Matthew
前端工程师
- 公司信息:
- 单仁咨询集团
- 工作经验:
- 3年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 深圳
- 福田
技术能力
精通 html、CSS、JavaScript 等前端基本技术
熟悉vue+Ant Design 构建SCRM系统
熟悉Nuxt+Element 构建Ssr应用系统
熟练使用 Element,Vant,Mint ,Ant Design 等 UI 类框架
熟练使用 Bootstrap 主流的前端框架库对 PC 以及手机页面布局
熟悉微信小程序及微信公众号的开发
掌握 git 代码管理工具
熟练使用 CSS 预处理 less,sass
熟悉使用 rem 布置一个适应不同设备的页面布局
了解 Node.js、MongoDB 等服务端技术
项目经验
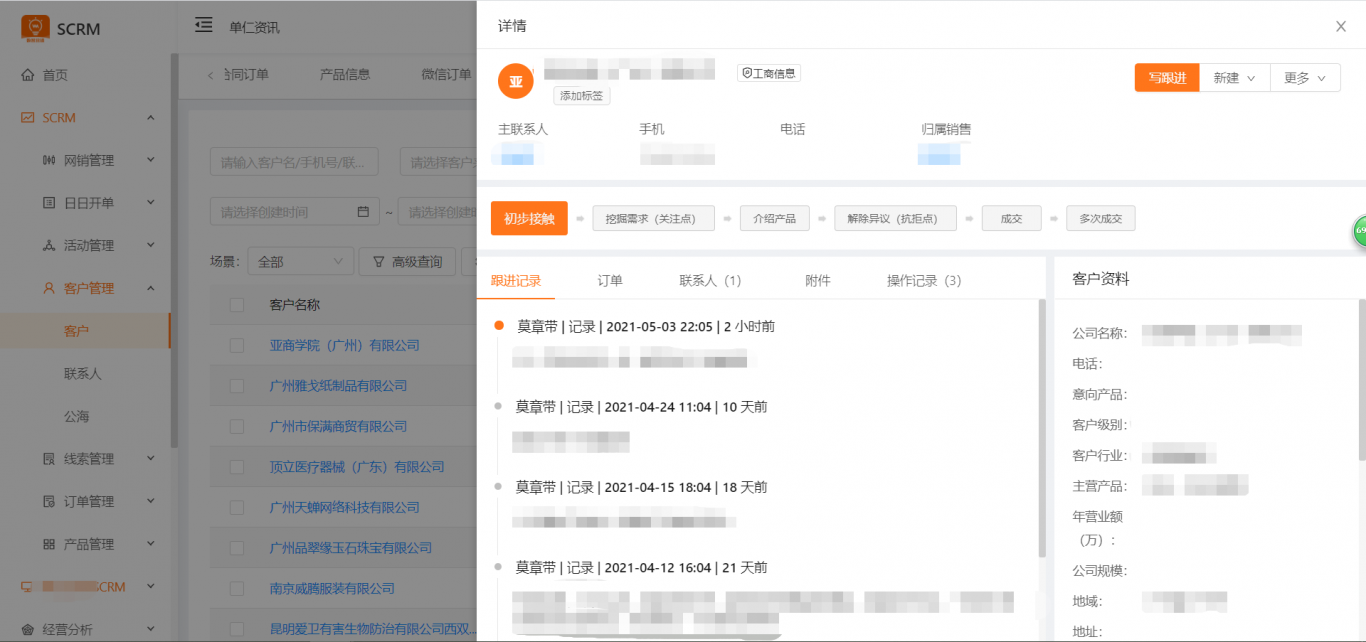
SCRM管理系统
是以营销互动为中心的全域客户管理系统,该系统服务于集团以及数千家中小型企业,帮助传统企业网络转型。
该项目使用vue+Ant Design 技术栈 ,涵盖客户管理,订单管理,活动管理,产品管理,线索管理,日日开单等几大主要模块。
主要负责:
1:表格,搜索,筛选组装联动,二次封装,配置化效果
2:订单管理,客户管理,线索管理,产品管理页面开发
3:产品需求评审,研究
4:项目优化迭代
易打单订单管理平台
易打单订单管理平台是为电商用户提供平台订单,线下订单快速处理的打单软件,集成了运单打印,
自动发货,查询路由,查询账单,商品管理等功能,为商家提供方便快捷的服务。
项目职责:
1:使用 vue+Nuxtjs 搭建项目,参与项目配置问题
2:封装全局参数过滤器,封装表格,导航,统计图等公用组件
3:负责订单管理,查询模块的开发工作,项目基于 element UI 组件库开发
4:使用 less 预处理编写样式,便于管理以及代码复用
5:共用 js,css 使用 CDN 方式加载,图片压缩处理后使用静态服务器上传,使反应速度加快
梵思美
梵思美是一款做高端商品,海外商品的购物商城。是用 html5+bootstrap+vue(重构)+lay 弹
框进行开发
应用技术:
1,div+css 布局,使用 arttemplate 模板渲染数据。
2,运用 vue-router 构建单页面应用,重构购物车,新增编辑,全选删除,单个滑动删除,以及
选择店铺记录, 结算数量记录等功能。
3,使用阿里矢量图标库,同时图片使用静态资源服务器加载,公共 js 使用 CDN 方式加载。
4,拼团模块,封装倒计时方法。
LOTT 世界
这 是 一 款 及 体 育 , 彩 票 , 电 子 竞 技 , 真 人 等 于 一 体 的 娱 乐 平 台 , 主 要 采 用
Vue+webpck+VueX+element
项目职责:
1:对项目web端和移动端以及后台系统进行开发
2:使用Vue+webpack搭建项目结构
3: 使用Vuex处理组件的通讯以及数据状态的储存
4:设计项目,封装公用组件,提高代码复用性,可维护性
5:引入element.ui及vant.ui快速构建项目
6:对项目的兼容性及bug处理
案例展示
-

SCRM管理系统
SCRM客户关系管理系统是给企业转型提供合理的管理工具,其主要分为客户管理,订单管理,线索管理,产品管理,活动管理等等几大模块。便于我们更好的去管理,分析,记录客户信息,追踪订单。 我在其中主要负责项目架构分析,产品需求分析,体验优化,项目(客户管理,订单管理,线索管理)等页面
-

易打单
易打单订单管理平台是为电商用户提供平台订单,线下订单快速处理的打单软件,集成了运单打印, 自动发货,查询路由,查询账单,商品管理等功能,为商家提供方便快捷的服务。 项目职责: 1:使用 vue+Nuxtjs 搭建项目,参与项目配置问题 2:封装全局参数过滤器,封装表格,导
-

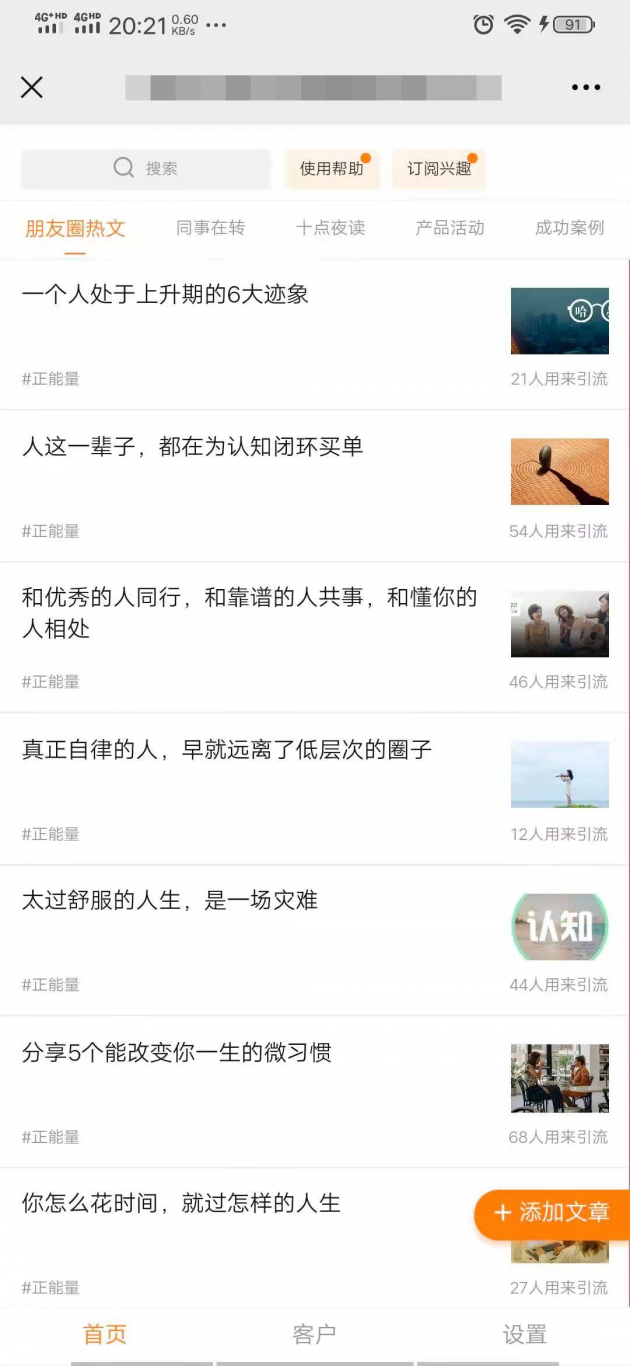
日日开单
帮助我们销售人员获取客户线索的一款公众号,销售可以通过编辑文章转发朋友圈的方式根据客户对该文章的兴趣程度去做一个客户划分,并每天实时提醒,还可以通过别的文章的链接一键修改成自己的文章。
相似人才推荐
-
800元/天高级全栈开发深圳林林柒信息科技有限公司概要:前端开发 • 精通 Vue2/3 框架及生态(Vuex/Pinia/Vue Router),具备大
-
500元/天前端开发工程师1概要:您已在“基本信息”中填写过联系方式,需求方如选中您简历,会通过平台的虚拟电话系统联系您或委托平台联系
-
500元/天安卓开发vivo概要:1. 良好的C,Java语言基础 精通 Java 语言语法,熟练使用面向对象思想编程。 熟练使用
-
500元/天前端开发工程师四川鑫和易融资担保有限公司概要:熟练使用Vue开发项目,使用vue-router搭建路由、使用axios访问数据库、使用vuex状态
-
600元/天前端开发工程师合肥开鼎信息科技有限公司概要:1.熟练react,vue,angular三大框架。 2.根据项目需求使用组件框架或者是自行开发组
-
500元/天产品经理、前端开发工程师厦门智小金科技有限公司概要:熟悉:MySQL、了解:Orecle,熟练运用MyEclipse、HBuilder、Svn等开发工具
-
500元/天前端工程师软通动力概要:熟练前端框架vue,elemnt-ui,vant等技术, 熟练js,熟练运用js进行网页行为处理,
-
500元/天初级前端开发工程师校傲江湖概要:1、熟练使用JS、HTML、CSS 等前端开发技术,能够编写出符合要求的静态页面; 2、熟练掌握E

