阁下
前端工程师
- 公司信息:
- 山东沃然有限公司
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周日
- 所在区域:
- 山东
- 全区
技术能力
工作岗位:前端工程师,
使用的技术是:vue,axios,html,css,javascript,nodejs
工作内容:负责项目的页面和接口的调用。
用语义化的HTML标签配合CSS百分百还原设计稿,并使用JavaScript完成各种交互逻辑
项目经验
项目名称:水务管理平台
内容:技术线: Html + Css + Vue + Vuex + axios + router + element + ECharts, 项目是运用 vue 建
的一个 PC 端后台管理系统:其主要功能有:登录,退出,缴费,退费,添加,删除,修改,查询,批量添加,绑定水
表,解绑水表,换表,详情跳转等多个相关功能。
主要技术:
1 安装 vue-cli 脚手架,安装 Vue,Vuex,element,ECharts,axios;
2 使用 yarn,webpack,Gitee管理项目以及依赖包;
3 使用 vue-router 配置页面的路由跳转,设置路由守卫,阻止直接输入 url 跳转,强制返回登入页面,登入成功将后
台返回的 token 利用 sessionStorage 存储到本地;
具体功能包含:
1、添加用户信息
点击添加用户信息按钮跳转到添加页面, 将用户基本信息输入后需要绑定水表, 此操作只能选择水表绑定,选择水表点
击绑定后会在用户信息位置显示绑定的表号在输入框中是禁用状态不能操作确让信息无误后点击保存即可完成;
2、查询用户功能
可根据姓名,用户编号,用户表号,位置,余额情况进行查询,点击查询后根据查询条件进行筛选筛选完成后再次渲
染到页面上,分页的数据也会跟着数据进行变化;
3、绑定水表
判断此用户当前有没有绑定水表如果没有可以点击绑定水表进行水表的绑定, 如果用户当前已经绑定过水表绑定水表按
钮则为禁用状态,
4、解绑水表
判断此用户当前有没有绑定水表如果没有绑定水表解绑水表按钮则为禁用状态, 不能使用此操作, 如果有绑定水表则可
以使用此操作;
5、换表
判断此用户当前有没有绑定水表如果没有绑定水表解绑水表按钮则为禁用状态, 不能使用此操作, 如果有绑定水表点击
换表后跳转到换表页面, 旧水表信息和新水表信息都能显示出来;
6、修改
点击修改按钮对用户进行修改获取到员工 id 进行修改,原始数据将会在点击编辑按钮显示在之前一个添加页面上进行
修改员工信息修改后的数据返回到后端接口。
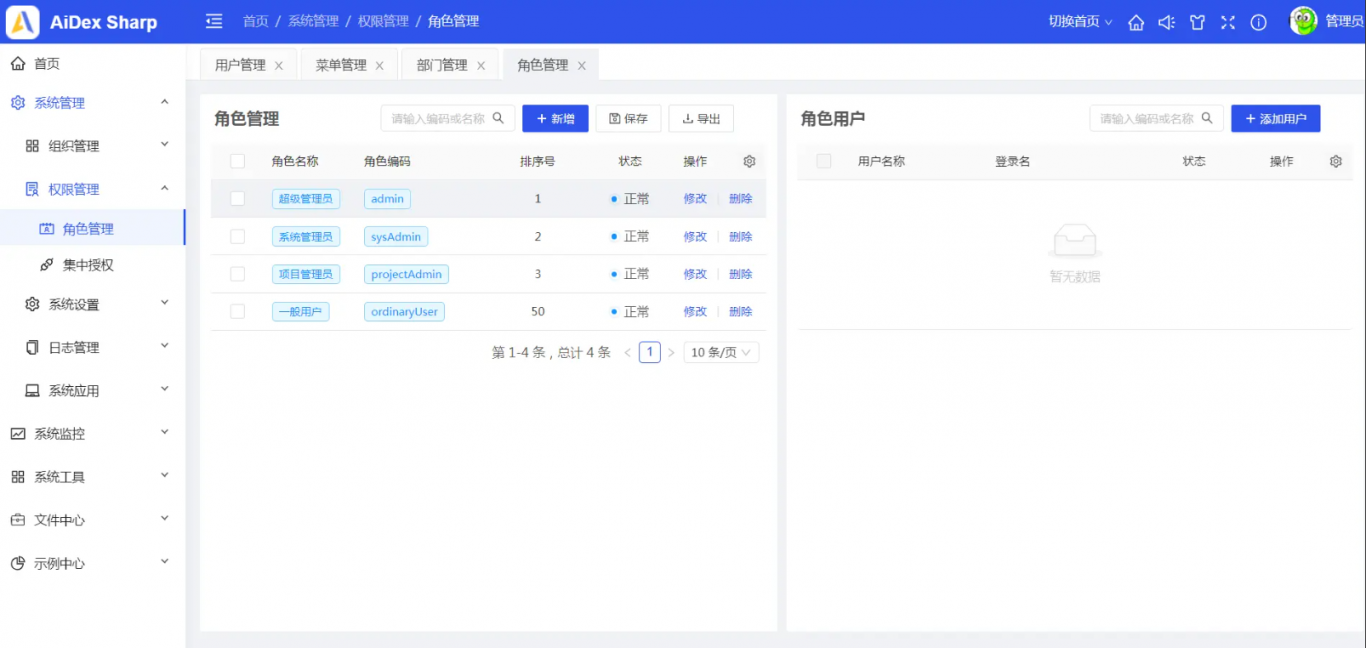
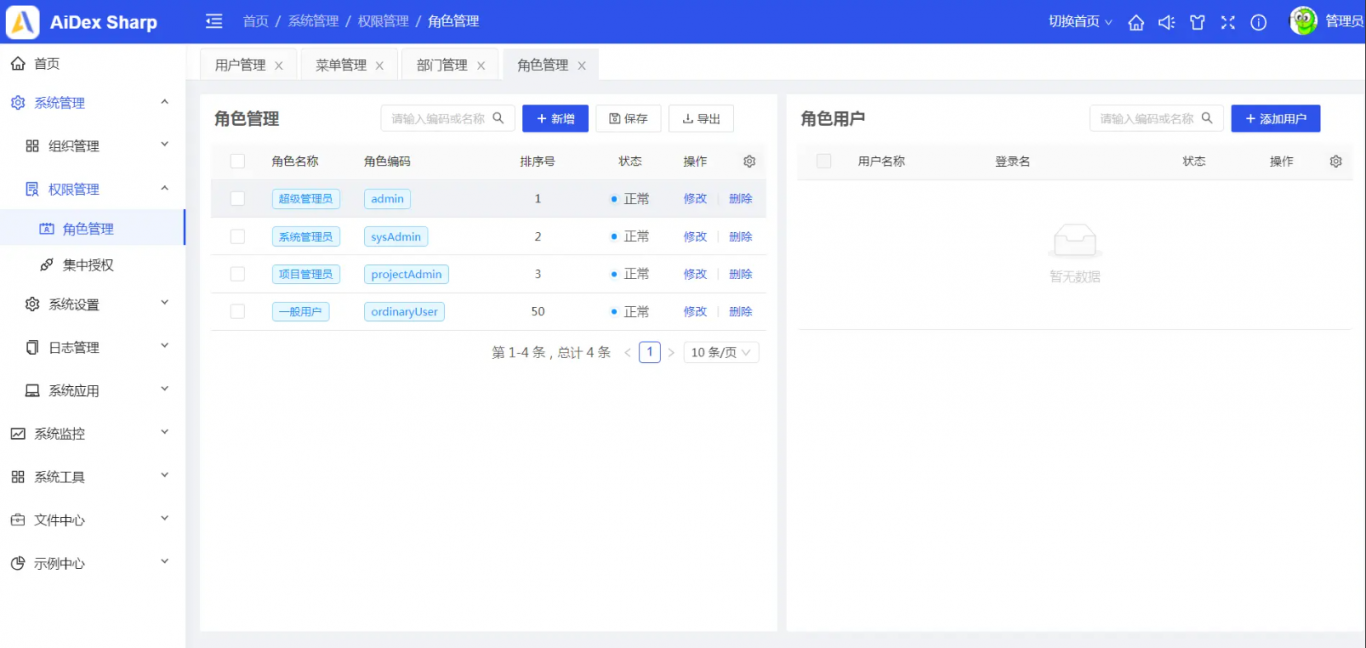
案例展示
-

水务管理
水务管理 管理系统平台 1、添加用户信息 点击添加用户信息按钮跳转到添加页面, 将用户基本信息输入后需要绑定水表, 此操作只能选择水表绑定,选择水表点 击绑定后会在用户信息位置显示绑定的表号在输入框中是禁用状态不能操作确让信息无误后点击保存即可完成; 2、查询用户功能
-

Aisdsad
项目中的角色是负责前端开发 开发项目中的页面方面 和接口的调用 负责后端写好的后端接口进行页面调用
相似人才推荐
-
500元/天前端开发佛山云村科技有限公司概要:在设计方面掌握了Figma PS在前端开发掌握了VUE(原生JS、HTML、CSS、)在后端开发方面
-
 700元/天前端开发工程师郎致集团概要:1、熟练掌握 vue2、vuex、vue-router、elementUI、vantUI 并实践过多
700元/天前端开发工程师郎致集团概要:1、熟练掌握 vue2、vuex、vue-router、elementUI、vantUI 并实践过多 -
500元/天Web前端开发工程师重庆德勤概要:1.了解jQuery 2.熟悉HTML、CSS、JavaScript相关知识,掌握ES6语法 3
-
 500元/天前端工程师楚天龙科技有限公司概要:本人对前端开发有很多经验 熟练使用H5、CSS3,掌握W3C代码书写标准 熟练使用Vue全家桶、
500元/天前端工程师楚天龙科技有限公司概要:本人对前端开发有很多经验 熟练使用H5、CSS3,掌握W3C代码书写标准 熟练使用Vue全家桶、 -
 600元/天前端开发组长上海鸿鸣科技有限公司概要:专业技能1.熟练掌握HTML5/CSS3/JavaScript(ES6/ES7)/TypeScrip
600元/天前端开发组长上海鸿鸣科技有限公司概要:专业技能1.熟练掌握HTML5/CSS3/JavaScript(ES6/ES7)/TypeScrip -
600元/天前端工程师浙江梧斯源通信科技股份有限公司概要:2年工作经验,熟悉javaScript、Html、css、vue全家桶、vue3、typeScrip
-
500元/天高级前端开发钉钉概要:1、熟悉vue全家桶、ts 、自己有一套成熟的前端框架,曾支持过10w+的在线课堂系统,同时上课
-
500元/天前端工程师纬创概要:本人熟练掌握html+css+js+echarts+vue3+elementui+less,制作过p

