不吃葡萄哪来的葡萄皮
前端开发工程师
- 公司信息:
- 开封某国企
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 可工作日远程
- 所在区域:
- 其他
- 全区
技术能力
熟悉vueJS、React等主流MVC、MVVM框架;
掌握localStorage、sessionStorage等前端存储方案,记录用户操作习惯或常用数据,从而降低HTTP请求,提升用户体验;
掌握JSONP和CORS等跨域解决方案;
熟练使用SVN、git版本控制工具,进行代码管理,实现敏捷开发;
熟练使用Bootstarp框架,通过栅格系统快速布局响应式页面以适应不同设备;
熟练使用Ajax,实现异步页面无刷新抽取数据,同步校验数据;
熟练使用jQuery框架,实现页面的交互效果,提高用户体验;
熟练使用HTML5和CSS3,实现应用一站式跨屏(PC端与移动端)开发;
熟练使用HTML、CSS、JavaScript等前端技术,完成网页静态布局,开发兼容主流浏览器的页面,以及实现页面的交互,提升用户体验;
了解node.js,利用其搭建简单的服务器。
项目经验
项目:某h5前端动画
作品描述:该项目将一个完整flash剧情动画还原成一个由JS+CSS3实现的前端动画。
链接:https://dxb123456.github.io/tengxun/
实现技术:CSS+HTML+JS+H5+CSS3+jqury;
项目难点:
1.定时器的清除
部分动画效果需要js自动生成,时间的控制使用了timeout和innertal,其中timerout包含了innertal,点击事件和定时器不在同一个js文件中,快速来回点击的时候,定时器清除不起作用。
解决方案:将该li对应页的所有定时器绑定在该li身上,每次点击的时候清除timeout和innertal。
2.带阴影折线运动处理
对于倾斜的div通过js改变其高度,并且按照数学逻辑改变top和left值的情况下,div在运动时候会出现偏移,和抖动。
解决方案:给div一个运动基准点,这样div在运动的时候就无需改变top和left值,只需要改变宽度或高度即可。
3.抛物线的运动
css中两个点运动都是直线运动。
解决方案:给初始点一个旋转角度,这样看起来就有抛物线的感觉。
4.遮罩层处理
在多层级的html渲染中,中间图层的遮罩效果无法实现。
解决方案:遮罩层可以在最底层使用,但是中间层级的遮罩效果需要对图片进行处理,改成png图片,再进行css操作。
5.卡顿的处理
在Firefox和ie中,小图标的缓慢移动效果会出现卡顿。
解决方案:给运动时间的时候,判断如果不是chrome浏览器,减小运动时间。
6.性能的优化
图片的使用让动画加载的速度变慢,影响用户体验。
解决方案:对部分能使用div代替的图片采用div生成,对代码,图片进行深度压缩上传等。
二、第二种项目风格
###项目一:快便利
项目描述:本项目是一款手机端APP,采用vue框架构建,其中涉及swiper触控滑动模块,slide子页之间采用了懒加载技术保证用户体验,iscroll上拉加载下拉刷新模块,购物车模块与登录注册模块均采用了本地存储技术。
岗位职责:主要负责页面的布局和数据渲染,并且配合APP完成页面的嵌套。
项目架构:
1.使用vue框架,以及vue-router构建单页面应用。
2.项目采用vuex处理各组件间的通讯,vue-resource处理请求,使用mint-ui组件库中部分功能进行快速开发,通过vue-cli 快速搭建开发环境。
3.采用手机淘宝适配方案。
4.使用阿里矢量图标库。
技术要求:
运用HTML5语义化标签+CSS3新特性进行页面布局,实现页面的动态效果,提高代码的清 晰度和代码质量,将页面体现的更加丰满,代码更健壮。
运用vue.js开发,采用前后端分离开发模式。
运用vue.js中的指令和服务与后台接口对接,进行数据交互,进行页面渲染,实现功能 模块的判断。
使用JavaScript实现某些功能的逻辑处理和某些页面的动态效果。
项目测试阶段可以自己用node连接数据库进行接口对接和数据渲染模拟,测试功能模块 是否完善,逻辑处理是否正确。
运用swiper框架进行部分页面的设计。
运用sass进行代码的编写,运用gulp进行代码的整理和压缩。
项目二:白嫖日志
项目描述:本项目是一个促销商品推荐网站的移动APP,使用vue+webpack构建的单页面应用,项目采用了vuex、vue-route、vue-resource以及ES6语法,采用组件化思想搭建整个项目,从而使组件高度复用,代码十分简洁。
**岗位职责:**主要负责项目页面的布局和数据渲染,完成与后端的接口对接,配合后端的对接联调,解决不同浏览器或者不同手机端页面布局错乱的问题。
项目架构:
1.使用vue框架,以及vue-router构建单页面应用。
2.使用vue+webpack构建项目环境。
3.采用手机淘宝适配方案。
4.使用阿里矢量图标库。
技术要求:
1.项目采用node(express框架)+mysql来搭建后台服务器;
2.基于webpack来搭建项目工程,配置第三方插件;
3.使用vue框架,vue-router搭建项目路由,vuex来实现单文件组件和数据的抽离
4.使用Swiper实现首页banner的轮播切换,iscoll结合ajax实现上拉加载,下拉刷新
5.合理使用钩子函数,实现数据的监听、渲染页面、页面节点的实例化功能。
案例展示
-

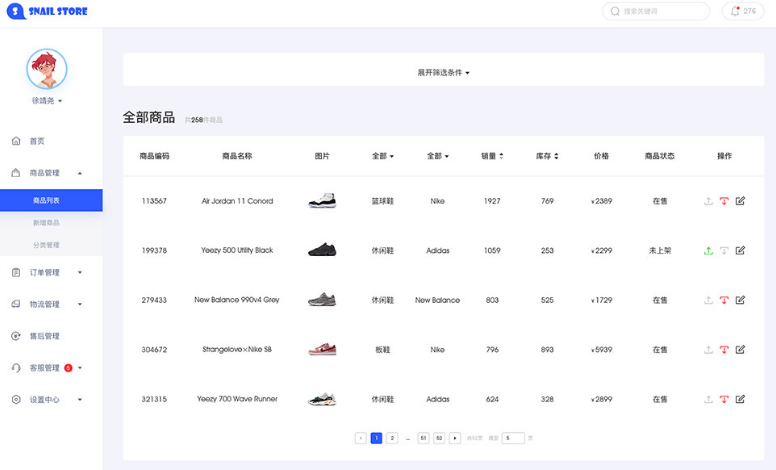
千盛
1. 了解需求,熟悉掌握需求 这一要求无论是对于前端开发人员或是其他端的开发人员,都是能够顺利开发项目的前提。在开发项目之前,需对 PM 的需求了然于胸,对原型设计能够充分掌握。理解每一个操作逻辑的含义,并且扩散思维思考如何进行组件和数据结构的设计。但是单独只是对需求文档和
-

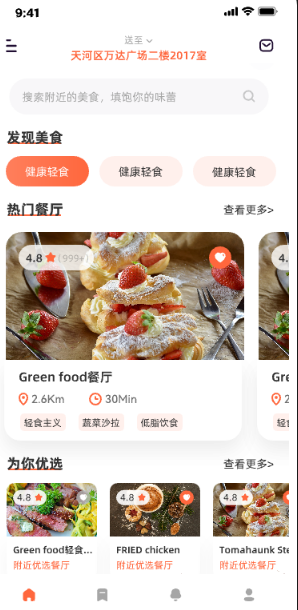
小牛点餐
1.从页面来分,分为头部和内容区。其中头部包括展示的那部分和一个浮层。内容区包括评价页,商品页和商家详情页。 2.项目所做的是SPA单页面应用,所以切换子页面时,不会去刷新整个页面。 3.对于头部,当我们点击公告和上面的数字时,需要展示黑色浮层(最后一张图片),浮层上有关闭按
相似人才推荐
-
1500元/天前端工程师。。。概要:掌握小程序、网页移动端、微信公众号、pc端开发熟练vue框架 javasrcipt框架 css ht
-
500元/天前端开发工程师山东亿云信息技术有限公司概要:技术方面: HTML HTML5 语义化标签,本地储存,音频视频标签 CSS CSS3
-
500元/天学生无概要:● 掌握良好的面向对象开发思想,熟练掌握python基础知识 ● 掌握数据库MySQL,SQL语言
-
 500元/天软件开发工程师某保险公司概要:“我拥有从后端到前端,再到移动端和服务器运维的全链路项目实践经验。 在后端,我主要使用Java
500元/天软件开发工程师某保险公司概要:“我拥有从后端到前端,再到移动端和服务器运维的全链路项目实践经验。 在后端,我主要使用Java -
 500元/天中级前端工程师暂无概要:1,精通HTML+CSS基本布局以及HTML5+CSS3新属性,根据设计图高度还原设计; 2,熟练
500元/天中级前端工程师暂无概要:1,精通HTML+CSS基本布局以及HTML5+CSS3新属性,根据设计图高度还原设计; 2,熟练 -
600元/天前端开发东土拓明科技有限公司概要:1. 掌握HTML5,CSS等前端基础技术,高度还原UI图稿,掌握浏览器的兼容处理技术。 2. 熟
-
500元/天前端开发工程师山东承天信息科技有限公司概要:熟练掌握HTML 和CSS,能够快速熟练运用DIV+CSS 进行静态页面的编写; 熟悉Javasc
-
600元/天前端开发工程师软通概要:1.熟练使用HTML/CSS等相关技术,熟悉W3C标准; 2. 熟练使用JavaScript语言,

