01super
前端开发工程师
- 公司信息:
- 深圳市松茂科技有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 深圳
- 宝安
技术能力
熟练使用ES6新增的特性
熟练使用React以及Redux、React-redux、Redux-thunk、react-router等全家桶,熟练使用react16.8新增的Hook特性,并基本舍弃传统的生命周期类组件的开发方式。能够使用immutablejs、immer对react的数据流进行优化
熟练使用react的antd组件、ant design pro UI框架,熟练使用umijs、dvajs
熟悉使用nextjs进行服务端渲染,并有实际项目经验
熟练使用Vue及其Vue-Router、Vuex、 Vue-CLI全家桶,熟练使用ElementUI、Vant等常用的组件库
熟悉微信小程序的开发、有mpvue、tarojs、uniapp的使用经验
熟练使用Echarts进行图表、地图等数据可视化开发
熟悉typescript的使用,并有在实际项目中运用
能够熟练使用Scss、Less等CSS预编译语言进行CSS的编写
熟练使用git版本控制系统工具,使用commitzen生成规范化的代码提交
熟悉移动端的布局方案,能够适配不同的屏幕尺寸,能够熟练的进行响应式布局的开发
熟悉gulp、webpack前端构建工具,能够自己搭建前端环境,善于使用各种插件
有nodejs的express框架和go语言搭配mogooDB、mySql的使用经验
项目经验
◆ 汇率风险分析:React,PC端、H5端
项目描述:为招商局财务部提供方便的财务数据分析系统,图形化展示每个月的汇兑损益和和实时汇率,及各大洲、各国不同公司的情况。
项目职责:
负责PC端风险敞口、即期汇率、组织树、敏感性分析和var值测算等页面的开发,移动端敏感性分析模块的开发
技术要点:
1、 由于首屏需要同时展示四个大模块的信息,所以会有很多请求,每当切换一个公司,更换一个时间,都会重新请求数据,用户经常在多个条件下来回切换,如果每次都重新请求,就会浪费很大的资源,故在此使用到了swr进行数据请求管理,当swr会将每次请求的条件和数据缓存下来,如果请求的条件没有变化,就直接那缓存中的数据,做到减少请求的目的
2、 每次数据变化,用于echarts的配置option只有部分数据变化了,如果每次重新生成一个新的option,将产生大量的性能消耗,故使用了immer进行优化,只替换数据中变化的节点
3、 将数据请求和echarts的option封装成自定义Hook,抽离代码逻辑。
4、 使用react-use库的useSessionStorage对用户选择项进行储存,防止用户刷新后选项丢失
◆ 人脸打卡插件:Vue,嵌入式轻应用
项目描述:通过定位和人脸识别来实现上下班打卡功能,属于混合开发app,从coco中移植到招商随行中
项目职责:
定位用户位置信息,判断是否在打卡范围内,如果在打卡范围内,用户就可以进行拍照打卡操作。相当于项目重构移植,大部分代码可以复用。主要采用了webRTC技术和H5的input标签的capture属性,
技术要点:
1、 由于轻应用运行环境的问题,导致iOS设备使用input的capture属性不能正确调起摄像头功能,所以Android和iOS采用了兼容处理,按照调用原生的input标签,iOS采用webRTC来实现调用摄像头的功能,但iOS不能讲画面嵌入到页面中,只能打开拍照界面
2、 通过bee运行拿到用户信息,位置信息以及手机是否被越狱、root破解以篡改位置信息
◆ 招商智数:React,PC端
项目描述:基于Ant Design Pro,开发一套大数据操作平台
项目职责:
负责sql语句创建、hive、kudu建表的增删改查以及数据发布页面的开发
◆ 组织架构管理工具:Vue,PC端
项目描述:基于vue-admin-template,包含组织映射工具,统一和映射招商局不同公司在不同部门的称和工公司代码,组织维护和外部外部单位维护
项目职责:
开发组织映射功能、开发外部单位维护和人事维护界面
◆ 忽米网工业app前台和中台:React、nextjs
项目描述:前台因为SEO,故使用nextjs开发,中台使用react+umijs+MobX开发
项目职责:开发前台的订单管理和支付页面、应用商店页面以及对应中台的管理订单和应用商店数据的页面
案例展示
-

忽米云
忽米云,重庆宗申旗下的工业互联网平台,该网站采用了react、nextjs服务端渲染,数据储存是用的Mbox
-

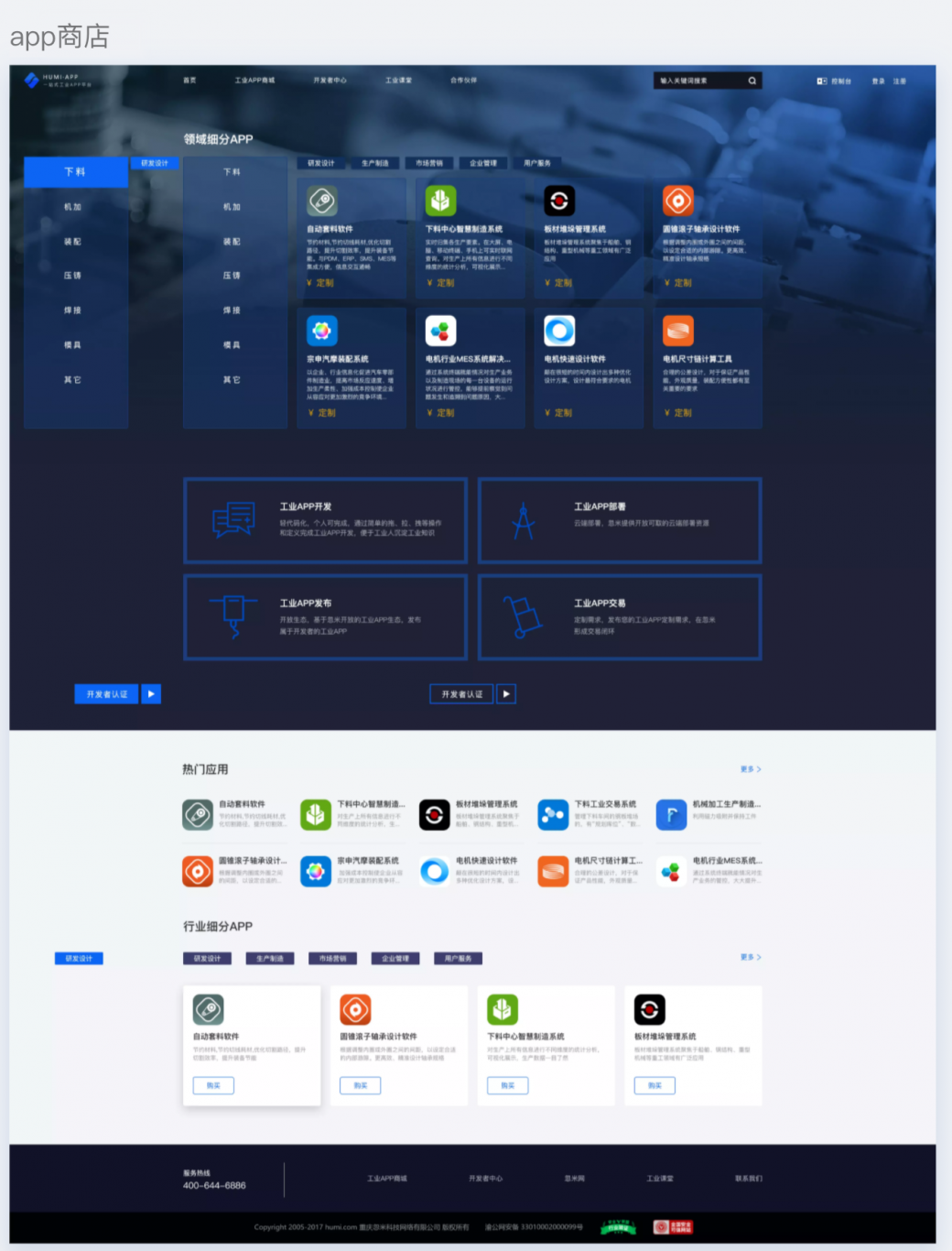
忽米工业app
使用react,nextjs服务端渲染、redux、ant design组件库进行开发,改项目对还原度要求比较高
相似人才推荐
-
500元/天技术总监磐荣概要:C#(Webapi、EF、IOC、DI) Java React、Mobx、Redux、Webpa
-
500元/天前端西安创客云商公司概要:熟练使用vue全家桶,对webpack打包有一定的了解,熟悉es6前端开发规则,对sass,less
-
 600元/天高级前端工程师成都奇天幻影数字娱乐公司概要:可用nuxt 做官网展示型网站框架便于seo 可用vue全家桶 + element做后台管理系统
600元/天高级前端工程师成都奇天幻影数字娱乐公司概要:可用nuxt 做官网展示型网站框架便于seo 可用vue全家桶 + element做后台管理系统 -
600元/天web前端开发北京掌文信息技术有限公司概要:三年多web前端开发经验,目前就职于深圳; 1、精通html、css3、javascript、aj
-
500元/天前端开发,APP开发重庆南华中天概要:Java出生,后转型APP开发,做了近两年APP开发,一年半多前端开发,掌握技术Java,angul
-
500元/天前端工程师数信智能概要:-精通HTML、CSS及JavaScript等Web前端技术 - 熟练使用react全家桶
-
500元/天前端高级工程师四川追风科技概要:es6,Thinkphp,css3,vue,elementUI,cocoscreator,uniap
-
500元/天web前端陕西蜂狐智能家居概要:熟练掌提HTML CSS,熟悉页面架构和布局,具有良好的编程习惯和代码规范。 熟悉PC端响应式布局

