforeEach+axios.interceptors验证权限 ,个别单独模块利用组件内的beforeRouter优化请求
6、keep-aliva缓存优化 ,activated生命周期解决一些边界问题,
7、项目后期对代码进行调优与一些兼容性问题的调整。
案例展示
-

电商系统
我的职责: 负责PC 登录/注册、个人中心、商品搜索、购物车管理、购车结算、商品详情、历史记录、收藏管理等模块 项目描述: 基于 Vue+nuxt+elemnt-ui+axios+less+Vuex+async await 1、优化登录模块用户体验,利用路由守卫+vuex记
-

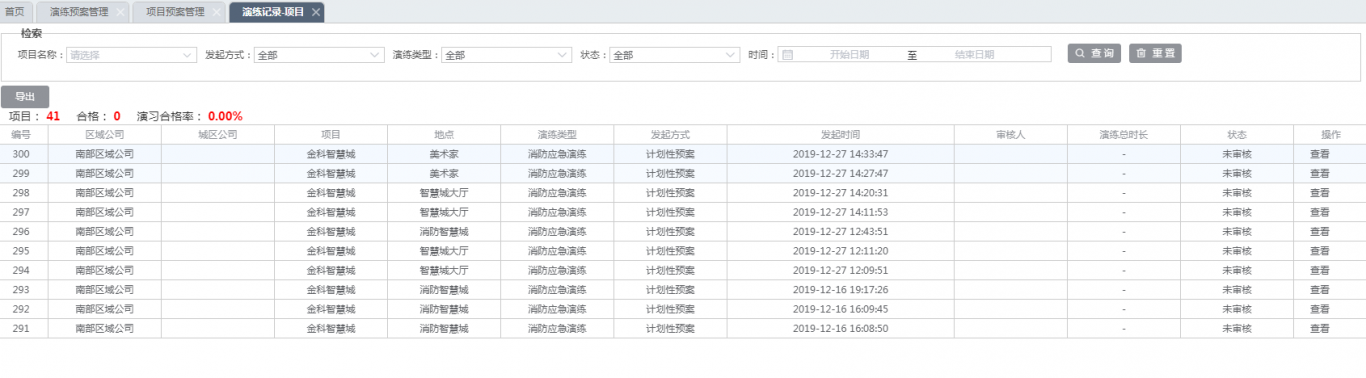
巡航管家管理系统
负责巡航管家管理系统应急演练中的子系统,可实现流程控制,流程导航,依据审核等功能 1、根据UI设计稿,实现页面结构和样式的展示; 2、通过插件实现前端数据导出的功能. 3、完善、修复页面BUG,以及细节调整; 1.应急演习模板,实现预案,演习记录等树形流程的记录增
-

牛客电商后台管理系统
我的职责: 负责PC商品列表模块和商品发布模块负责整体结构布局,后期利用hightEcharts制作简洁的商品交易和商品提示可视化面板. 项目描述: 基于 Vue+router+elemnt-ui+axios+less+hightEcharts 制作 1、对网页导航条/侧边
相似人才推荐
-
500元/天高级前端开发工程师酸柠檬文化传播(北京)有限公司概要:1、 熟悉HTML5(Canvas,Svg等)、CSS3、JavaScript等Web前端开发技术
-
 500元/天WEB前端工程师广州凡科互联网科技股份有限公司概要:熟悉JavaScript、es6语法、html5以及css3、JSP页面开发 熟悉Vue.js、J
500元/天WEB前端工程师广州凡科互联网科技股份有限公司概要:熟悉JavaScript、es6语法、html5以及css3、JSP页面开发 熟悉Vue.js、J -
800元/天前端开发滴滴、作业帮概要:掌握技能 1 深入理解JavaScript语言基础及ES6/ES7标准 2 熟练使用vue及re
-
900元/天web前端开发工程师盛趣游戏(原盛大游戏)概要:1.熟练掌握vue,weex,zepto等当前流行的H5前端开发框架,并在实际项目中等到应用和总结
-
600元/天中级前端开发工程师陕西德容技术有限公司概要:熟练掌握 HTML5 标签和 CSS 运⽤用以及新增的属性进⾏页面重构; 熟练掌握并会运用前端的基
-
500元/天web开发工程师深圳轻游科技概要:本科计算机科学与技术专业,4年前端开发经验,擅长运用js、Vue等进行小程序开发、web前端开发、移
-
500元/天前端负责人(全栈工程师)秦邦商业概要:所具备的技术能力有:微信公众号开发,微信小程序开发,微信企业号开发,全套微信开发,会钉钉小程序开发,
-
500元/天全栈润宏网络科技公司概要:为网站上提供的产品和服务实现一流的Web界面,优化代码并保持良好兼容性; Web前端表现层及与前后

