小强
中级前端开发工程师
- 公司信息:
- 郑州学安
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 郑州
- 全区
技术能力
熟练使用 HTML、CSS能够构建符合 w3c 标准的网页;
熟练JavaScript 及JQuery 相关知识点,熟悉ES6 各种语法和特性;
熟练使用 vant、antd、iview、weui、ionic、vux 等常见ui 库;
熟悉ajax、jsonp 原理,熟练使用 axios 进行数据交互;
熟练使用 Vue 框架,熟练使用Vuex 做状态管理,熟练使用vue-router 做路由管理
熟悉微信小程序开发,能够熟练运用微信开放平台api进行项目开发;
熟悉 React 框架,熟练使用Redux 做状态管理,熟练使用react-router 路由管理
熟练使用uniapp框架开发手机端页面
掌握canvasApi、svg,能够根据需求处理数据,运用 echarts 进行数据可视化;
熟悉webpack 自动化构建工具,配合 babel 的转化规则;
熟悉 nodejs、mongodb、express,能够启用 node 服务对数据库进行操作,使用 js 的
artTemplate、ejs 和jade 等模板引擎实现页面渲染;
熟练使用高德地图,百度地图,阿里bim地图,蜂鸟地图
熟练使用 git 版本控制、协助团队合作。
项目经验
项目一: 双重互动屏
项目介绍:
双重互动屏是一个能够展示学校四色图以学校隐患点所在位置、隐患点详情、处理隐患
点、查看双重知识库、查看隐患点处理情况以及查看学校双重大数据的一个可视化项目,
能够通过后台配置页面自定义设置锁屏,实时展示用户所需的数据。
个人职责:
1. 使用原生js+jquery+vue.js进行开发。
2. 使用jquery封装公用请求和方法。
3. 使用swiper实现页面轮播。
4. 使用bootstrap对页面进行响应式布局。
5. 使用echarts展示数据
6. 使用mqtt对后台端进行实时通讯,实现页面的即时更新。
项目二:学安app专项检查开发项目
介绍:
专项检查是一个供学校和教师对风险进行处理的系统。在该系统里,学校可以对风险点和隐
患点进行自查,并进行巡检和打分。教育局可以将检查任务下发给学校,学校在规定的时间段里
完成教育局下发的大检查并上报给教育局。 个人职责:
1. 使用mui+vue进行开发。
2. Jquery对数据进行请求。
3. 使用模块化开发,提高页面的维护、复用性。
4. 移动端响应式开发flexible.js+rem布局
5. 封装公共js、css和组件,避免代码的冗余
项目三: 学安pc客户端双重八步骤模块开发
项目介绍:
用原生js+css+jquery语言进行开发的一个引导用户使用客户端完成巡检系统。在用户看视
频学习流程中,系统对用户进行考核统计,引导其创建巡检任务,完成巡检,查看巡检任务,完
成详情, 最后上级对该巡检进行评估。
个人职责:
1. 使用 原生js+bootstrap +css+jquery对页面进行开发。
2. 封装 公共请求,使用ztree封装机构树,用户列表树,区域选择树。
3. 使用bootstrap实现页面的响应式布局
4. 使用echarts和jquery.temp.js展示相关报表数据
项目四:学安人员请假系统
项目介绍:
为了让老师和家长能够更加直观的看到学生的请假销假记录,以及应当前疫情影响,实时监
控孩子的出入管理以及是否感染等信息
个人职责:
1. 使用vuecli + vant + mescroll进行开发
2. 使用图片懒加载,对页面进行优化
3. 封装公共请求,让公共参数不频繁传递
4. 整合接口到api.js
5. 使用eslint对页面编码进行规
项目五:学安自定义门户开发
项目介绍:
让用户可以自定义首页风格,自定义门户展示模块,自定义门户的排版布局,实现门
户自由化,个性化
个人职责:
1. 使用vuecli2 + elment + echarts进行开发
2. 封装模块公用组件,封装公用js,封装公用css,提高开发效率。
3. 使用图片懒加载,对页面进行优化。
4. 使用el-carousel对页面数据进行轮播展示
5. 使用动态路由加载菜单,使菜单可配置;
6. 使用路由守卫,对用户权限和token失效进行处理
项目六: 河南中电投华新电力ERP管理系统(vue项目)
个人职责:
1. 负责分配每日任务,解决同事项目问题。
2. 封装axios+拦截器,来管理ajax请求数据的状态逻辑,利用axios完成后台数据的请求。
3. vue-router进行单页面应用的跳转,实现路由匹配与参数管理
4. 使用 vue 组件化开发,实现公共逻辑代码提取,提高开发效率。
5. 路由懒加载、通过externals加载外部CDN资源、组件异步加载、图片量多的时候可以进
6.行分批的加载进行项目优化。
案例展示
-

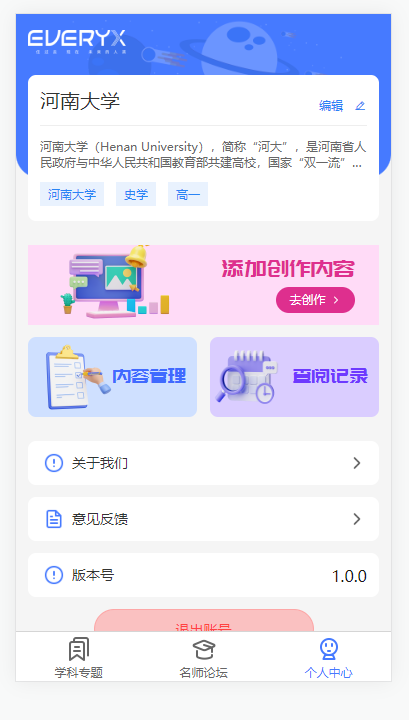
学科专题app
对大学老师的专题研究文章和文档做一个分类管理,支持搜索,支持处理多人讨论组。可以在作品下方做评论展示
-

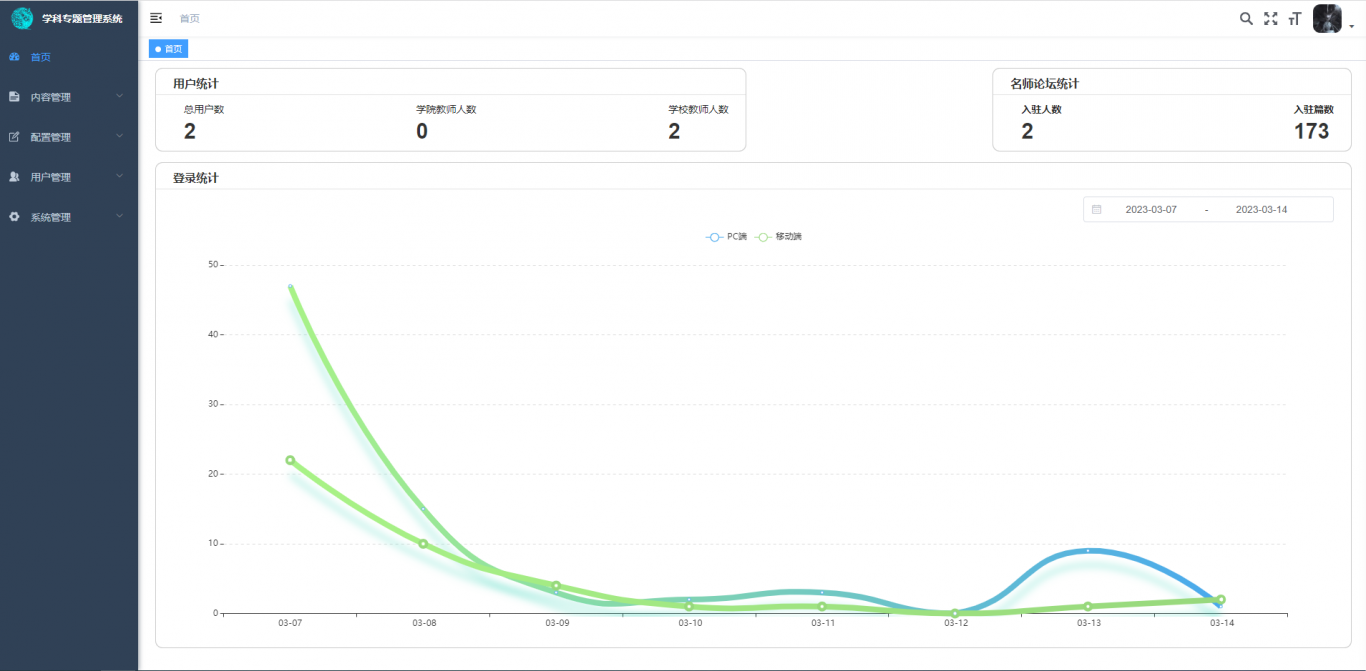
学科专题后台管理
通过输入关键词,跳转到关键词结果页 专题文档关键词与关联内容的尝试提取 专题文档生成目录。 实时建立讨论组 论坛回复功能
相似人才推荐
-
500元/天前端工程师丝路海洋(北京)科技有限公司概要:1.熟练掌握 HTML+CSS+JS以及HTML5和CSS3,其中JS掌握闭包,原型链等技术。熟悉掌
-
500元/天报表实施工程师帆软概要:熟练使用finereport所对应的js,html,css接口,熟练掌握大屏,填报,以及移动端的开发
-
500元/天前端开发工程师深圳冠洲信息科技有限公司概要:1、4年 前端开发经验:Vue 全家桶、Nuxt3 、Uniapp、ES6 、TS、Tailwind
-
500元/天前端开发工程师南京深度智控科技有限公司概要:熟练使用:js JQ vue2.0 vue3.2 typeScript,uniapp, 插件:
-
800元/天高级前端开发工程师石化盈科信息技术有限公司概要:1.熟练掌握 HTML5、CSS3 进行页面快速排版布局 2.熟练掌握javascripy语言,熟
-
500元/天前端开发工程师亚信科技概要:1. 熟练使用HTML/CSS ,熟悉编写W3C 标准代码 ,熟练运用 JavaScript 语言进
-
500元/天前端开发工程师鸿地科技概要:1. 熟练使用HTML/CSS ,熟悉编写W3C 标准代码 ,熟练运用 JavaScript 语言进
-
500元/天项目经理中电海康集团概要:1、精通web开发基本概念原理,熟练掌握servlet/ sping/spring boot后端开发

