solar💫曜灵
前端开发工程师
- 公司信息:
- 宁波梦创信息科技有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日远程
- 所在区域:
- 杭州
- 余杭
技术能力
• 熟悉HTML、CSS及JavaScript等Web前端技术。
• 对原生的js有基本的掌握。
• 熟练掌握JavaScript/JQuery/Dom/Ajax/vue等前端技术,完成服务器交互及动态效果,对ES6有所了解和应用。
• 熟练使用bootstarp,swiper库。
• 熟练小程序wepy开发框架。
• 熟练使用uni-app跨平台开发框架。
• 掌握移动端开发经验,了解响应式布局和rem弹性布局。
• 熟悉Photoshop,能简单的切图以及一些基础操作。
• 熟悉使用Git、npm工具进行协同开发,团队配合意识良好,能进行前端代码的敏捷开发。
• 熟悉HTTP,TCP/IP等开发中用到的网络协议。
• 理解MVVM、MVC开发思想,代码规范良好。
• 了解跨域及解决方案。
• 对后台管理有独到的见解,对性能优化也比较擅长。
项目经验
1、项目名称:小象优品(pc后台管理)
项目描述:小象优品是一个海淘电商平台,主要产品包括美妆护肤、母婴、轻奢、小家电、个护等品类,同时
还提供7天可退换货、免息灵活分期等服务,用户可通过网站及APP购买商品。
责任描述:
1、参与项目需求讨论,确定项目功能点和周期,项目使用框架和插件。
2、使用vue.cli搭建后台管理系统。
3、使用element搭建项目页面,按需导入。
4、使用vue-router实现项目路由和状态管理,配置路由规则,重定向页面。
5、使用钩子函数配置token,设置路由导航守卫,验证token进行访问。
6、使用axios请求数据,并获取数据,从而实现页面的增删改查的基本功能。
7、使用element各种组件搭建页面,然后把数据渲染到页面。
8、使用nprogress添加进度条,提高用户体验。
2、项目名称:拼团趣(pc后台管理)
项目描述:拼团趣是一个线下综合性团购平台,主要负责搭建一个后台管理系统。
责任描述:
1、利用vue-cli搭建后台管理系统。
2、利用element组件库,搭建基本页面。
3、利用vue-router实现项目路由和状态管理,配置路由规则,重定向页面。
4、配置token,设置路由导航守卫。
5、搭建用户管理页面,创建角色,再给角色分配权限。
6、实现一些基本的增删改查功能,一些上线优化方案,如(cdn资源、路由懒加载)。
3、项目名称:聚优惠商城(移动端)
项目描述:聚优惠VIP商城是一个折扣商品购物平台,商品类别涵盖服饰、家居、母婴、食品、鞋包、美妆、数
码电器等,为用户提供九块九包邮、天天折扣、1元秒杀、品牌折扣限时抢购等服务。
责任描述:
1、参与项目需求讨论,确定项目功能点和周期,项目使用框架和插件。
2、此项目为移动app项目
3、采用vue、vuex框架搭建结构
4、vant组件库完成项目页面
5、联系的页面引入地图插件map辅助开发,满足需求
6、购物车利用axios请求数据查询商品,把查询的历史记录发送到后台保存,
当达到历史记录上限之后,自动删除第一项记录。
7、利用插件实现简单的页面优化,提高用户体验
案例展示
-

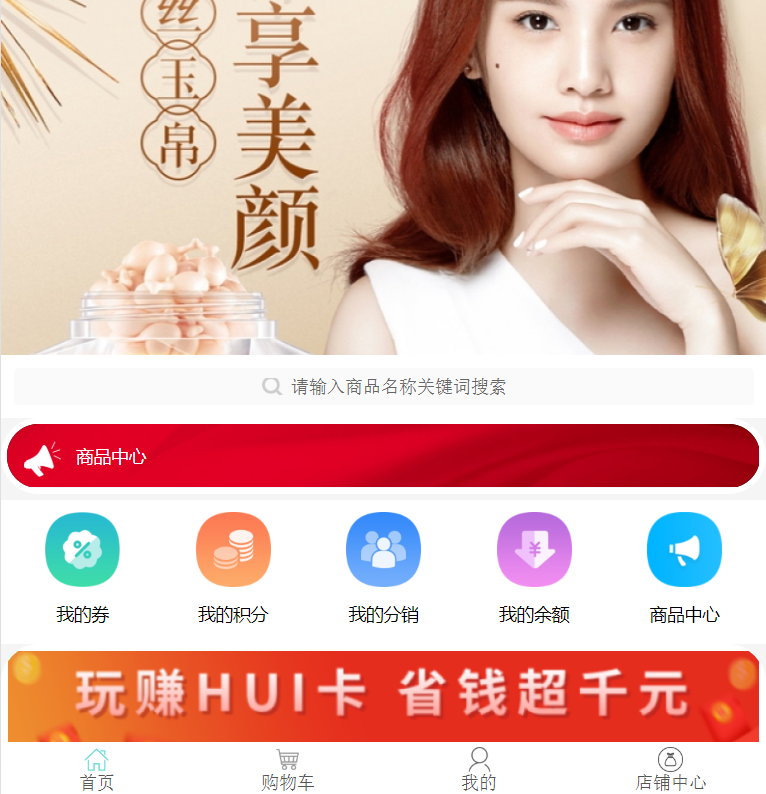
移动端聚惠商城
聚优惠VIP商城是一个折扣商品购物平台,商品类别涵盖服饰、家居、母婴、食品、鞋包、美妆、数 码电器等,为用户提供九块九包邮、天天折扣、1元秒杀、品牌折扣限时抢购等服务。 前期这个项目我接到UI图后和后端配合完成了整个项目,后期秒杀活动之类的是我另一个同事负责。
-

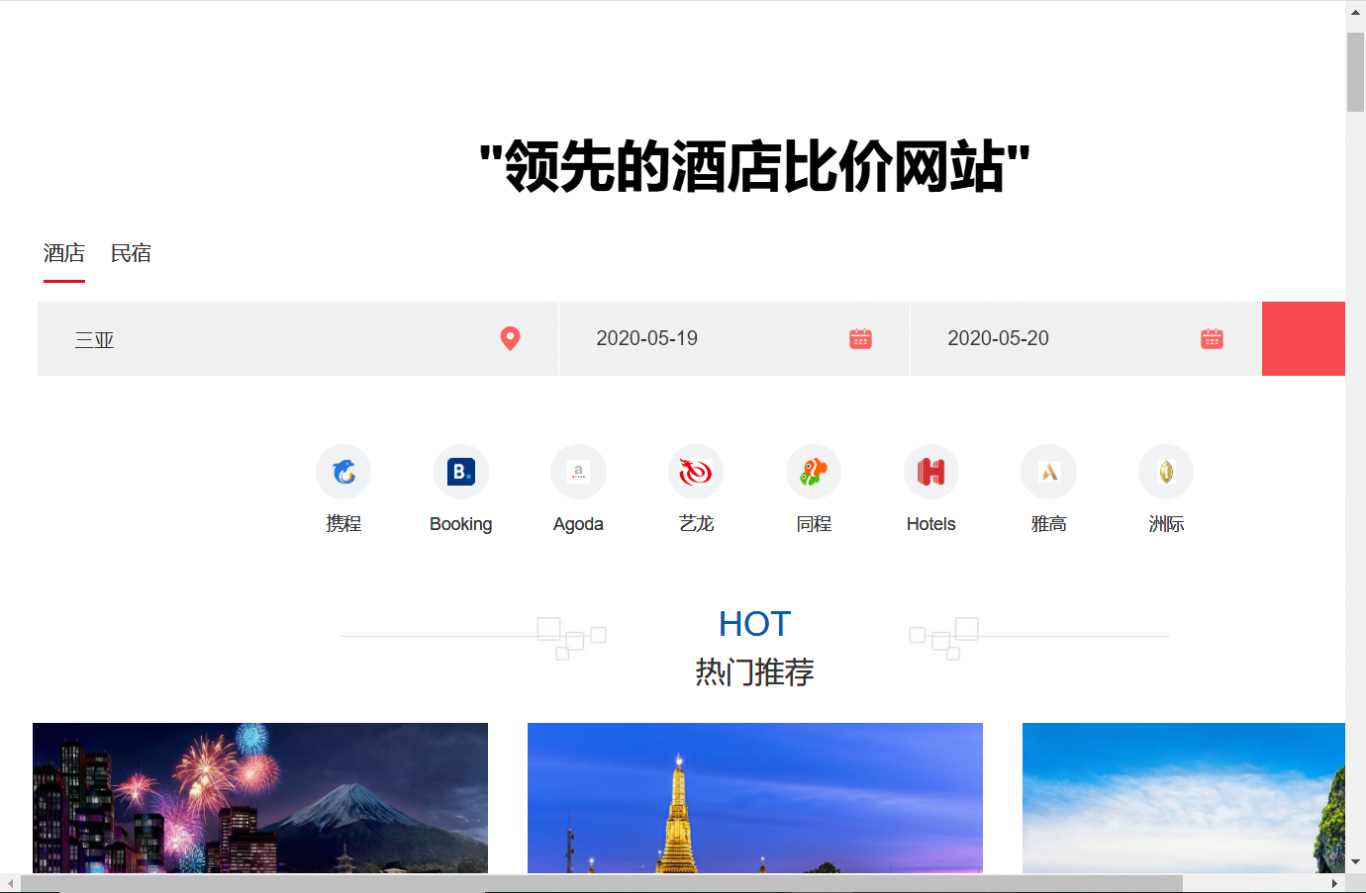
乐活旅游
乐活旅行是一家酒店旅游搜索比价预订平台,可同时搜索数十家旅游网站的酒店、机票、租车、游 玩、跟团游等产品。并通过云计算及机器学习技术,帮助旅行者筛选比价,预订到自己满意的旅游商品。 整个网站是用jquery+bootstrap写的响应式的。
-

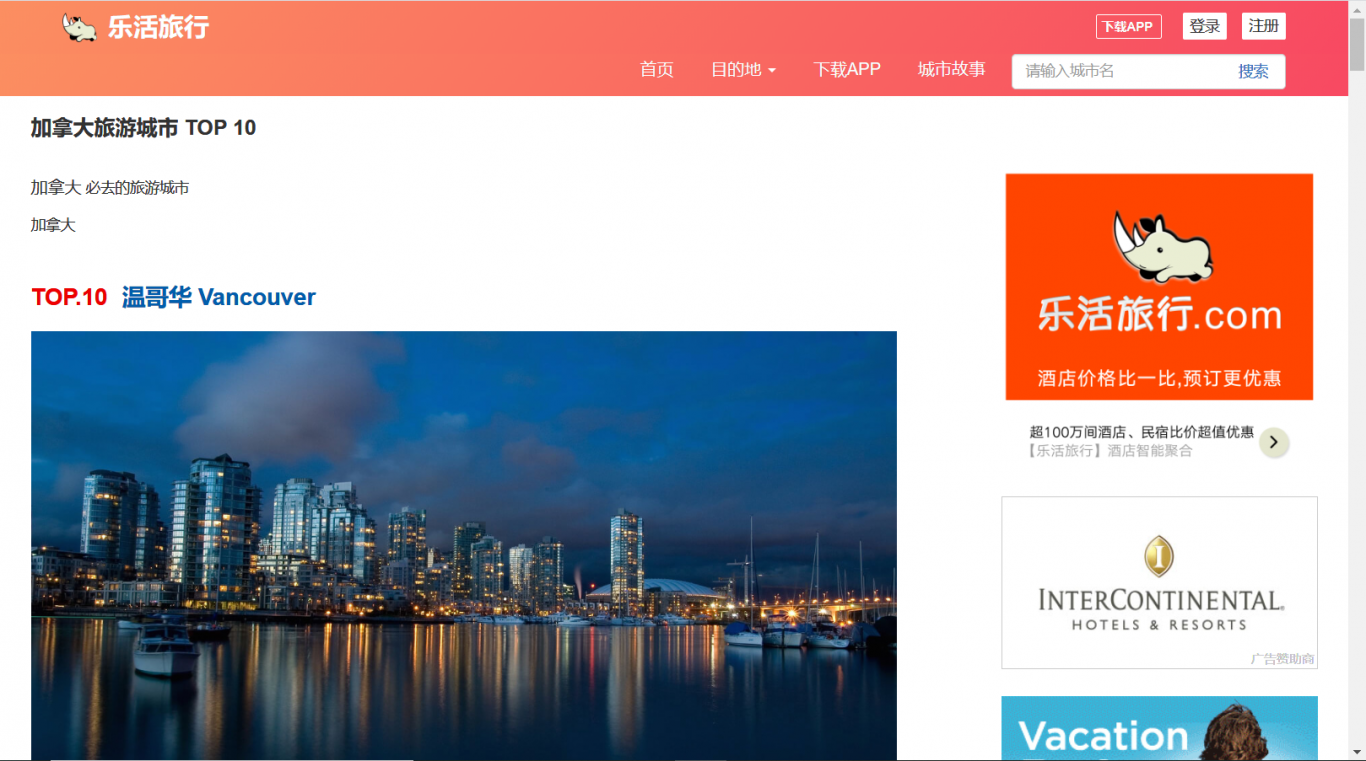
乐活旅游
乐活旅行是一家酒店旅游搜索比价预订平台,可同时搜索数十家旅游网站的酒店、机票、租车、游 玩、跟团游等产品。并通过云计算及机器学习技术,帮助旅行者筛选比价,预订到自己满意的旅游商品。 整个网站是用jquery+bootstrap写的响应式的。
相似人才推荐
-
500元/天全栈工程师山西方是科技有限公司概要:flutter、go、python、nodejs、vuejs、JavaScript、flutter、
-
800元/天前端开发工程师百胜概要:1.有较强的自我学习能力,会通过阅读专业书籍来丰富自己的理论知识。 2.拥有独立分析项目,开发项目
-
500元/天前端开发工程师成都微唐概要:熟练掌握 HTML、CSS、H5C3、ES6、JavaScript、jQuery等前端基本技术与规范
-
500元/天前端/GIS开发/三维开发重庆特斯联概要:主要以可视化开发为主,其中包括三维开发,webGL开发,GIS开发. 其次的常规开发都是可以的,比
-
500元/天前端开发工程师西电青岛研究院概要:掌握前端开发的基本技术:html+css+javascript+jquery 对于框架:熟练掌握v
-
500元/天前端开发工程师武汉傲亿科技有限公司概要:主要熟悉的技术栈vue结合elementui进行快速开发,熟悉html,js,css等前端必备技术,
-
500元/天前端上海睦音信息技术有限公司概要:精通 HTML、CSS、Javascript,了解 HTML5、CSS3 新特性 熟练使用 les
-
 500元/天高级WEB前端开发工程师金蝶中间件概要:后端语言:JAVA 前端语言:HTML、CSS、Javascript 消息缓存:Redis 数
500元/天高级WEB前端开发工程师金蝶中间件概要:后端语言:JAVA 前端语言:HTML、CSS、Javascript 消息缓存:Redis 数

