友人A
研一学生
- 公司信息:
- 本科华南师范大学 研究生中山大学
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日驻场(自由职业原因)
- 所在区域:
- 广州
- 天河
技术能力
熟练掌握HTML5,CSS3,JavaScript,TypeScript能够快速进行PC端/移动端网站开发;
熟练掌握 Vue渐讲式架构,以及Vue的核心插件Vue Router、Vue-Cli,有Vue网页开发经验;
熟练使用git进行版本控制,并有相关多人合作开发经验;
了解MySQL等基本使用,熟练使用SQL语句,会常用的shell命令;
熟练掌握Spring、 SpringBoot、 Mybatis等主流开源框架,对Spring核心原理有一定研究。了解Redis,等中间件的使用。
熟练使用Linux操作系统,有过Linux服务器项目部署经验。
熟练使用 IDEA、Git、Maven 等常用开发工具。
熟练掌握websocket编程,有相关协议开发和网络编程经验
有C++,python界面开发经验,有相关qt、pyside开发经验
项目经验
项目名称1:即时博客
项目描述:
轻量级的个人博客网站,可让用户在网上发布文字、图片,与其他用户互动和交流。同时也基于 GPT 等生成式 AI 技术,具备文章扩写润色、大纲提炼、图片生成、智能推送等功能的博客网站。
负责描述:
负责项目的全栈开发工作、版本管理,使用阿里云服务器、云对象存储OSS、云函数进行网站部署。
使用Vue的组件开发思路,不同的页面可以复用公共组件,使用Vue Router实现路由切换
使用SpringBoot3后端架构,采用 MySQL 关系型数据库、Mybatis框架操作数据库,Redis中间件处理token存储
使用阿里云函数进行gpt接口反代理,代理接口采用node.js express框架编写
使用git进行版本管理与合并,使用apifox进行api设计、测试。
项目名称2:京东平台笔记本参数爬取及可视化
项目描述:
对京东平台上的笔记本商品信息进行大数据可视化分析,帮助了解笔记本市场的现状、趋势、需求、竞争等情况,为笔记本厂商、经销商、消费者等提供 有价值的参考和建议。
负责描述:
负责数据爬取,数据清洗处理,数据可视化;
针对JavaScript动态加载的内容和京东反爬虫机制,使用selenium模拟真实用户的行为来自动化网页浏览器操作进行信息爬取;
使用bson(json_util)将 Python 字典转换为 JSON 格式的字符串,以便于写入文件或进一步处理;
编写静态网页,使用ECharts库将处理好的数据可视化;
项目名称3:基于Qt Socket的实时聊天软件
项目描述:
采用QT和网络套接字技术实现的实时聊天软件,有登录、群聊、私聊、服务器后台打印日志等功能。
负责描述:
负责界面开发、聊天服务器开发。
使用Qt Designer工具设计了软件的UI布局。通过对控件事件的编程处理,实现了用户的各种交互需求,如登录、消息发送等功能。
利用Qt的网络编程接口(QUdpSocket),实现了高效的数据传输和实时的消息处理。
服务器端采用本地字典存储登录信息,因为采用无连接的udpsocket,需要在一定时间采用轮询检查客户端是否能连通,同时采用确认机制实现可靠传输。
服务器端采用c++多线程技术std::thread实现高并发响应,为每个登录用户创造一个线程,直到用户登出或无法连通。
案例展示
-

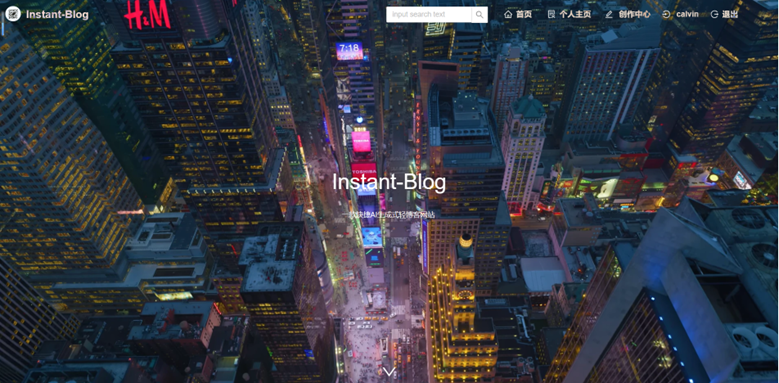
instant blog
项目名称1:即时博客 项目描述: 轻量级的个人博客网站,可让用户在网上发布文字、图片,与其他用户互动和交流。同时也基于 GPT 等生成式 AI 技术,具备文章扩写润色、大纲提炼、图片生成、智能推送等功能的博客网站。 负责描述: 负责项目的全栈开发工作、版本管理,使用阿里云
-

京东平台笔记本参数爬取及可视化
项目名称:京东平台笔记本参数爬取及可视化 项目描述: 对京东平台上的笔记本商品信息进行大数据可视化分析,帮助了解笔记本市场的现状、趋势、需求、竞争等情况,为笔记本厂商、经销商、消费者等提供 有价值的参考和建议。 负责描述: 负责数据爬取,数据清洗处理,数据可视化; 针对
相似人才推荐
-
600元/天高级java开发工程师创势科技概要:1.具有扎实的Java基础,对面向对象编程有深刻的理解,熟练掌握java IO流、集合、多线程、反射
-
500元/天中级java开发工程师长春概要:使用Springboot进行多个项目的快速开发,参与多个项目的设计,熟练掌握JavaSe,拥有坚实的
-
600元/天中级java研发工程师建信金科(建设银行)概要:本人5年工作经验 精通:java语言,linux系统 精通spring框架,springBoot
-
 700元/天java开发工程师银河矩阵数据服务有限公司概要:语言:熟练掌握spring、springboot、springcloud等spring全家桶技术,m
700元/天java开发工程师银河矩阵数据服务有限公司概要:语言:熟练掌握spring、springboot、springcloud等spring全家桶技术,m -
600元/天中级JAVA开发工程师山东车微联信息技术有限公司概要:有5年后台开发经验,主要负责后端系统接口开发以及参与硬件设备的数据对接。精通Java编程语言,熟练掌
-
500元/天Java中级工程师三星数据系统西安研发中心概要:专业技能 1、熟悉掌握Java 基础 2、熟悉常用的数据结构与算法以及常用的设计模式。 3、熟
-
900元/天高级Java开发工程师TGB概要:精通Java技术, 熟悉Spring,Spring Boot,Spring Cloud技术, 熟
-
700元/天java高级工程师北京元年科技股份有限公司概要:1. 熟练掌握java语言; 2. 熟练掌握mysql,oracle数据库语言与数据库性能优化能力

