天上有个人
web开发工程师
- 公司信息:
- 浙江银江云计算技术有限公司
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 杭州
- 下城
技术能力
熟悉HTML,CSS3,熟悉W3C标准和语义化标签,能够手写代码,实现各种动效,能够解决浏览器兼容性问题。熟悉并会使用Echarts等插件绘制相关图形
熟悉JS,DOM,BOM等原生js代码,能够使用原生代码开发页面功能。
熟练掌握HTML5各种新特性, 能够实现基本绘图
熟练掌握各种js函数库和框架: 包括jQuery, Ajax, boot,,能够使用jQuery简化DOM操作,能够使用Ajax执行异步服务器请求,能够使用boot实现响应式布局,并能够定制boot样式,能够使用less等动态css语言。
熟练使用: React.js + Webpack + Babel.js + ES6
熟练React进行项目开发,有完整React项目开发经验,包括架构,编码,规范制定
熟练使用: vue.js + Webpack + Babel.js + ES6 +cli
项目经验
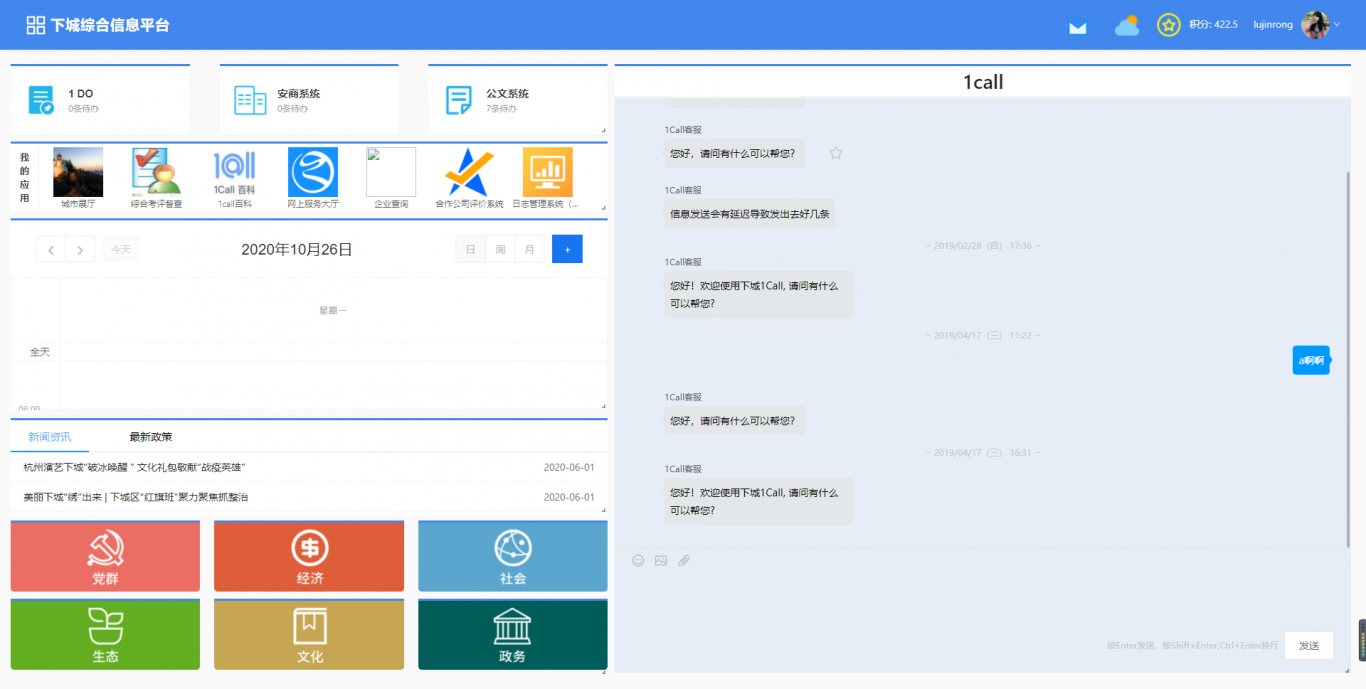
综合信息系统
项目描述
1、项目采用原生js、jquery、bootstrap、html5,css3、layui等框架
2、次项目为下城区区政府人员、开发人员提供当天文件、会议、事件、聊天、日程、安商、经济、文化等功能
3、使用websocket进行相关人员进入系统中及时通讯收到被推送接收的重要文件,系统中存在多个系统嵌入,使用原生iframe 嵌入,根据屏幕的分配率进行屏幕比例进行最小化页面自适应,echarts数据展示时间经济的比例图形
数字统战
项目描述
1.项目介绍:数字统战是一个数据化管理系统主要包括人员信息、政治、经济、活动、区域等多方面信息
2.技术点:
1)自行封装fetch多种请求、时间转换、分页器
2)前端优化:sprite图,图片懒加载,将重复使用的css样式剥离出来做成公用样式,对常用的轮播、Tab切换等进行封装,用css3代替js来完成动画,压缩css、js及图片
3)使用webpack进行打包、热加载、第三方插件的使用等
4)echarts多种图形交互
宁波工业投资集团有限公司信息化综合服务平台采购项目
项目描述
1.项目介绍:宁波工业是一个园区管理平台主要包括园区信息、公告、房源、物业、论坛、活动、保修、招聘、咨询等多方面模块
2.技术点:
1)自行封装fetch多种请求、时间转换、分页器
2)前端优化:sprite图,图片懒加载,将重复使用的css样式剥离出来做成公用样式,对常用的轮播、Tab切换等进行封装,用css3代替js来完成动画,压缩css、js及图片
3)使用webpack进行打包、热加载、第三方插件的使用等
4)模块组件化避免代码重复编写
备注:此项目分h5和后端管理系统
案例展示
-

综合信息系统、下城数组统战、E路通办
1.微信小程序、h5app、react、vue、webpack等技术 2.配合后端进行接口对接于逻辑的梳理 3.独立完成框架搭建、能够对部分组件进行封装使用
-

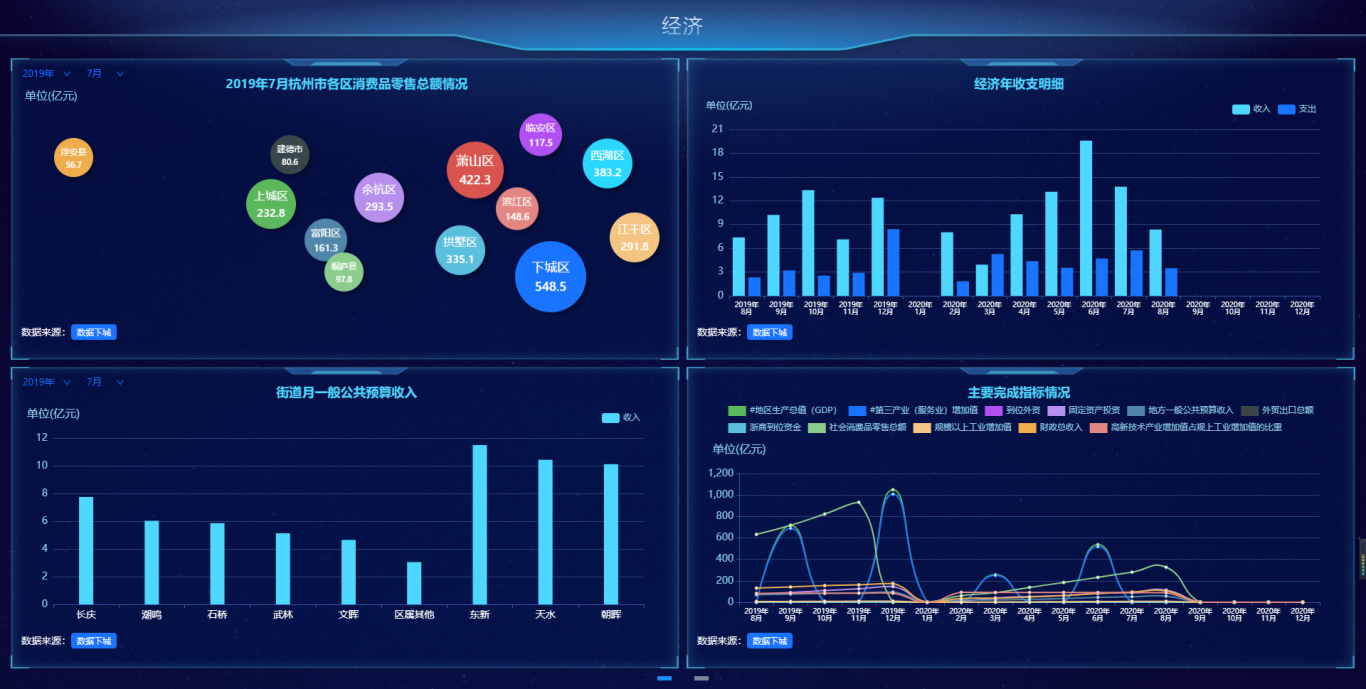
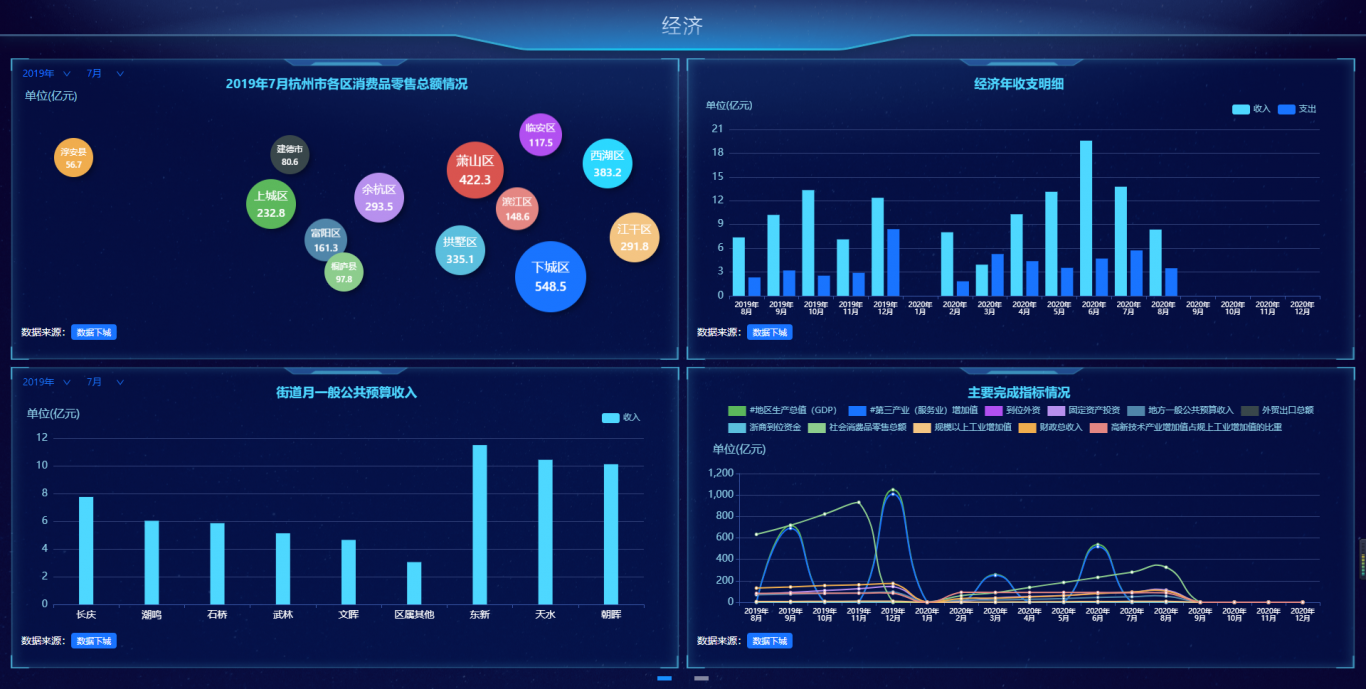
综合信息系统
1.微信小程序、h5app、react、vue、webpack等技术 2.配合后端进行接口对接于逻辑的梳理 3.独立完成框架搭建、能够对部分组件进行封装使用
-

综合信息系统
react+webpack+antdesign 1.利用组合组件和封装组件进行包装项目页面上重复代码 2.使用高阶组件进行分开model和view代码编写规范 主页面功能 1).echarts:经济、人员图像趋势查看 2)日历组件:会议、事件、电话短信提醒处理 3)聊
-

E路通办
vue+vant+cli 1.纯h5页面进行编写的app程序 主页功能: 应用管理、园区、公告、论坛、聊天、生活、个人信息管理、活动、招聘、咨询、支付、分享等
-

E路通办
vue+vant+cli 1.纯h5页面进行编写的app程序 主页功能: 应用管理、园区、公告、论坛、聊天、生活、个人信息管理、活动、招聘、咨询、支付、分享等
相似人才推荐
-
500元/天前端工程师瑞友概要:1、熟悉W3C标准,对Web语义化等有一定的理解; 2、熟悉Vue框架,了解AngularJS 、
-
500元/天前端工程师南京元音科技有限公司概要:科班出身,经过系统学习和专业训练。可提供主流应用的全栈开发,可后端可前端,后端的话可以用主流的SSM
-
500元/天web前端工程师重庆特别特光电科技有限公司概要:掌握如下技能: 基本技能:HTML标签、CSS样式、JavaScript原生 进阶技能:SASS
-
500元/天web前端开发工程师中科弘云科技(北京)youxian hongsi概要:1.熟练使用html,css编写静态页面,实现的静态页面还原设计度较高,页面美观 2.使用js进行
-
500元/天前端开发工程师博雅讯概要:1、熟练使用html、css、javascript; 2、熟练使用Vue进行模块化、组件化开发,以
-
 700元/天前端开发工程师泰豪集团概要:本人本科学历,3年工作经验。计算机相关专业以及3年的JavaScript、Java编程语言开发经验让
700元/天前端开发工程师泰豪集团概要:本人本科学历,3年工作经验。计算机相关专业以及3年的JavaScript、Java编程语言开发经验让 -
500元/天前端工程师张家口微臣网络科技有限公司概要:精通 HTML5+css3、Js/Jq,Es6,Bootstrap、Vue、5+app, uni-a
-
500元/天前端工程师触角文化公司概要:Git的基本功能,敏捷高效地处理项目;了解Node.js Vue框架和MVVM模式;组件开发封装可

