Leo 有团队
前端开发工程师
- 公司信息:
- 安致电子商务有限公司
- 工作经验:
- 7年
- 兼职日薪:
- 800元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 杭州
- 滨江
技术能力
¨ 熟练掌握使用 es6、html/html5、css/css3、Ajax 等前端相关技术,熟悉 W3C 标准
¨ 能解决 CSS、JavaScript 性能优化、多浏览器兼容性问题;
¨ 熟练使用 React、React Hooks, Next.js,Vue2.0、Vue3.0 开发
¨ 熟练使用各种 UI 组件库,且能基本达到 1:1 还原设计稿,熟练使用 PS、蓝湖等软件
¨ 熟练使用构建工具 Webpack、Gulp,并知晓其原理
¨ 熟练使用 sass、less、stylus 等预编译语言
¨ 熟练使用 GIT、SVN 版本管理工具
¨ 熟练掌握 Canvas、Gsap、PIXI.js;Css3 动画效果
¨ 熟练使用 node 及其基础框架 Eggjs,Koa,Exporess
¨ 熟悉各种性能优化软件(PageSpeed,GTmix,Google Analytics,Cloudflare 等),对网站加速、SEO,服务器配置、安全策略等均有开发经验
¨ 对 mongodb、mysql 基本语法
¨ 基于 liquid/php/python 有一定的开发经验
项目经验
一、OKR系统
让员工明确自己的工作事宜,并对之前的业务进行总结,寻找不足并修整,以及明确下一阶段的事宜。 每一个0任务下有多个子任务称之为Kr,而每个 0上面有其总任务,供0对齐。每个 0包括列表、Kr、动态、地图、对齐(目标对齐、成员对齐)、团队或个人。每个 Kr 还包括权重高低、进度值、信心值、自评分数、进展情况、评论内容、复盘内容不足及解决措施、成 员增减移交、文件上传等
相关技术:
1、由于没有具体的 UI,我们参考了 Tita、易目标。并多次开会研讨了每个模块的功能
2、通过 extend()封装可复用代码,比如其中的Kr 的操作,都是通过输入框来做处理
3、使用 HTML5 的 data 属性绑定数据,在数据传递的后可以减少请求
4、使用之前封装的 ajax,js.ajaxSubmit 对返回的数据进行处理,并在右下角显示提示性信息
5、在目标动态中使用了懒加载,每个动态使用了时间轴,详细记录了用户的每次操作
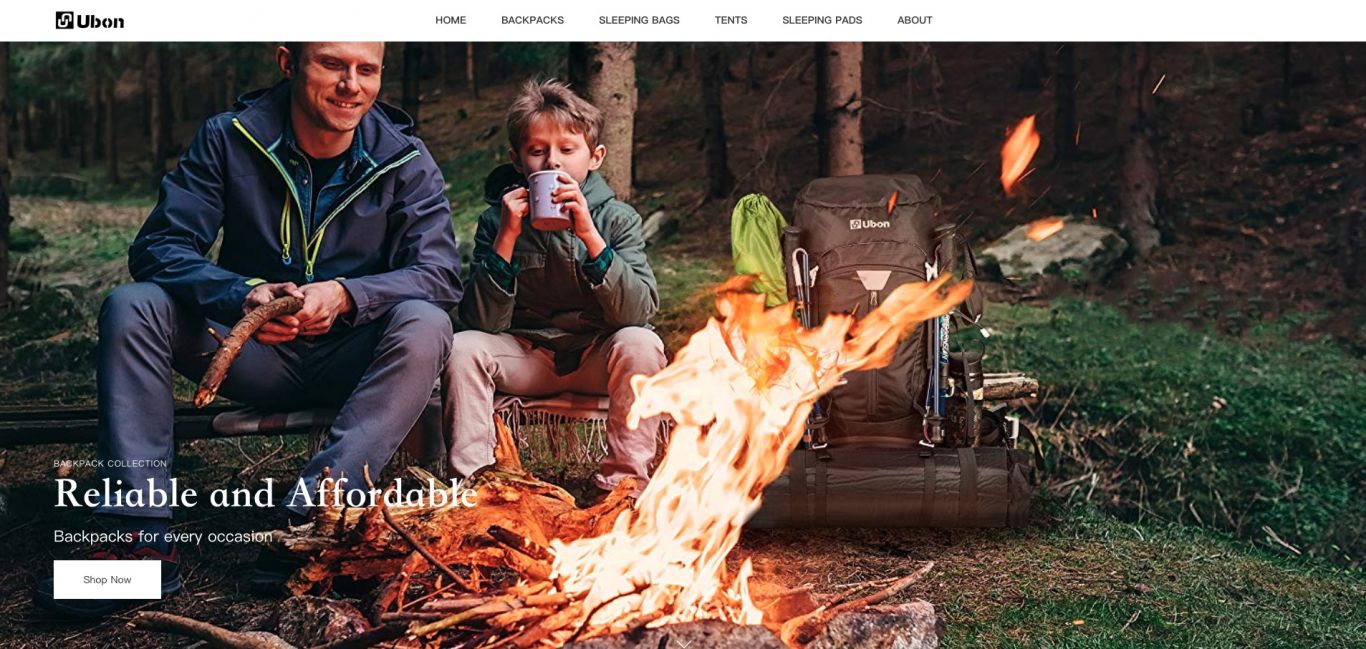
二、ubon官网
项目介绍
ubon官网ubonoutdoor.com,采用shopify的模板,本地自己搭建的
我的职责
1.DIV+CSS页面布局;
2.使用用swiper.js框架实现页面的滑动,轮播等效果;
3.和后台对接口,使用ajax进行数据交互,
4.运用Javascript 对页面DOM进行操作,如图片切换,商品放大等;;
5.使用 HTML5的localStorage缓存技术实现页面一些数据缓存;
三、可视化邮件编辑系统
方便运营同事发送邮件,拖拖拽拽即能完成一篇邮件的编辑、预览、发布,所以这个系统是再合适不过的,毕竟邮件营销
也算一种消费,
由于邮件系统不同于一般的页面,主要在于邮件系统中 gmail 不支持 flex 布局以及 css 中的一些新特性,在编写是主
要是采用 tabel 进行设计。
相关技术:
1、封装多个高阶组件,主要包括(不同位置的输入框、图片、相同或者类似的视图)
2、利用 useContext 结合 useReducer 实现页面的渲染
3、利用 useMemo 优化了数据的加载
4、使用 sass 做预处理编译
5、使用 webpack 构建项目,并对添加文件指纹、不同浏览器适配、压缩等操作
6、使用封装好的 axios,采用 Promise 对返回的数据进行回调处理
四、营销资讯
负责公司收单业务宣传及编辑。
相关技术及实现:
1、服务端:基于 eggjs + mongodb 开发
2、客户端:基于 vue-cli(后台)+ nunjucks 模版引擎(前端)
团队情况
- 整包服务: 微信公众号开发 微信小程序开发 PC网站开发 H5网站开发 WebApp开发 UI设计
| 角色 | 职位 |
| 负责人 | 前端开发工程师 |
| 队员 | UI设计师 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

ubonoutdoor官网
这是一款展示ubon品牌户外的网站,采用的是shopify的模板,当然这个还有很多模板,但是都是我这边手动撰写,功能性强,页面效果很帅气,你可以在地址栏直接搜索ubonoutdoor.com查看,希望能如你意
-

beloader
自主开发电商网站,集成了第三方支付 Beloader.com似乎与一款游戏配件有关,该配件旨在增强PS5等游戏机上的控制器功能 1. ** 产品用途 **: - Beloader(例如,Beloader Pro)是一款USB适配器,允许用户将键盘、鼠标或不受支持的控制器等外
相似人才推荐
-
500元/天web前端开发宝乐软件科技有限公司概要:1.熟练掌握js框架如: Vue,JQ, Zepto等开发, 了解react.; 2.熟练掌握U
-
600元/天高级前端工程师平安科技概要:主要技能 js,css,vue,webpack,uniapp,小程序,主要从事微信公众号及小程序和
-
500元/天前端开发工程师远光软件股份有限公司概要:1.熟练掌握 HTML,CSS,JavaScript,Ajax 等前端基础技术 2.能熟练使用vu
-
500元/天高级前端开发工程师武汉云盛联达信息技术有限公司概要:能熟练使用微信小程序、 H5、App以及微信公众号来开发对应的应用,可独立解决各种问题,并且有独立开
-
 500元/天前端开发七洲互联科技有限公司概要:1. 熟练使用 HTML,CSS 完成页面架构和布局 2. 熟练使用 HTML5,CSS3 新
500元/天前端开发七洲互联科技有限公司概要:1. 熟练使用 HTML,CSS 完成页面架构和布局 2. 熟练使用 HTML5,CSS3 新 -
500元/天web前端开发个人网站概要:精通HTML、CSS、HTML5、CSS3 熟悉JavaScript、jQuery、bootstr
-
 600元/天全栈工程师长沙能川信息科技有限公司概要:1. 独立开发微信小程序,uniapp项目,基于vue的H5项目, 2.负责前端基础框架搭建,前端
600元/天全栈工程师长沙能川信息科技有限公司概要:1. 独立开发微信小程序,uniapp项目,基于vue的H5项目, 2.负责前端基础框架搭建,前端 -
700元/天前端开发工程师北京捷旅易行科技有限公司概要:1. 精通HTML、CSS 2. 熟悉HTML5、CSS3、ES6标准; 3. 熟练JavaSc

