技术能力
1.精通 HTML5、CSS3、JS 等技术,能够独立完成静态页面响应式布局及动态效果交互。
2. 熟练并使用 ES6 及以上语法。
3. 有前后端分离项目工作经验,能够和后台工程师配合,完成业务逻辑处理和数据渲染。
4. 熟练使用后台框架 ThinkPHP 与后台语言 PHP、Node.js。
5. 熟练使用 Vue 全家桶、Vue 技术栈。
6. 熟悉 MVC、MVVM 开发模式,掌握其实现原理。
7. 熟练使用 Vant、elementUI、layUI 等开发框架。
8. 熟悉小程序开发流程,具有小程序开发经验。
9. 熟练使用多种Charts
项目经验
海平家后台管理系统(上线)
项目介绍:这个项目是提供给商家管理店铺的后台管理系统。商家可在此系统上实时管理桌台,
包厢,上架商品,查看预约订单等。用户可以通过手机端提前了解多个商家的地理位置,距离
远近,店铺环境和价位区间,若符合用户的需求,则可以提前预约,进行点座,点餐等,到店
核销即可吃饭,也可以到店使用后台管理系统进行实时开台点餐。用户在手机端预约后,后台
管理系统通过mqtt实时接收,更新当前桌台或包厢的状态以及订单。
项目技术:Vue、Javascript、Ant Design of Vue;
项目职责:1、根据原型使用 Ant Design of Vue 进行页面的搭建,以及公共组件的开发;
2、使用 Ajax 调用接口并对页面进行渲染。
3、负责商品模块的开发,其中包括商品(多规格)管理,套餐管理,商品分组管理,
商品加工区域等模块。
4、负责桌台模块的开发,包括实时更新桌台状态,到店开台,预约开台,加菜,增
采,退菜,结账,清台等功能;
5、负责订单模块的查看。
海平家小程序 (上线)
项目介绍:这个项目是一个类似美团,饿了么的点餐小程序。用户可以点了餐后,由配送员配
送到点餐机,实现外卖无接触取餐的服务。使用uni-app和TypeScript进行开发。
项目技术:Vue、uni-app、TypeScript;
项目职责:1、根据 UI 设计师的设计,使用 uni-app 搭建页面以及与后端接口联调;
2、负责商品模块,订单模块,优惠活动模块以及下单流程;
公司OA管理系统
项目技术:Vue、MYSQL、ThinkPHP 、Element-UI。
项目描述:该项目是公司内部OA管理系统,该系统采用前后端分离的开发方式。
项目职责:1.通过 Vue、axios、Vant 等技术完成移动端界面开发。
2.使用 ThinkPHP 框架、Vue、Element-UI进行后台开发。
3.对前、后台页面的功能模块、所需组件进行分析和判断。实现组件化开发。
图书商城(暂未上线)
项目技术:Vue3、Vant、MySQL、ThinkPHP。
项目描述:该项目是一个关于图书的移动端电商 APP,采用了前后台分离的模式,使用 Vue 全家桶进行开发。
主要的功能模块有登录注册、购物车模块、订单模块、个人中心模块。
项目职责:前台负责订单模块,可以进行前台页面的渲染,实现提交订单、订单管理、订单详情、查看订单
和取消订单的功能。后台负责产品的管理。
案例展示
-

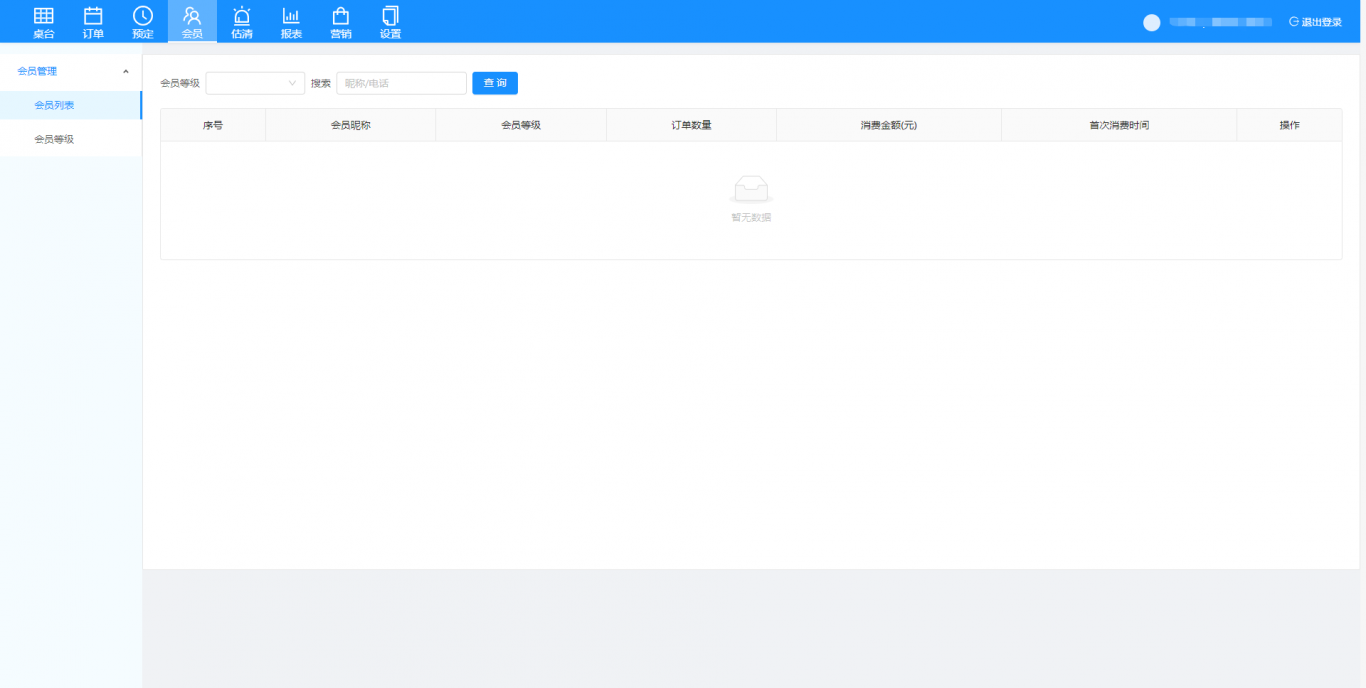
海平家商家端
项目介绍: 这个项目是提供给商家管理店铺的后台管理系统。商家可在此系统上实时管理桌台,包厢,上架商品,查看预约订单等。用户可以通过手机端提前了解多个商家的地理位置,距离远近,店铺环境和价位区间,若符合用户的需求,则可以提前预约,进行点座,点餐等,到店核销即可吃饭,也可以到店使用
-

海平家(微信小程序)
项目介绍: 这个项目是一个类似美团,饿了么的点餐小程序。用户可以点了餐后,由配送员配送到点餐机,实现外卖无接触取餐的服务。使用uni-app和TypeScript进行开发。 项目技术: Vue、uni-app、TypeScript; 在项目中担任的职责: 1、根据 UI
相似人才推荐
-
1000元/天PHP开发组长、技术总监、运维leader杭州嗨宝贝概要:1、可以熟练使用PHP、Java、python语言进行编程; 2、熟悉linux系统、有两年运维体
-
1000元/天高级运维工程师华为技术有限公司概要:各版本包含的工作: 1、咨询,搭建,运维 我的优势: 1、10年华为服务器运维、设计、架构
-
500元/天运维工程师大汉软件概要:linux、软硬件环境、系统管理和优化 Shell语言,主流数据库——MySQL,sqlserve
-
800元/天运维,DBAG7概要:本人工作多年,工作经验丰富。 1.熟悉运维体系内相关的技术,部署,运维,调优,解决方案等。 2.
-
500元/天运维工程师郑州索特信息科技有限公司概要:Nginx、Apache、LAMP、LNMP等WEB服务与平台的部署 MySQL数据库部署与管理
-
500元/天运维工程师递壹时国际货运代理有限公司广州总公司概要:网络技术专业:路由器、交换机、防火墙、上网行为管理、AC交换机各配置和管理。 日常:Windo
-
500元/天运维开发工程师无概要:1.熟悉linux/windows系统环境,熟练搭建各类应用服务,如nginx、tomcat、svn
-
500元/天开发 运维新太科技 亚信科技概要:工作20年,各种应用开发基本都接触过,相当庞杂,如MFC,python,R,pytorch,QT5,

