海盗的诗 身份已认证
前端开发工程师
- 公司信息:
- 北京三维天地科技股份有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 所在区域:
- 武汉
- 全区
技术能力
熟悉HTML/HTML5,Css/Css3,JavaScript
熟悉Vue,JQuery,uniapp, bootstrap,Vue-cli,Vue-router,Vuex,Axios,以及Vue相关的其他组件或
类库
熟悉移动端常用的适配方案
掌握微信小程序开发
掌握webpack、npm、git、svn等前端工具
掌握web前端组件化、模块化开发模式等工程化
掌握HTTP协议
对前端安全有一定了解,如xss、csrf
项目经验
项目名称: MDM主数据管理
项目概览: 主数据管理系统,覆盖主数据标准、主数据质量、主数据操作等对主数据全生命周期管理
工作内容:
1、学习 vue-utils-jest 框架,对项目层公用组件进行单元测试
2、敏感等级、脱敏算法模块开发。对公司数据安全项目功能进行复写,修改页面结构,符合现有项目页面风格
3、通过 pdfjs、viewerjs 等第三方包对主数据模型的文件封装预览组件,实现文件的预览功能
4、采用多入口打包对项目层、核心层图标进行集成,方便项目开发人员浏览,实现点击复制的功能
5、解决 IE 浏览器兼容性问题。主要是部分第三方包在打包过程出现 es 6语法转换问题,导致兼容性报错
6、利用 splitChunks 对核心包进行分块打包优化
项目名称: 诚丰oa管理系统
项目概览: 为甲方公司后台管理系统,实现公司办公流程的便捷化
工作内容:
1、负责用户面板、组织架构、用户管理、用户组管理、角色管理、流程管理、日程安排等核心模块的开发任务
2、封装公用方法处理后端返回的树形结构数据
3、使用 vue-super-flow 组件对流程管理进行梳理
4、封装虚拟列表对项目中的列表展示区域进行优化
5、通过 localstorage 保存 token 实现持久化存储
6、通过动态路由以及全局指令的方式实现页面以及按钮级别的权限控制
7、通过节流、防抖、减少 http 请求、事件代理、路由懒加载等方式对项目进行优化
项目名称: 大吃八方项目
项目概览: 餐饮门店后台管理系统,实现扫码点菜、菜品管理、报表管理等的智能一体化
工作内容:
1、通过 websocket 协议,实现实时获取订单信息
2、对订单数据进行侦听,实现餐桌的状态管理;调用 HTML 5的 SpeechSynthesis 接口实现语音播报
3、封装公用方法处理菜品销量以及营业额数据, 为报表展示提供数据
4、封装 excel 导出组件实现报表管理页面数据的导出
项目名称: sheer人天项目
项目概览: 甲方公司项目人天排期管理系统,实现订单的制作、分发、排期等功能
工作内容:
1、负责订单管理、人天排期、人天统计、人员管理、效率统计等模块开发
2、通过对 bpmn.js 复写实现流程审批控制
3、封装公用方法对员工以及部门数据进行计算, 通过 eCharts 展示员工个人效率以及部门人天图表
4、通过动态路由及全局自定义指令,实现页面及按钮权限控制
5、结合 Tui Calendar 制作部门人员日程安排
项目名称: 华尔道夫小程序
项目概览: 酒店线上服务小程序
工作内容:
1、负责首页、酒店页面、商城页面、购物车页面等模块开发
2、封装公用组件替换原生头部 Bar 组件,实现页面跳转及分享功能
3、购物车页面通过全局状态管理判断用户是否登录,封装公用方法实现商品全选、结算的功能
4、使用 wx.setStorage 缓存登录状态
5、自定义分享按钮,调用 Page.onShareAppMessage 方法实现页面的分享功能
案例展示
-

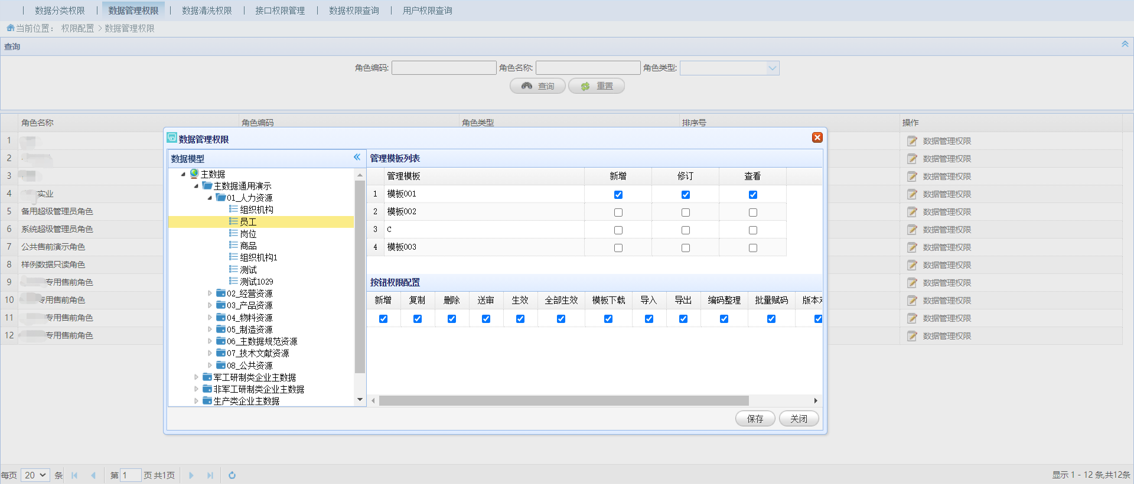
主数据管理系统
1、学习 vue-utils-jest 框架,对项目层公用组件进行单元测试 2、敏感等级、脱敏算法模块开发。对公司数据安全项目功能进行复写,修改页面结构,符合现有项目页面风格 3、通过 pdfjs、viewerjs 等第三方包对主数据模型的文件封装预览组件,实现文件的预览功能
-

华尔道夫小程序
1、负责首页、酒店页面、商城页面、购物车页面等模块开发 2、封装公用组件替换原生头部 Bar 组件,实现页面跳转及分享功能 3、购物车页面通过全局状态管理判断用户是否登录,封装公用方法实现商品全选、结算的功能 4、使用 wx.setStorage 缓存登录状态 5、自定义
-

华尔道夫小程序
1、负责首页、酒店页面、商城页面、购物车页面等模块开发 2、封装公用组件替换原生头部 Bar 组件,实现页面跳转及分享功能 3、购物车页面通过全局状态管理判断用户是否登录,封装公用方法实现商品全选、结算的功能 4、使用 wx.setStorage 缓存登录状态 5、自定义
相似人才推荐
-
600元/天高级iOS工程师,高级前端工程师福州畅读科技有限公司概要:iOS: 1. 多个上线APP,有0-1开发项目经验,熟练运用Xcode等开发工具; 2.
-
500元/天web前端工程师中科软概要:精通 HTML、CSS、JS基础,熟悉 H5、CSS3 新属性,熟悉 ES6 新特性 熟悉响应式,
-
500元/天前端工程师上海屹通信息科技发展有限公司概要:1.微信公众号:熟练掌握微信公众号前后端的开发。 2.熟练掌握Vue前端技术。参与过 5个以上的大
-
500元/天前端开发工程师清科智谷科技概要:1.与UI设计在工作中,pc端响应式布局采用media和bootstrap库来快速完成,包括兼容问题
-
500元/天前端工程师北京慧谷阳光科技优先公司概要:熟悉HTML、CSS、JavaScript、等前端相关技术,熟悉HTML5、W3C标准; 熟悉并掌
-
800元/天前端设计师百度概要:1. 精通多平台的小程序开发(原生开发、框架开发(taro/uni-app))。 2. 精通H
-
500元/天web前端开发工程师武汉雷神科技概要:1、擅长web 结合vue.js进行项目开发 2、熟练掌握HTML5、ES6、Javascr
-
500元/天高级前端开发工程师北京交通大学概要:2年4人前端团队管理经验,培训0基础同事,带领实习生参与项目,完成前端团队从0到1的队伍建设

