TTT
资深前端工程师
- 公司信息:
- 杭州数式
- 工作经验:
- 6年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 杭州
- 余杭
技术能力
五年前端开发,带过团队、参与过源码研发、从事行业有「互联网医疗、电商,APaas」。
参与过的项目:PC,移动端,APP,管理系统、小程序、公众号
技能点:Vue、React、小程序、公众号、Uniapp、Taro、Javascript、ES6、TypeScript 。
项目交付时会写交付文档,长期保障程序的运行以及后期的维护。
项目经验
「点点医生」
技术栈:Vue、Vuex、Vue-router、Typescript、Axios
描述: 这是一款互联网医疗产品,分医生跟患者,患者可以在线挂号、咨询医生(视频咨询、图文咨询)。
医生可以跟患者「在线聊天、视频、挂号、开处方」。
将页面进行「组件化」拆分,将组件抽离成公共组件,并维护它,将它发布到私有的npm,方便后续项目使用。
Pamirs框架「低代码框架」
技术栈:Typescript、Rxjs、GraphQL、Monaco 、Apollo-Client
描 述:一套「模型驱动」的低代码框架,该框架会根据模型会自动生成对应页面,以及内部的逻辑处理,修改页面只需通过「可视化」的方式进行操作页面,支持「PC、H5、小程序」搭建开发,支持「国际化」切换
职 责: 参与「Core、DSL,SDK, Widget」等模块的开发,用「lerna」管理,Core模块负责页面渲染、数据存取、逻辑的交互,DSL解析「XML」将「XML」动态生成对应的组件,后端模型决定页面渲染数据内容
数据交互基于 Rxjs 这种「流」式订阅的方案,采用GraphQL请求数据,按照XML的配置自动生成GraphQL请求Schema,模型控制页面的数据流跟是逻辑,XML控制页面的布局与展示
UI Pass「可视化搭建平台」
技术栈:VueDraggable、Typescript、Rxjs、GraphQL、Monaco 、Apollo-Client
描 述:基于「平台框架」搭建的「可视化搭建平台」,通过「拖拽」的方式自己组装页面,也可以修改「布局」跟数据的「逻辑处理」,允许用户在线「搭建模型」,后端会根据模型生成对应的「数据库表结构」,支持「一键发布、回滚」等功能,在用户「无感知」的情况下更新项目,增强用户体验。
职 责: 从0到1的负责该平台的搭建,设计可视化拖拽并封装元子组件,采用IOC/DI机制注册组件,给组件添加配置能力,基于Rxjs封装「全局状态管理器」,借助Monaco编译器,将组件的模板结构跟GraphQL请求暴露出来,允许用户在线对组件进行修改
胡庆余堂
技术栈:React React-Router Redux Axios
描 述:三大项目的结合,考虑到业务的庞大,决定用React来开发,实现了商城购物功能、预约挂号功能、医患聊天功能等功能
职 责: 使用react开发项目,借助redux管理数据,将组件化的封装,全局样式的封装,模块的拆分,并对项目性能做了优化
案例展示
-

康养健康
技术栈:Vue3 Vuex vue-router Axios 描述:该项目是一款在线挂号、咨询、开处方的产品,分为「医生端、患者端」。 患者可以在线选择医生进行挂号,也可以选择医生进行在线咨询,咨询的方式有「图文咨询、视频咨询」。 医生可以跟患者进行聊天、视频、开处方
-

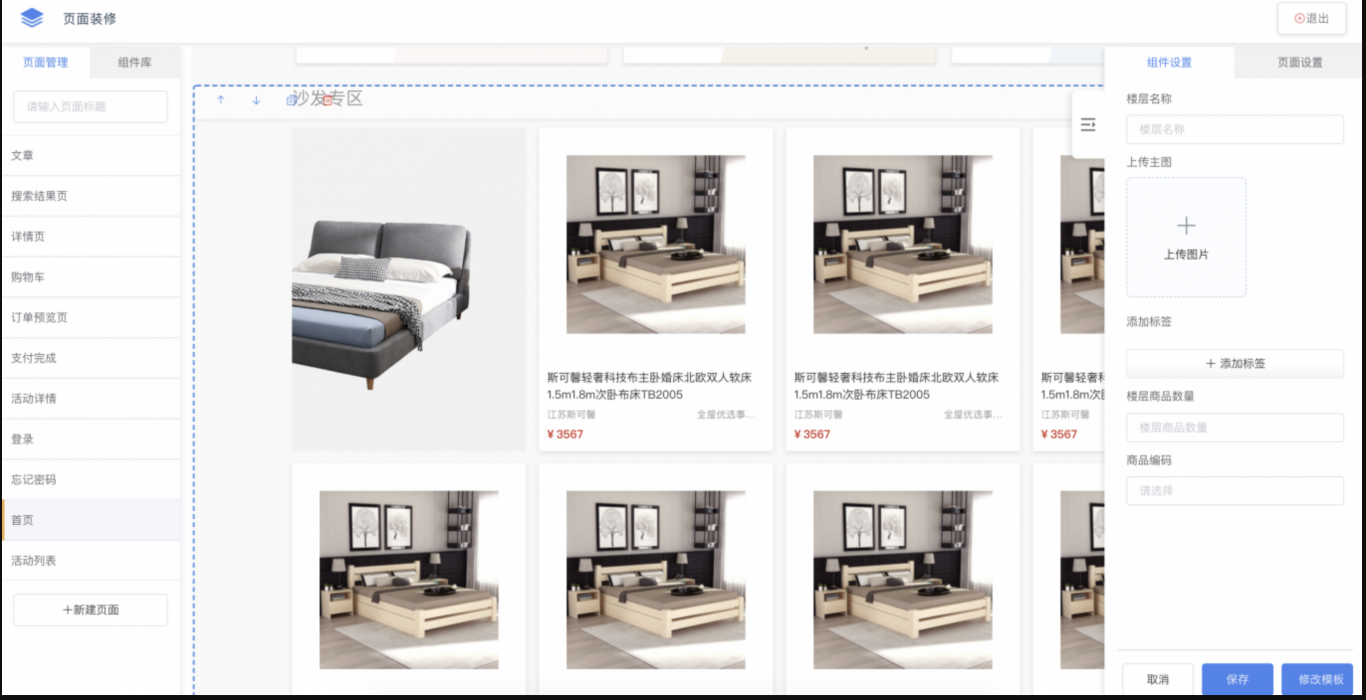
low-code
技术栈:Vue、Typescript、xStream、GraphQL、Monaco 、Apollo-Client。 描 述:该项目是在线配置装修的商城,提供多套「商城模版」,通过「拖拽」的方式自己组装页面,并支持「在线编写」模板内部代码以及数据请求,每个模板有装修配置,支
-

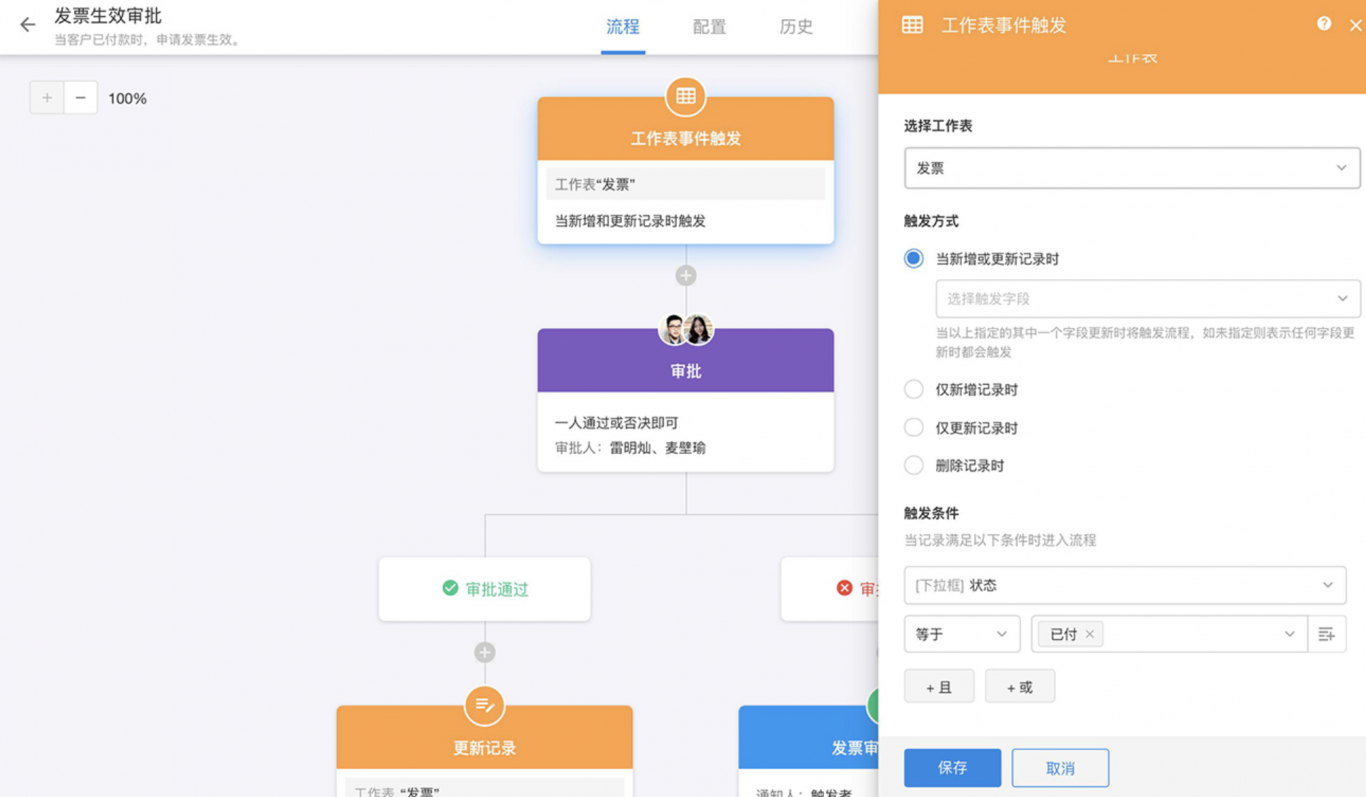
自动化流程引擎开发
技术栈:React、Ant Design、Redux、Webpack、react-sortablejs 基于流程能够快速上线使用,节省开发成本的项目背景下,开发出能够自由拖拽配置流程表单的自动化流程引擎。 实现的主要功能是:拖拽所需控件到页面中 -> 选择拖拽出来
相似人才推荐
-
800元/天前端软件开发工程师万兴科技概要:一、技术栈:React、Vue、小程序、RN、Flutter 二、自评:扎实的技术功底,丰富的项目
-
500元/天web前端开发工程师上海恩谷可以有限公司概要:精通管理系统,可视化监控大屏和微信小程序开发,熟练使用vue,javascript,vue3,typ
-
600元/天前端开发工程师保密概要:1. 拥有良好的HTML、CSS、JavaScript基础,熟悉ES6、jquery、sass/le
-
500元/天前段开发工程师微动天下概要:前端技术:html css javascript typescript node nuxt 框架:
-
800元/天前端工程师助理洋塑高分子材料有限公司概要:1、负责公司网站页面和手机客户端界面及H5页面的界面布局; 2、网站内容更新等网站建设和维护工作;
-
 500元/天前端工程师中通创服概要:基本技术 HTML / CSS / JavaScript CSS 框架和库:如 Boots
500元/天前端工程师中通创服概要:基本技术 HTML / CSS / JavaScript CSS 框架和库:如 Boots -
500元/天网页设计无概要:能够熟练的使用html,css, JavaScript,JQuery等等 学习能力强,工作认真负责
-
700元/天前端开发大成方略概要:1.精通HTML和CSS等前端开发技术,精通移动端的布局技巧; 2.熟悉原生JavaScript,

