y
高级前端工程师
- 公司信息:
- 勤研汇博
- 工作经验:
- 5年
- 兼职日薪:
- 700元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 北京
- 朝阳
技术能力
1、可以熟练使用vue+vue-router+vuex+axios+element-ui+ES6完成项目;
2、可以熟练使用react、redux、react-router-dom、react-redux、react中间件等技术栈;
3、可以熟悉使用微信小程序API,完成程序的开发;
4、熟练使用ES6新特性;
5、熟练使用Bootstrap、iView、antd、vant、element-ui等ui框架
6、熟练使用uni-app进行跨端开发
项目经验
项目一:MES 系统(PC 端) 项目介绍:MES 系统是一个为生产和设备管理搭建的一个智能服务平台, 通过信息化建设达到提升效率、 降低成本、提高效益的目的,实现无纸化办公,帮助管理者做决策,该项目分为生产、设备、 平台、文件、品控、监控等六个子系统,以及一个辅助后台系统(配置数据、权限、辅助工具 等等) 项目职责:1、设备、平台、监控系统的独立开发,以及后续所有项目的维护优化 2、 项目主要运用的技术栈 vue-cli3++axios+vuex+webpack+echarts+nginx; 3、使用 vue-keyclock 进行单点登录; 4、动态路由和权限(系统、菜单、按钮)的配置,进行统一化管理; 5、人员组织架构、审批流程的开发,表格的打印功能; 6、使用 ant-design-vue 实现快速开发; 7、在线 word、在线 excel 等辅助工具的开发,动态进行生成报表模板; 8、项目的打包优化(webpack+nginx)以及自动化打包部署(jenkins);
项目二:MES 系统(APP 端) 项目介绍:该项目是 MES 系统对应的 app 端,业务和 pc 一致,主要有个人中心、首页(子系统入口)、 报表数据管理、工作台等模块,可以根据用户权限,动态展示首页信息和系统权限;操作流程 简单化,提高效率。 项目职责:1、负责项目框架的搭架和页面布局编写; 2、使用 uniapp 进行跨端开发,提高开发效率; 3、app 的整包更新配置以及消息推送; 4、根据不同业务类型,进行动态的生成编码(二维码、一维码),以及手机 扫码后的动态跳转; 5、WMS 仓储管理、物理货架的开发; 6、文件的上传下载分享功能; 7、分析代码的可复用性,提高用户体验;
项目三:数据采集系统(可视化大屏) 项目介绍:主要包括前端数据采集配置、后台数据存贮、数据可视化大屏。前端采集负责把各种数据源中 的数据按要求存为文件上传到后台服务器;后台服务主要将上传的文件进行分析和存贮;连接 生产和设备的监控系统,实时监控各个基地的生产状态;以及动态(拖拽配置)生成大屏页面。 项目职责:1、动态配置采集数据和设备,减少反复开发工作,提高效率; 2、可视化大屏模板开发和配置,根据原型图,拖拽即可生页面; 3、echarts 图表和一些常用的组件(tabs、table、swiper 等)的二次封装; 5、拖拽组件的开发,动态配置页面样式; 6、大屏数据源的动态配置(a.前端请求 axios、b.后台推送 websocket); 7、数据采集辅助工具开发;
项目四:雲凌付 项目介绍:该项目是一个支付宝 iot 小程序,一款商家收银的小程序,运行在蜻蜓收银设备上,支持用户 刷脸和扫码支付,方便商户统一管理,包括交易明细、核销明细、交接班、结算单、汇总查询 等模块 项目职责:1、根据 ui 原型图,开发前端页面; 2、刷脸支付收银台的调用; 3、支付成功领取会员卡的配置; 4、通过 Ecs 指令实现打印小票、账单的功能; 5、小程序的上线工作; 6、根据用户反馈,对产品进行更新迭代;
项目五:FFM 型设 项目介绍:FFM 型设是一个在线塑身的小程序,分为首页、学习中心、我的三大模块,首页可以浏览塑身 的主要课程体系,了解知名任课老师、开设的专业课程,学习中心可以详细记录学生的在线学 习情况,个人中心可以保留登录用户的个人信息。 项目职责:1、使用页面的 json 文件缓存数据,实现前后台数据的交互; 2、使用 wx、redirectTo 和 wx、navigateTo 实现页面的跳转; 3、使用微信小程序的 swiper 插件实现轮播图; 4、使用获取背景音乐、地理位置的 API 实现相关功能; 5、使用 template 模板引用功能,实现模板的复用,减少代码数量,提升运行速度;
项目六:**云平台管理系统 项目介绍:此云平台管理系统主要负责项目的管理,通过进行系统的分配、管理、指派、负责人、合同、 项目周期等详细信息,让项目的开发进展变的可控,清晰,主要功能有机构人员、角色管理、权限管理、 新建项目、合同评审、评审意见、项目周期、指派任务等模块。 项目职责:1、开会分析升级之后的业务流程; 2、搭建前端项目架构,页面编写,前后台联调; 3、主要用到的技术栈包括 react、react-router-dom、redux、react-redux、中间件等; 4、前后端交互使用 axios 进行二次封装,如 headers、是否进行跨域设置,响应超时的配置等; 5、布局主要使用 antd 框架完成前端页面的编写; 6、项目中分模块进行 redux 数据管理,降低模块之间的耦合度,方便后期维护; 7、项目中调试工具
案例展示
-

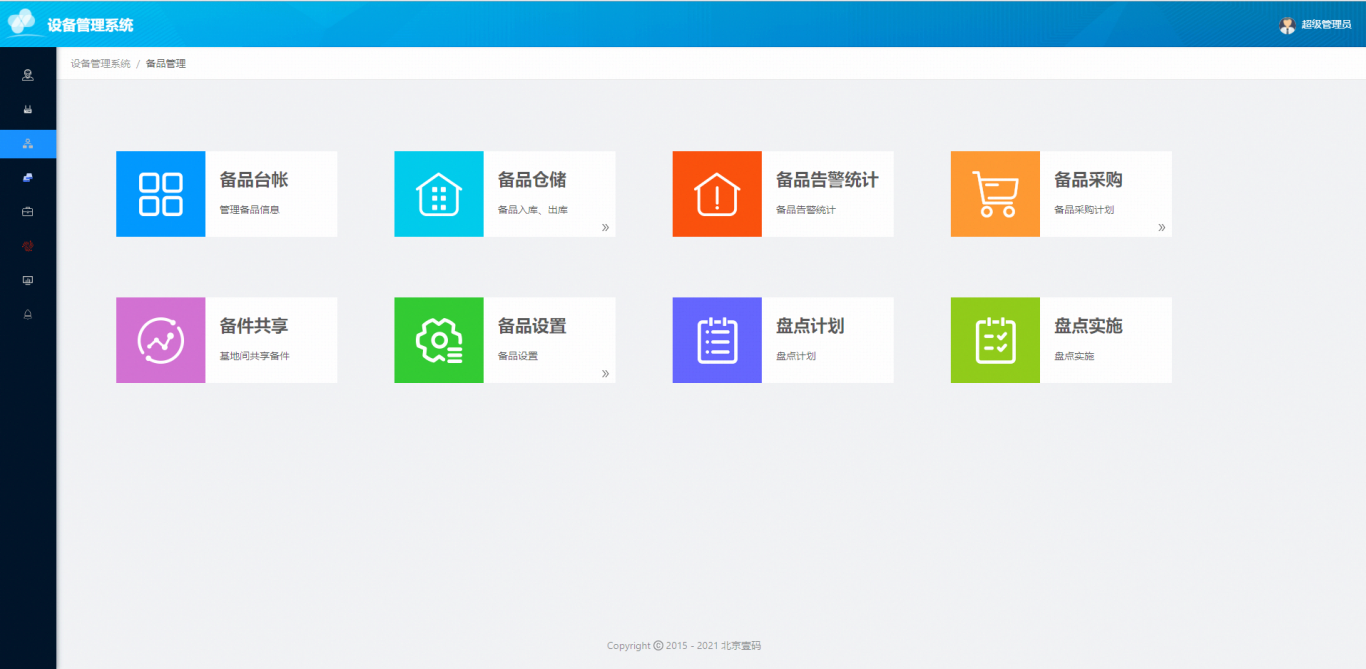
MES 系统
MES 系统是一个为生产和设备管理搭建的一个智能服务平台, 包括pc和移动端(uniapp),通过信息化建设达到提升效率、 降低成本、提高效益的目的,实现无纸化办公,帮助管理者做决策,该项目分为生产、设备、 平台、文件、品控、监控等六个子系统,以及一个辅助后台系统(配置数据、权限
-

数据采集系统(可视化大屏)
项目介绍:主要包括前端数据采集配置、后台数据存贮、数据可视化大屏。前端采集负责把各种数据源中 的数据按要求存为文件上传到后台服务器;后台服务主要将上传的文件进行分析和存贮;连接 生产和设备的监控系统,实时监控各个基地的生产状态;以及动态(拖拽配置)生成大屏页面。 项目职责:1、动
相似人才推荐
-
500元/天中级前端开发工程师北京科仪邦恩概要:1.熟练掌握HTML5+CSS3的页面布局,响应式布局,实现常见动画效果 2.熟悉lessf=预编
-
900元/天高级前端工程师 Senior Associate美国道富概要:7年项目开发经验,目前在外企担任前端开发管理,开发流程规范标准,业余时间充裕。 熟悉Java、.N
-
1000元/天高级web前端工程师中信国安概要:熟练掌握HTML、JS、TS、CSS,能够根据设计图做出高度还原的WEB页面。 能够熟练使用VUE、
-
 600元/天高级前端开发工程师厦门新游网络概要:11年开始从事游戏开发,精通JAVA,C++,C#等高级语言以及lua,js等脚本语言,常用前端引擎
600元/天高级前端开发工程师厦门新游网络概要:11年开始从事游戏开发,精通JAVA,C++,C#等高级语言以及lua,js等脚本语言,常用前端引擎 -
500元/天前端青岛红柿子概要:1. 熟练掌握HTML,CSS,JavaScript等前端开发技术。精通后台接口在前端页面进行交互的
-
 500元/天前端徐工信息科技有限公司概要:◆熟练使用 Vue-cli、Elenment、antd 等主流框架 ◆熟练使用 HTML5、Jav
500元/天前端徐工信息科技有限公司概要:◆熟练使用 Vue-cli、Elenment、antd 等主流框架 ◆熟练使用 HTML5、Jav -
 500元/天高级前端工程师福州智医科技有限攻速概要:1. 能将UI设计图转换成最终符合web标准的页面,掌握PS技术; 2. 熟练掌握div+cssd
500元/天高级前端工程师福州智医科技有限攻速概要:1. 能将UI设计图转换成最终符合web标准的页面,掌握PS技术; 2. 熟练掌握div+cssd -
1000元/天高级前端工程师天九集团概要:1.负责车联网管理平台等管理系统前端和车主服务H5系统,保障业务功能持续迭代; 2.参与或者负责部

