rghyhh
中级Web前端开发
- 公司信息:
- 上海华元创信软件有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 上海
- 普陀
技术能力
前端框架vue.js;
熟练使用vue-element-admin框架和Ant-Design-Pro-vue,可开发PC后台管理系统;
熟练使用跨端框架uniapp+uView(UI框架),可开发App,H5,小程序,公众号;
熟练可视化项目如蚂蚁数据AntV的使用;
项目经验
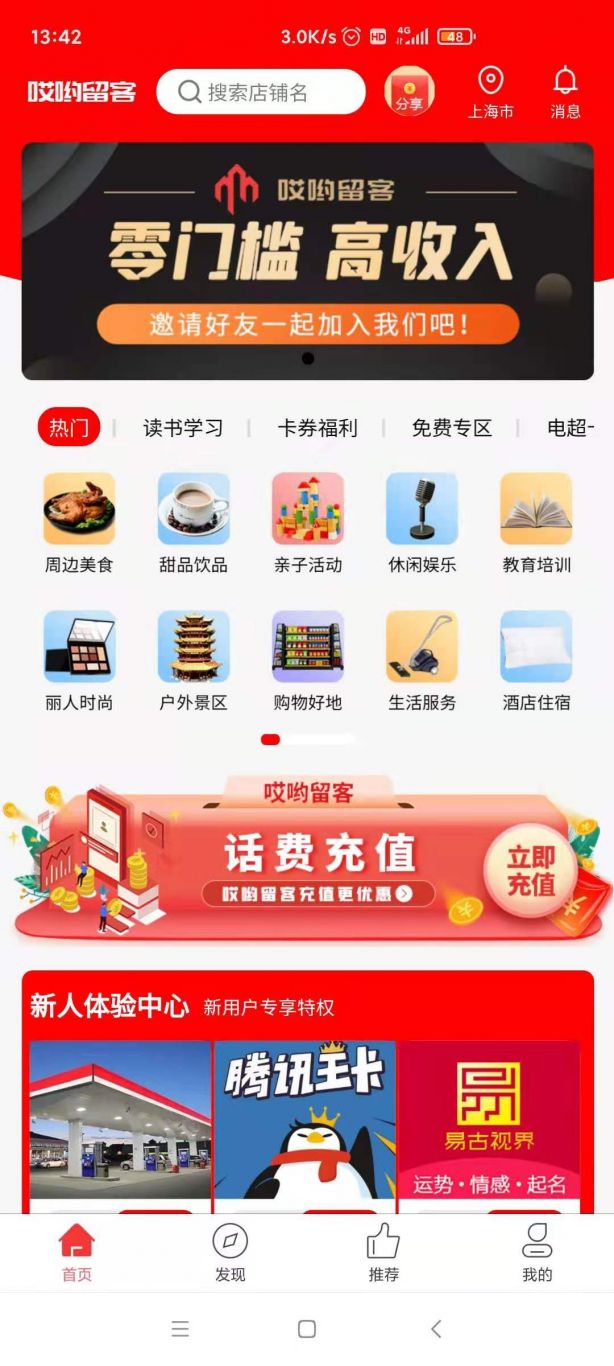
App项目描述:该项目是一个电商app对ios和安卓兼容,是由客户端和商家端组成,主要有首页、推荐、发现、我的等四大模块,页面网页使用css3弹性布局搭建,首页包括一些自定义导航栏,轮播,左右滑动Tabs切换,向下加载等功能来展示一些第三方优惠券、推荐商城商品、积分兑换区商品等;推荐模块是一个地图,显示当前附近10km内的商家;可以通过选择吃喝玩乐分类,距离的选择而筛选商家,不同的点显示不同类型的商家,该功能使用了uniapp中的map组件;发现版本有帖子模块通过uView中的瀑布流实现,生意经是文章列表页面点击列表通过webview跳转h5文章详情页面,我的是个人信息模块,订单模块,第三方卡券的模块,会员模块,包括进入商家端,个人信息的修改等。
技术栈:Vue + Uniapp + Uview
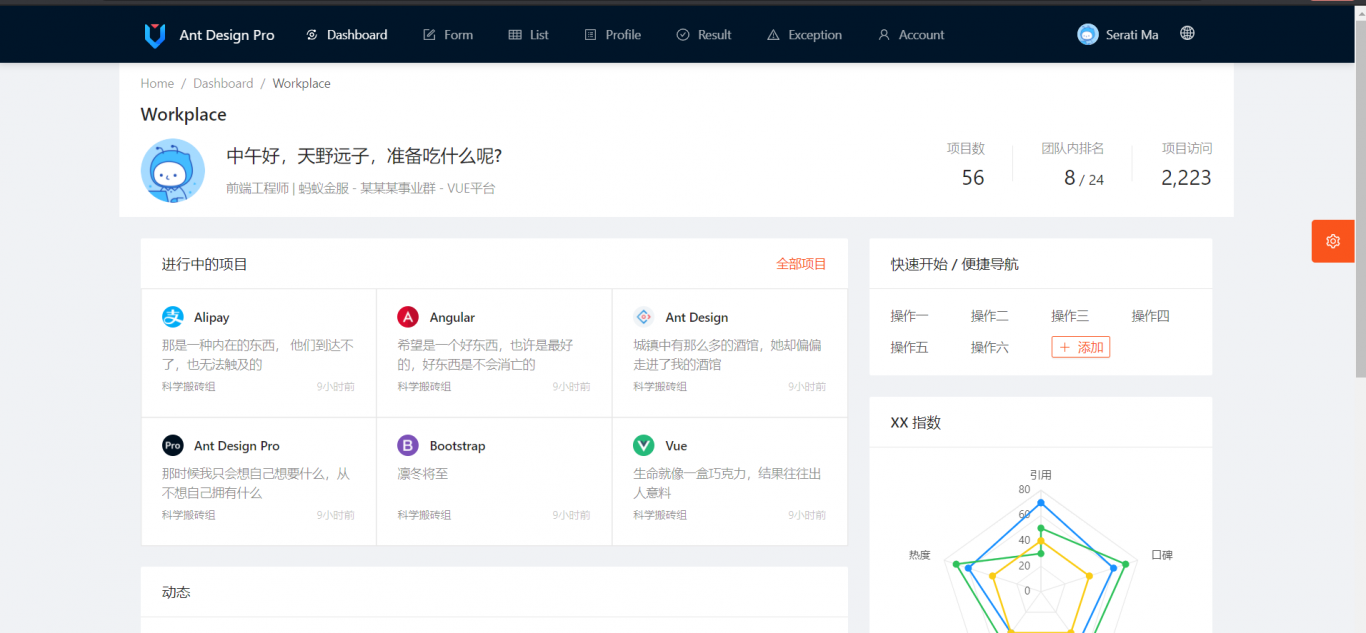
可视化项目描述:该项目主要由七大模块组成,分别为积分业务概况、渠道商品、用户满意度、客户服务、平台能力、用户流量、经验分析,模块页面根据后台配置生成的菜单栏根据不同的角色而显示不同的页面,项目用的是Ant Design Pro搭建,刚好Ant Design Pro的路由和菜单很符合项目的引用场景,因此该项目的登录权限模块进展十分顺利,角色分为全国中心,分省和积分公司。全国中心角色业务场景是可以切换城市看到每个城市的积分数据,因此我把切换城市的下拉框组件写在了BasicLayout组件中,每一次下拉框选择后刷新页面,而刷新页面的方式我选择了在App根页面中注入reload方法,在需要刷新页面的组件里这样写:inject:['reload'],这种方式比页面的原始刷新方法和vue自带的路由跳转两种方式效果要明显的好;项目的每个模块都是图表,如饼图,折线图,柱状折线混合图,条线图等,在此之前了解项目中所用到的图表基本都是Echarts,于是我对比了Echarts和AntV。AntV简单易用并且具备一定拓展能力和组合能力,图表效果也比Echarts美观好看,因此毅然决然选择了AntV。
技术栈:Vue + Vuex + Ant Design Pro + AntV(G2Plot+L7)
微信小程序项目描述:该项目主要由首页、个人中心、赠送、领取组成;首页主要是商品列表,授权登录后绑定手机号通过webview进入商品详情,个人中心有购买历史,我的卡包,帮助中心;微信授权登录获取用户头像昵称,绑定手机号和后台绑定成功后接口返回的url通过webview才能跳转到购买历史,我的卡包;赠送模块主要是赠送前验证码手机绑定,绑定成功后通过button属性的open-type="share"分享卡片;小程序热启动每次小程序新版本上线可以自动更新;小程序引用了UI框架Uview,帮助项目更快的开发。
技术栈: Vue + Uniapp + Uview
案例展示
-

哎哟留客
该项目是一个电商app对ios和安卓兼容,是由客户端和商家端组成,主要有首页、推荐、发现、我的等四大模块,页面网页使用css3弹性布局搭建,首页包括一些自定义导航栏,轮播,左右滑动Tabs切换,向下加载等功能来展示一些第三方优惠券、推荐商城商品、积分兑换区商品等;推荐模块是一个地
-

数据可视化
项目描述:该项目主要由七大模块组成,分别为积分业务概况、渠道商品、用户满意度、客户服务、平台能力、用户流量、经验分析,模块页面根据后台配置生成的菜单栏根据不同的角色而显示不同的页面,项目用的是Ant Design Pro搭建,刚好Ant Design Pro的路由和菜单很符合项目
相似人才推荐
-
600元/天高级web前端工程师陕西医链集团概要:1.熟悉使用jQuery,vue,vueX,react,hooks,react-native 2.
-
 500元/天前端开发工程师翼海云峰概要:熟练掌握vue,对后台系统熟悉,对微信小程序有一定的了解熟练使用element 开发框架……熟练掌握
500元/天前端开发工程师翼海云峰概要:熟练掌握vue,对后台系统熟悉,对微信小程序有一定的了解熟练使用element 开发框架……熟练掌握 -
500元/天前端开发工程师广东国地规划科技股份有限公司概要:1. 精通DIV+CSS页面布局,重构,掌握JavaScript,熟悉ES6,熟悉面向对象编程 2
-
 500元/天web前端工程师广东成高成智慧科技有限公司概要:熟悉HTML5、CSS3新特性,编码遵循w3c标准,兼具pc端和移动端的前端开发经验。 熟练使用v
500元/天web前端工程师广东成高成智慧科技有限公司概要:熟悉HTML5、CSS3新特性,编码遵循w3c标准,兼具pc端和移动端的前端开发经验。 熟练使用v -
500元/天在读研究生西南石油大学概要:熟练使用html,css,js进行web开发,熟悉vue全家桶,可直接基于vue开发项目,并借助el
-
500元/天web前端工程师上海湃睿信息科技有限公司概要:熟练使用 Vue.js,能够使用 Vue 3进行项目的框架搭建,开发,维护,打包,部署,包括 vue
-
500元/天前端开发北京康泰智爱有限责任公司概要:- Vue 框架,Vuex、Vue-Router、Axios Vue 技术栈,组件化开发模式 熟
-
500元/天高级软件工程师北京侏罗纪软件股份有限公司概要:前端技术:vue、elementUI、easyUI、jquery、css等 后端技术:C#、.ne

