The Little
前端开发
- 公司信息:
- 中航信科技有限技术公司
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日远程
- 所在区域:
- 北京
- 石景山
技术能力
掌握:HTML5,CSS3,JS(原型链, 闭包, 作用域, 事件, 模块化,ES6语法);
熟悉:HTTP, TCP/IP; websocket;浏览器缓存; 事件循环; 前端存储 ; 跨域以及解决方法;页面性能优化.
技术栈: Vue2(vue-router/vuex)、Vue3(vue-router/vuex)、weex,微前端(qiankun)、element-ui、element-plus、axios、echarts、vue-quill-editor、小程序、uni-app等.
工程化: 熟练Git操作; 熟悉Webpack, Node, TypeScript, Vite
项目经验
航旅纵横商城业务,开发c端与b端业务.
个人任职期间开发的业务如下:
1: 滑动切换商品种类功能(c端) 调研航旅APP中实现滑动切换tab的方式,由于原有的实现方案成本比较高,所以采用weex中的touch事件来实现该功能.经过测试,该功能在手机上滑动流畅,已上线.
2: 商城部分页面埋点(c端) 在商城首页埋点时,发现storeId的值,一直上传错误,深入排查后发现是在点击切换store时,没有更新storeId导致的,采取重新存储storeId的措施后,storeId上传成功.
3: 修复购物车商品数量更新失效.(c端) 问题: 在购物车页面,编辑商品数量,购物车页面的商品总数计算正确,但是返回到商品详情页,发现该页面的购物车图标的商品数量没有更新.
原因: 代码运行发生错误,导致事件传递的这行代码没有执行.
方案: 优化原有的代码逻辑,添加代码运行错误捕获机制,该问题成功解决.
4: 修复商城管理端401问题(b端) 问题: 同一账号,同时间被多人登录,最先登录的那个人的登录状态就变为过期了,此时无论那种操作,页面总是dashboard.
原因: axios响应拦截器里面,没有对resolve时,后台返回的状态码401做处理.
方案: 当后台返回401的状态码时候,清除所有用户数据,直接跳转到登录页面.
案例展示
-

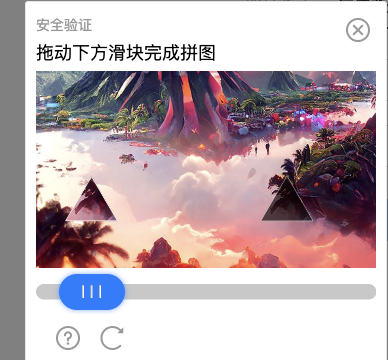
vue-verify
一个基于 vu3的在线滑动验证码插件, 项目已经发布到npm 上面。可以使用 npm i vue-verify 下载 ,当前组件以<vue3-verify/>的方式使用
-

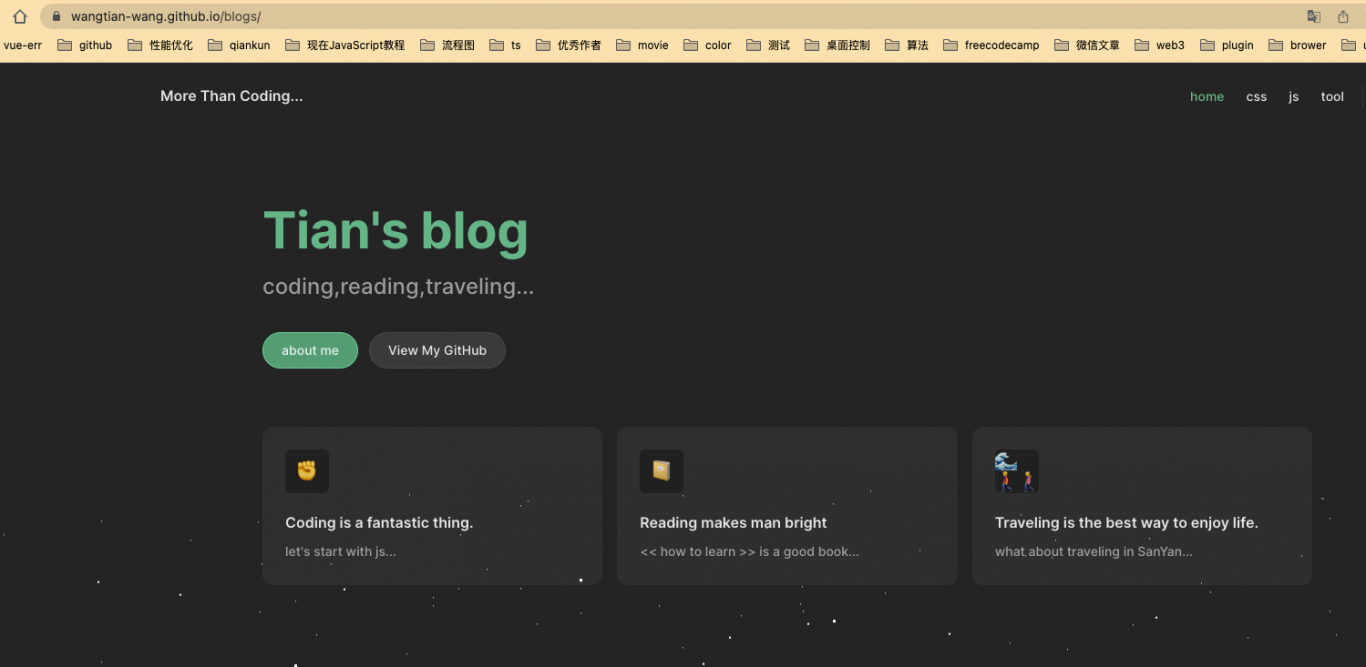
个人博客
这是个人基于 github 搭建的博客,用于前端知识的记录和最新知识的学习。https://wangtian-wang.github.io/blogs/js/prototype.html
相似人才推荐
-
500元/天前端工程师辛巴达(北京)科技文化发展有限公司概要:1. 熟悉掌握HTML,DIV+CSS页面布局(web开发), 有良好的代码规范 2. 熟悉Jav
-
800元/天IT经理上海同豪土木工程咨询有限公司概要:熟练VUE2,熟练VUE3,熟练Nodejs,熟练TypeScript,熟练Element-ui,熟
-
500元/天高级开发工程师边锋网络技术有限公司概要:熟悉Java C++ Object-C Python Lua 等多种开发语言 熟悉各种开发框架,算
-
 500元/天前端开发工程师某上市公司概要:1.熟练使用html、css、JavaScript、node.js、vue、uniapp、微信小程序
500元/天前端开发工程师某上市公司概要:1.熟练使用html、css、JavaScript、node.js、vue、uniapp、微信小程序 -
 500元/天前端开发工程师某信息科技有限公司概要:3年前端开发经验,熟练使用vue,uniapp,element-ui,ant-vant-ui,vue
500元/天前端开发工程师某信息科技有限公司概要:3年前端开发经验,熟练使用vue,uniapp,element-ui,ant-vant-ui,vue -
500元/天前端工程师宁波正海科技有限公司概要:1.精通HTML 和CSS,能够快速熟练运用DIV+CSS 进行静态页面的编写; 2.熟练使用原生
-
500元/天前端工程师上海屹通概要:熟悉 HTML5、CSS3、高度还原 UI 层及弹性布局 熟悉 JavaScript 面向对象思
-
500元/天中级前端开发工程师青岛衡展数据技术有限公司概要:精通 Vue2 以及 Vue 全家桶(Vue-cli,Vue,Vuex,Vue-router,Axi

