Jahn
高级web前端开发
- 公司信息:
- 苏州超级信息科技有限公司
- 工作经验:
- 5年
- 兼职日薪:
- 1000元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 苏州
- 全区
技术能力
1、本人有5年的工作经验,热爱编程,具有良好的团队精神和学习能力、具有良好的业务需求分析能力和沟通表达能力。
2、熟练使用html5、css3、less、sass、es6、Typescript、微信公众号、小程序开发等Web前端技术。
4、熟练使用vue2.x,Nuxt等前端框架以及Uniapp,Flutter,Electron等跨平台框架。
5、熟练使用Node.js、Koa2、Express、webpack、mongoDB数据库、artTemplate等。
6、熟练使用Git、ECharts、highcharts等。
7、会使用Nginx、pm2、gatling、touchJs、gulp、百度地图和百度分享等
8、熟练使用webStorm、Vscode、atom、Hbuilder等开发工具
项目经验
2020/6-2020/9 微商城公众号
所属公司: 苏州超集信息科技有限公司
项目描述: 该项目为商城公众号
项目选型:Vue2.6、vant、vuex-persistedstate、weixin-js-sdk
前端部分使用vue进行组件通信和功能实现,vant进行样式实现,Vuex + vuex-persistedstate进行全局数据管理,weixin-js-sdk进行微信获取用户信息,推送消息,微信支付等,
后台部分使用Koa,Node,MongoDB存储
责任描述: 项目技术选型,项目架构搭建,UI设计,页面内容的搭建以及数据绑定,逻辑编写,项目测试和发布。
2020/3-2020/5 便签
所属公司: 苏州超集信息科技有限公司
项目描述: 该项目为windows版桌面便签应用,
项目选型:Electron、ant-design-vue、moment
前端部分使用Electron开发桌面端,Vuex + vuex-persistedstate进行全局数据管理,搭配node模板进行本地文件读取,
后台部分使用Koa,Node,MongoDB存储
责任描述: 项目技术选型,项目架构搭建,UI设计,页面内容的搭建以及数据绑定,逻辑编写,项目测试和发布。
2020/1-2020/3 个人博客
项目描述: 该项目为个人前端记录博客,
项目选型:Nuxt、elementUI、Jahn-design
前端部分使用Nuxt作为创建服务端渲染以及ElementUI、搭配自建UI库 Jahn-design 布局和组件实现,Vuex进行全局数据管理,使用valine和highlight 进行代码文章的展示
后台部分使用Koa,Node,MongoDB存储
CDN:七牛云
责任描述: 项目技术选型,项目架构搭建,UI设计,页面内容的搭建以及数据绑定,逻辑编写,项目测试和发布。
2019/9-2019/12 Amax在线售后协作
所属公司: 苏州超集信息科技有限公司
项目描述: 该项目为售后协作小程序,主要使用了less和Uniapp组件布局
项目选型:Uniapp
前端部分使用UniappApi进行功能模块化以及组件间通信,Vuex进行全局数据管理,使用小程序搭配公众号开发进行模板消息推送
后端部分使用koa2 MongoDB,使用mongoose进行数据模型验证和转换,Mongodb存储
责任描述: 项目技术选型,项目架构搭建,UI设计,页面内容的搭建以及数据绑定,逻辑编写,项目测试和发布。
2019/6-2019/11 博客后台系统
项目描述: 该项目为个人前端博客后台,
项目选型:Vue2.x、iview
前端部分使用less、IView布局和组件实现,Vuex进行全局数据管理,使用mavon-editor进行Markdown编辑
后台部分使用Koa,Node,MongoDB存储
CDN:七牛云
责任描述: 项目技术选型,项目架构搭建,UI设计,页面内容的搭建以及数据绑定,逻辑编写,项目测试和发布。
2019/2-2019/8 SmartMP
项目描述: 该项目作为流水线控制和监测系统,页面使用css3/less/flex/animate.css等
组件库选用view-design jahn-design,图表库采用v-charts
使用Vue组件进行功能模块化以及组件间通信,
后端数据:使用了二次封装axios与后台的数据交互,表单验证等交互功能
Vuex进行统一数据管理
责任描述: 项目技术选型,项目架构搭建,页面内容的搭建以及数据绑定,逻辑编写,axios二次封装,项目展示图表实现,流水线动画实现
2018/5-2018/6 Amax公众号招聘
项目描述: 该项目作为一个招聘公众号项目,主要使用了css3/less/flex/媒体查询等布局
组件库选用vant
前端部分使用vue2.x进行功能和数据的展示和操作
后端部分使用koa2 superagent fs进行爬虫采集和存储,使用mongoose进行数据模型验证和转换,Mongodb存储
责任描述: 项目技术选型,项目架构搭建,页面内容的搭建以及数据绑定,逻辑编写,axios二次封装,后台接口实现,爬虫采集,数据库存储等。
案例展示
-

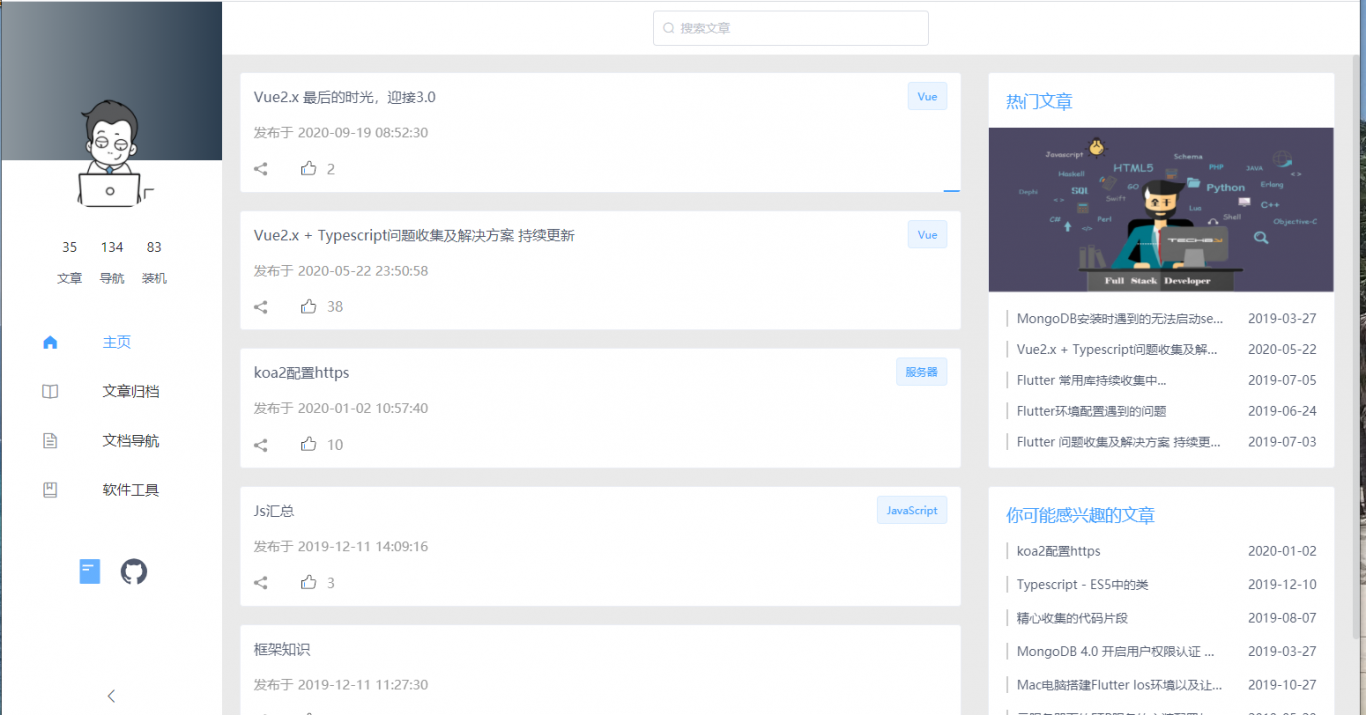
前端个人博客
该项目为个人前端记录博客, 项目选型:Nuxt、elementUI、Jahn-design 前端部分使用Nuxt作为创建服务端渲染以及ElementUI、搭配自建UI库 Jahn-design 布局和组件实现,Vuex进行全局数据管理,使用valine和highlight 进
-

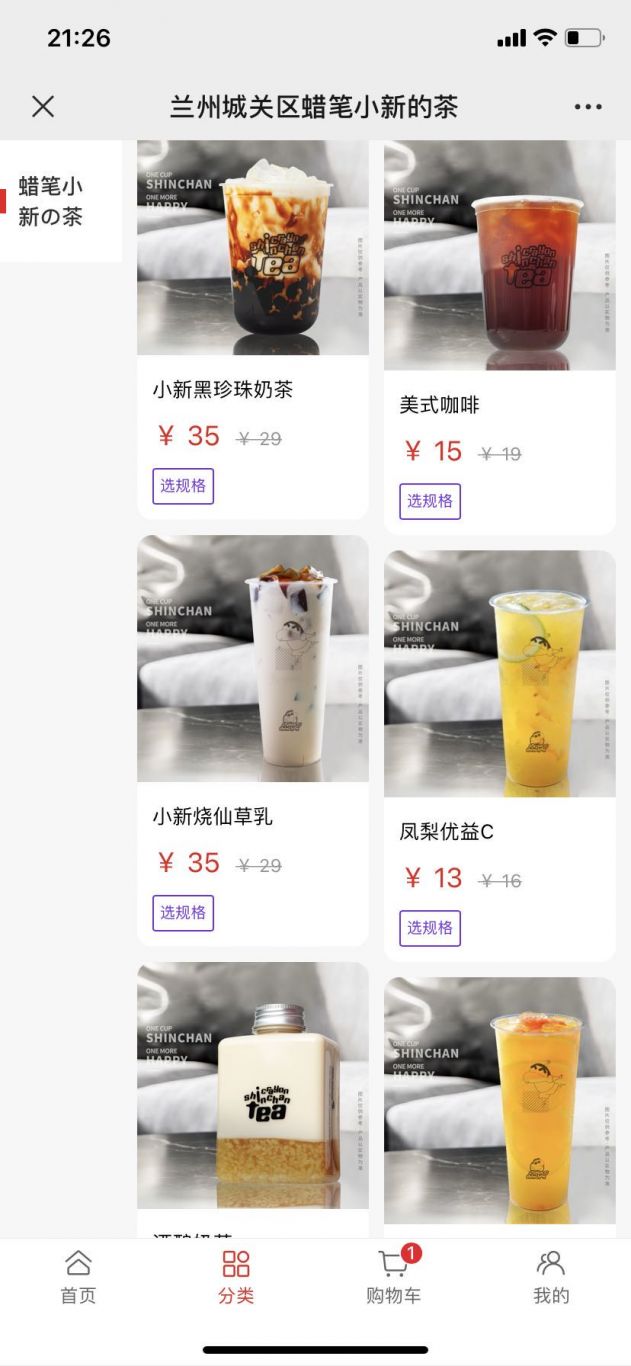
微商城
该项目为商城公众号 项目选型:Vue2.6、vant、vuex-persistedstate、weixin-js-sdk 前端部分使用vue进行组件通信和功能实现,vant进行样式实现,Vuex + vuex-persistedstate进行全局数据管理,weixin-js-
相似人才推荐
-
500元/天前端工程师北京驰峰先瑞科技有限公司概要:精通H5,CSS3, Javascript,jQuery等其他插件库的web前端开发技术。 熟悉H
-
500元/天前端工程师中产投科技有限公司概要:熟练运用html、css、javascript。前端框架主要使用react,其他包括vue、jque
-
500元/天程序员广州南方电网概要:软件批发;计算机技术开发、技术服务;计算机信息安全产品设计;计算机网络系统工程服务;计算机技术转让服
-
500元/天web开发工程师万帮数字能源股份有限公司概要:1、熟练掌握html,css,js等前端基础知识,包括canvas、es6等,使用过moment、l
-
500元/天前端工程师海南凯亚有限共享概要:用到的技术:angular、vue、高德地图、echarts 公司系统用到的技术angular,负
-
 500元/天前端开发工程师亿达信息技术有限公司(宝马工厂项目)概要:熟练掌握及使用前端开发相关技术html css h5 css3 javascript canvas
500元/天前端开发工程师亿达信息技术有限公司(宝马工厂项目)概要:熟练掌握及使用前端开发相关技术html css h5 css3 javascript canvas -
600元/天高级前端开发工程师新华网股份有限公司概要:主要擅长前端开发技术方向,可以参与项目初期的需求分析和产品原型设计。 擅长门户网站、商业网站前端实
-
800元/天高级开发工程师58同城/平安/凤凰金融概要:一、具有独立开发、架构项目能力,掌握流行技术,如react、vue,具有Hybrid混合App开发能

