💕李ℒℴѵℯ梁ۣۖ¹³¹⁴ 有团队
高级前端开发工程师
- 公司信息:
- 无
- 工作经验:
- 4年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 其他
- 全区
技术能力
熟练掌握 html和 css 的知识和技能,对不同分辨率的调试有了解;
熟练掌握 Bootstrap, 熟悉 Bootstrap 基本用法,要考虑许多浏览器和手机的兼容性;
熟悉使用 Vue2、vue3 全家桶 v
-router vuex;
熟悉使用 vite和 webpack 打包
熟悉使用 axios 请求数据
熟悉 element ui,ant
-design
-vue 搭建后台管理、vant 搭建手机端h5项目
用 unaipp 写小程序
项目经验
省薪付
个人端
创建角色实名制信息,通过姓名身份证绑定微信的微工卡
商家端
创建角色,绑定公司的商务号,创建项目,创建发薪单通过小程序码添加个人端的人,或者通过原来发薪的项目列表去添加人员,最后工资发到银行卡或者微信零钱
一卡通平台
vue3+vite+element ui + axios+router +vuex+es 6语法
动态路由(权限),三方组件库,数据的处理,前端数据处理,
主要实现平台信息的录入,不同登录人展示信息的不同
数据图表
实现前后台交互,实现前端用echarts图展示数据
家具商城
(1)遮罩效果:一个DIV作为遮罩层,另一个DIV显示要显示的内容
(2)百度地图:通过引入js和获取钥匙地图实现API功能,自动获取当前位置并标注出来。
(3)12宫格:运用12宫格的格式,使页面布局更有层次感。
(4)页面实用了一些position和float使文件到要去的地方。 (5)放大镜:共两张图片的一张是原图,另一张是放大的图片使之绝对定位超出部分自动隐藏,transform-origin这个获取鼠标电机的位置实现滑动及位置的变化。
(6)固定导航栏:通过position:fixed这个属性实现固定z-index:值,让它浮最上面,通过 display:none;和display:block让其实现滚动条时的效果。
(7)全景图片:图片插入到整个背景position:fixed,让背景在最下面,将其别的背景变 成白色盖住背景图片,让div呈现出来。
(8)Ajax的实现界面的动画效果
团队情况
- 整包服务: 微信公众号开发 微信小程序开发 PC网站开发 H5网站开发
| 角色 | 职位 |
| 负责人 | 高级前端开发工程师 |
| 队员 | UI设计师 |
| 队员 | iOS工程师 |
| 队员 | 安卓工程师 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

省薪付
主要用于工资的发放,通过个人端和商户端实现自由的分配,建立组,去为组动态添加人,然后动态的设置金额然后发放
-

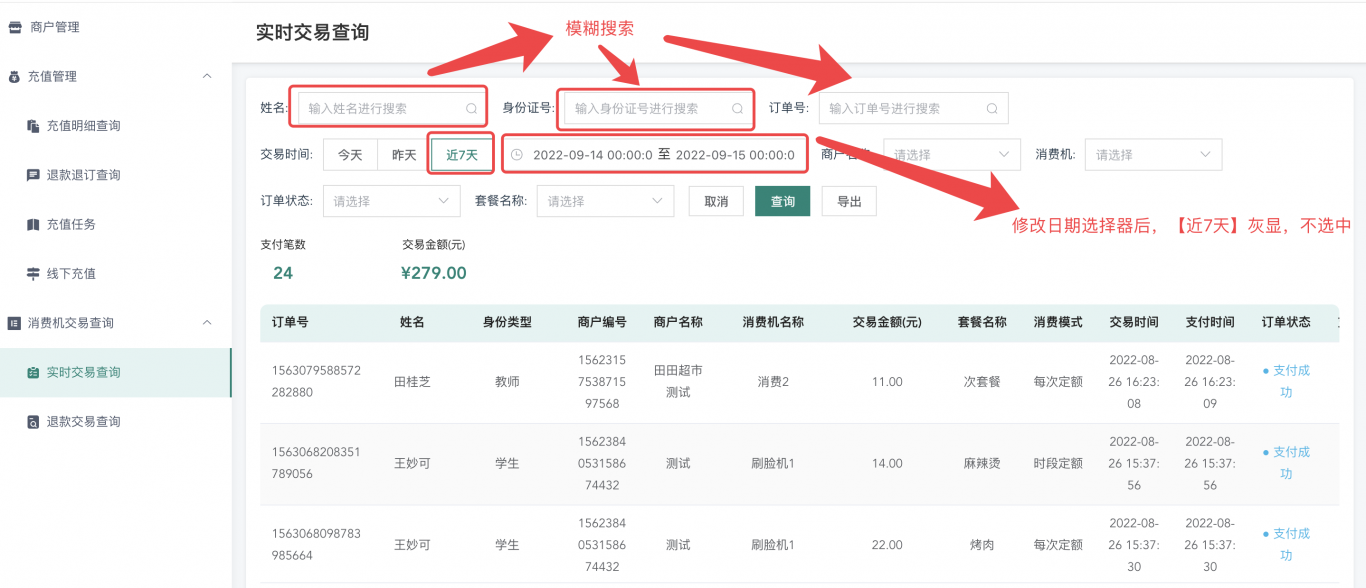
后台管理
写的后台主要用于设置硬件的开关,统计金额流水,分角色登录,动态路由权限,动态的配置商户,以及商户的信息
相似人才推荐
-
600元/天高级前端开发工程师博纳西亚医药科技有限公司概要:从事前端开发5年左右,web后台,小程序,app,大屏可视化,在线离线地图开发都接触过,经验丰富。前
-
1000元/天资深前端工程师杭州袋鼠云概要:react,vue, typescript,tailwindcss 重度使用者 react-q
-
500元/天前端南京裕可信息科技有限公司概要:1.熟练使用 Web 前端技术 ,HTML/JS/CSS 等 ,有基于 Ajax 的前端应用开发经验
-
500元/天前端工程师中建国际概要:• 熟悉HTML、CSS ,并熟练使用Tailwind-CSS、Sass • 熟练使用JavaSc
-
800元/天高级前端开发南京oppo概要:长期开发web 小程序 uniapp 桌面大屏应用 精通vue gis高德地图 百度地图等熟练运用
-
500元/天高级安卓客户端 高级前端阿里巴巴概要:安卓技术栈:精通安卓原生,熟悉flutter和unity3d 前端技术栈:精通vue,uniapp
-
 700元/天高级前端开发工程师无概要:1.熟练使用Vue、vue-router、vuex等技术栈 2.熟练使用vant-ui,eleme
700元/天高级前端开发工程师无概要:1.熟练使用Vue、vue-router、vuex等技术栈 2.熟练使用vant-ui,eleme -
500元/天前端开发北京蓄锐科技有限公司概要:1、使用html+css及JavaScript,可使用bootstrap开发响应式web网站,h5移

