蜡笔不小兴 身份已认证
UI设计师
- 公司信息:
- 深圳微纪元网络科技公司
- 工作经验:
- 4年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 厦门
- 全区
技术能力
本人毕业于艺术相关专业,至今已有3年多移动互联网设计经验
● 熟悉iOS/Android设计规则;
● 能高效理解产品和交互设计思路,敏锐判断视觉设计的可行性;
● 重视细节,追求像素级精神,热爱交互小动画;在技术和产品高强度压力下,有视觉设计底线;
● 精通 Photoshop、AI 、sketch等视觉设计软件;
项目经验
项目一名称:Home one 智能家居 界面设计
项目概述:“Homeone”是一款智能家居应用,可连接家中的智能家居设备,达到更高效、安全的控制管理家中的智能设备和场景。为用户打造一个更安全、更智能、更舒适的家庭环境。家一,让生活更简单。
项目负责:负责产品ios端的UI设计及规范,部分交互、产品的icon,logo,整套页面设计。
项目二名称:派派英语 界面&网页设计
项目概述:“派派英语”是一款专为职场人士研发的英语学习APP。可根据所处行业选择单词库,并研发有专业课程,让英语学习更加实用。
项目负责:负责产品web端的UI设计及规范、视觉风格、产品的icon,logo,整套页面设计。
项目三名称:云上金融 界面设计
项目概述:云上金融APP是一款专为个人及企业服务的金融理财软件,平台集小额理财、基金、股票、学习交流为一体,坚持以用户为中心,兼程让理财更简单的理念。
项目负责:负责产品ios & android端的UI设计及规范,产品的icon,logo,运营设计、整套页面设计。
项目四名称:当当包裹 小程序界面设计
项目概述:当当包裹是一款解决用户寄件和查询物流包裹问题的小程序,当当致力于更快捷、更省心的宗旨为用户打造更好的使用环境。
项目负责:负责产品小程序的UI设计及规范,产品的icon,logo,运营设计、整套页面设计。
案例展示
-

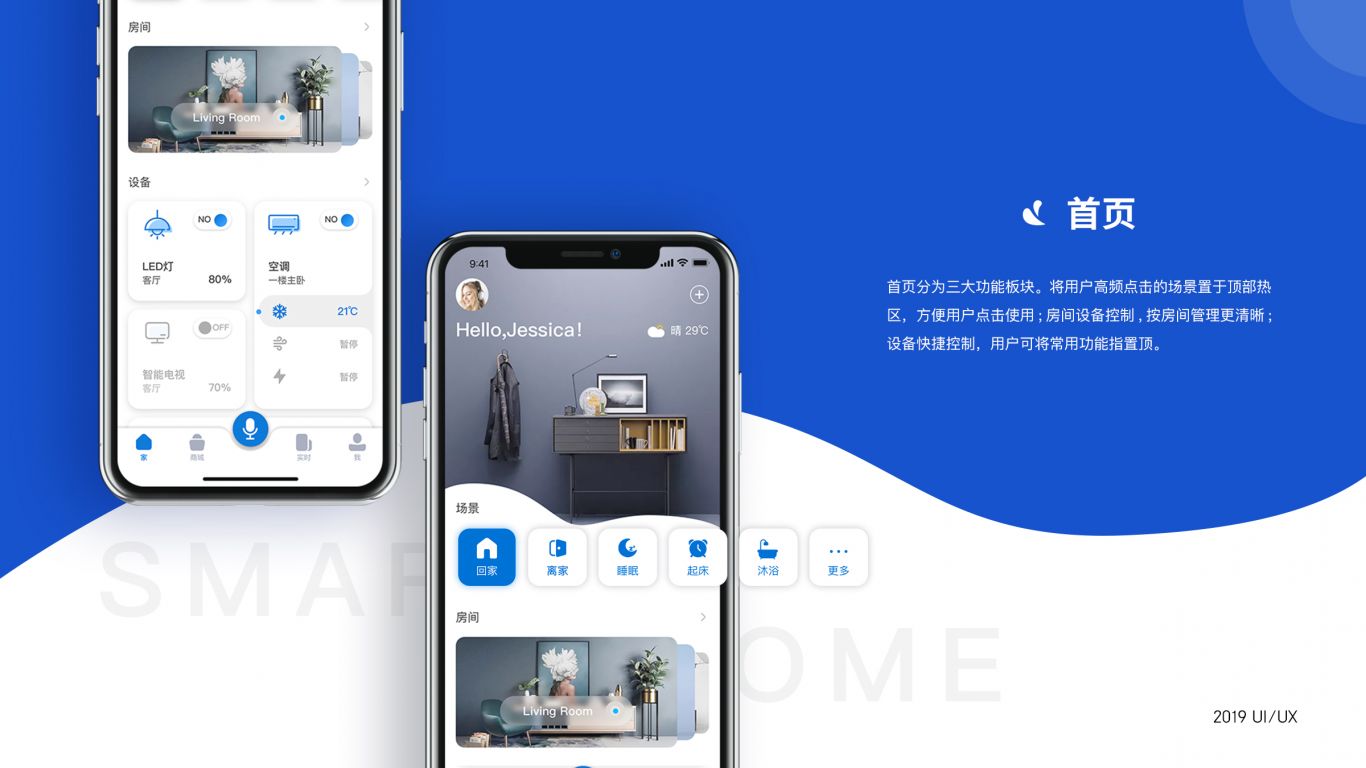
UI设计-作品集-智能家居
本人最新的一些作品,于专业互联网外包工作室工作,拥有丰富的界面设计、网页设计、运营设计Banner H5页面等,了解各行业应用的app等,这是其中一个移动端的智能家居设备,运用当下流行的卡片式风格,用简单干净的颜色搭配,加上更智能合理扽交互,创造出这套界面。 项目负责: 1.
-

UI设计-作品集-金融项目
本人最新的一些作品,于专业互联网外包工作室工作,拥有丰富的界面设计、网页设计、运营设计Banner H5页面等,了解各行业应用的app等 项目名称:云上金融 项目概述:云上金融APP是一款专为个人及企业服务的金融理财软件,平台集小额理财、基金、股票、学习交流为一体,坚持以用户
-

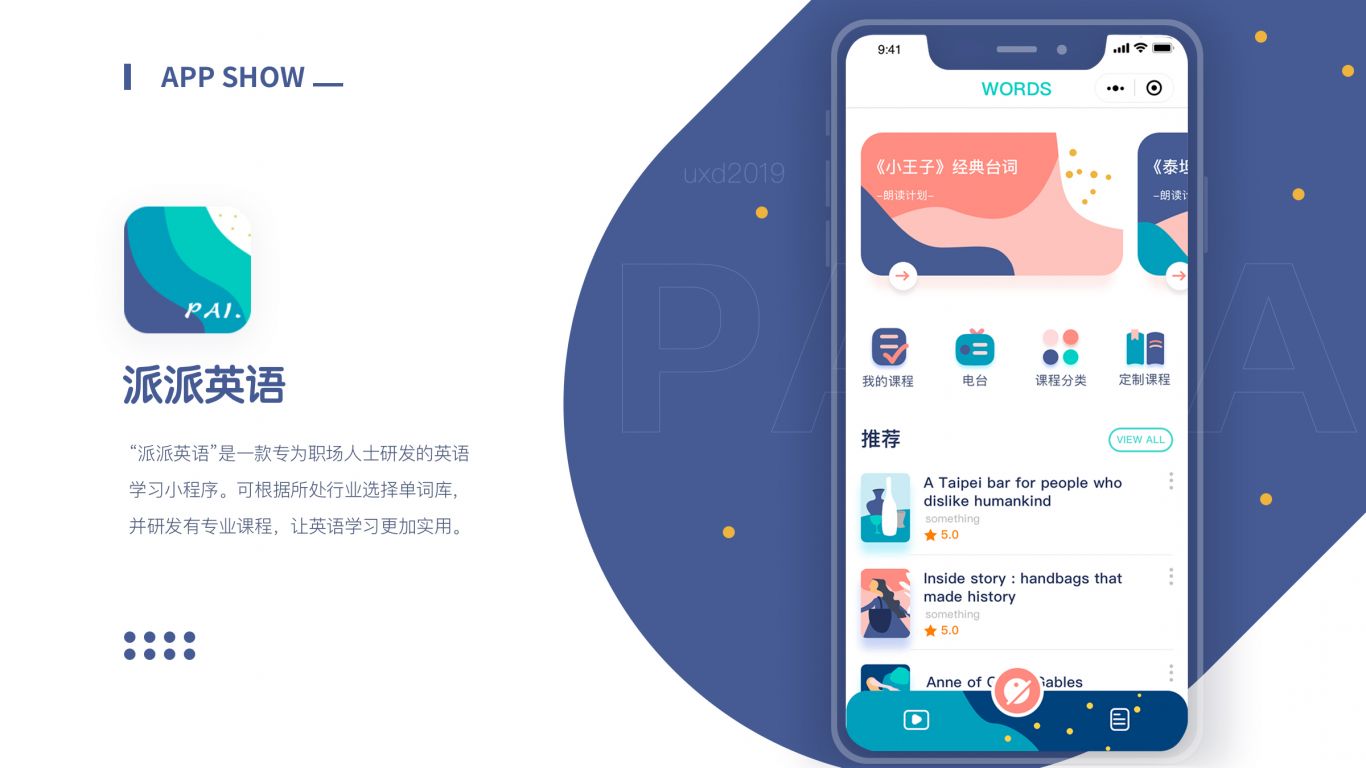
UI设计-作品集-派派英语小程序
项目名称:派派英语 项目概述:“派派英语”是一款专为职场人士研发的英语学习小程序。可根据所处行业选择单词库,并研发有专业课程,让英语学习更加实用。 项目负责:负责产品小程序、移动端、网页端的UI设计及规范、视觉风格、产品的icon,logo,整套页面设计。
-

UI设计-作品集-运营设计BANNER
本人最新的一些作品,于专业互联网外包工作室工作,拥有丰富的界面设计、网页设计、运营设计Banner H5页面等,了解各行业应用的app等,这是最近的一些运营类BANNER设计
-

UI设计-作品集-运营设计H5
本人最新的一些作品,于专业互联网外包工作室工作,拥有丰富的界面设计、网页设计、运营设计Banner H5页面等,了解各行业应用的app等,这是最近的一些运营类H5设计
-

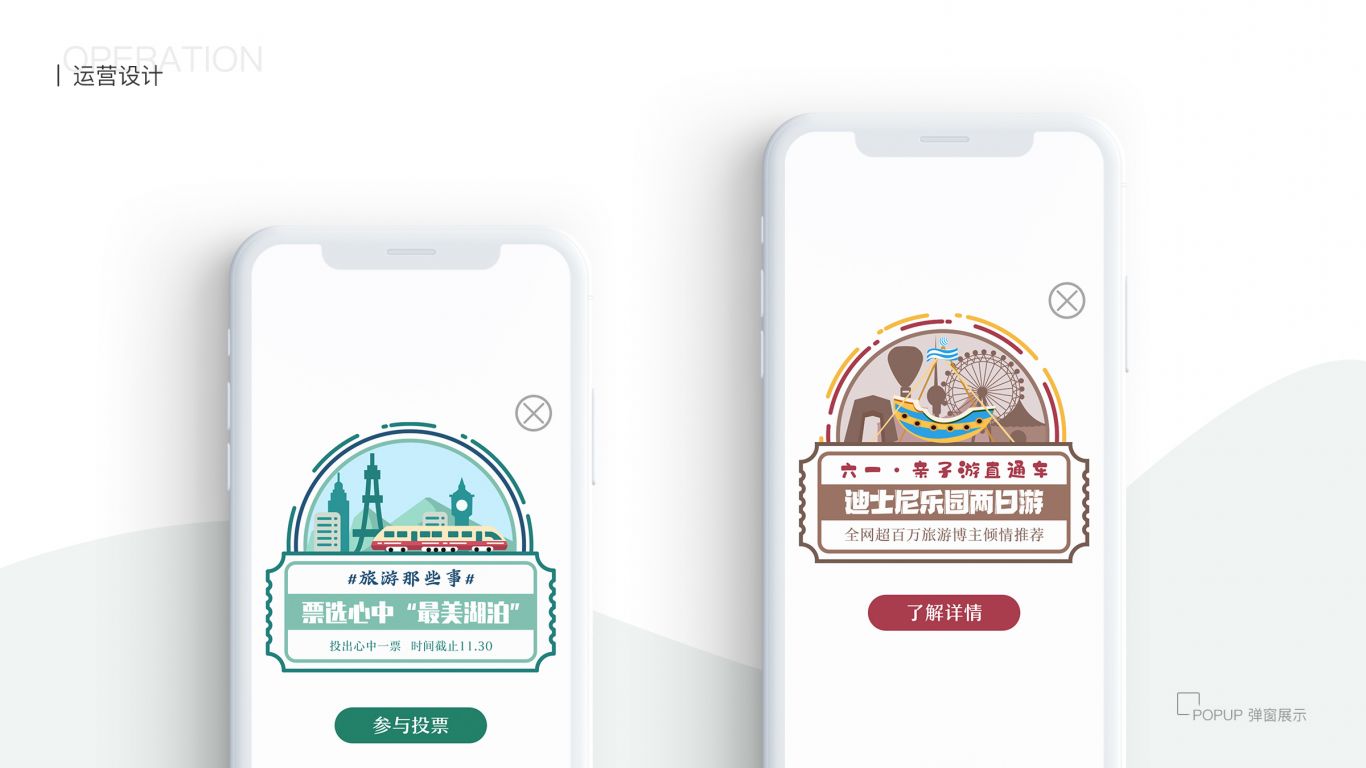
UI设计-作品集-运营设计引导、缺省页等
本人最新的一些作品,于专业互联网外包工作室工作,拥有丰富的界面设计、网页设计、运营设计Banner H5页面等,了解各行业应用的app等,这是最近的一些运营类弹窗、缺省页、引导页设计
相似人才推荐
-
500元/天UI设计师GIT概要:主要技能包括页面设计,交互设计,插画设计,运营能力,所涉及软件大致包括ps、ai、sketch、ae
-
500元/天UI/UX设计师中国移动概要:1、负责效率工程团队产品的的视觉设计工作(含Web/App); 2、和产品交互一起构思与创意,灵活
-
500元/天青霜网络科技有限公司中国移动概要:基础软件开发、应用软件开发、支撑软件开发、计算机网络开发、技术服务、技术转让,信息处理和存储支持服务
-
600元/天ceo新次元文化概要:前端后端 游戏开发 cocos开发 U3D开发 游戏原画 游戏美术 游戏动画 游戏特效
-
600元/天高级UI设计师熙重电子科技有限公司概要:我有3年以上的互联网和移动互联网设计经验,熟悉Web、iOS、Android设计规则; 我擅长AP
-
500元/天美工北京致远国际旅行社概要:1.具有两年以上的工作经验,掌握设计规范,能够熟练 运用AE动效和交互界面动效完美展示; 2.熟
-
500元/天ui设计师南京美达腾信信息科技有限公司概要:UI设计】3年 | 精通 1.负责独立产品的设计工作、包括但不限于App主视觉、各功能模块、活动等
-
 500元/天ui设计上海蜀南玻璃有限公司概要:可以使用Photoshop、Illustrator、CDR处理,绘制矢量/位图,受过专业平面设计系统
500元/天ui设计上海蜀南玻璃有限公司概要:可以使用Photoshop、Illustrator、CDR处理,绘制矢量/位图,受过专业平面设计系统

