君莫笑 身份已认证
web前端
- 公司信息:
- xxx科技有限公司
- 工作经验:
- 6年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 其他
- 全区
技术能力
1 熟练使用vue以及周边生态vue-router、vuex、axios等,有从0到1完整的开发经历与经验
2 熟练使用vue-cli脚手架快速搭建项目框架
3 熟练HTML、CSS、Less、rem布局、flex布局,能够快速还原UI设计稿
4 熟练使用Javascript,了解ES6语法并在项目中使用
5 熟练Echarts可视化图表,熟练git、npm基本命令
6 熟练element-ui、ant Design.ui、vant-ui、bootstrap等ui框架的使用,并能封装组件实现特定功能
7 熟悉uni-app、微信小程序、微信公众号、typeScript语法,并在项目中运用
8 熟悉前端缓存技术cookie、sessionStorage、localStorage的使用
9 熟悉websocket、Jquery,百度地图,熟悉浏览器的资源加载、渲染机制、性能优化
10 了解node.js的express框架,能够配合mock.js模拟api接口数据,提高开发效率
项目经验
项目描述:此产品是由公司自研、自运营的平台。主要是依托互联网整合配置运输资源,完成道路货物运输,帮助用户降本增效。主要功能有:建单、派单、订单跟踪、轨迹查询、支付、开票等
项目职责:负责PC端相关功能研发,参与产品前期功能可行性分析讨论 。
1.使用vue-cli结合element.ui进行项目基本搭建。
2.使用element-ui进行表格、表单、弹窗组件封装,组件页面基本布局。
3. 通过axios进行网络请求、获取数据,完成逻辑层数据交互与处理。
4. 使用vuex和localStorage进行登录状态和部分公共数据保存。
5. 使用vue-router完成页面跳转及页面权限处理。
6. 基于百度地图二次开发、完成订单轨迹跟踪查询。
7. 利用compression-webpack-plugin开启gzip压缩,加速页面渲染。
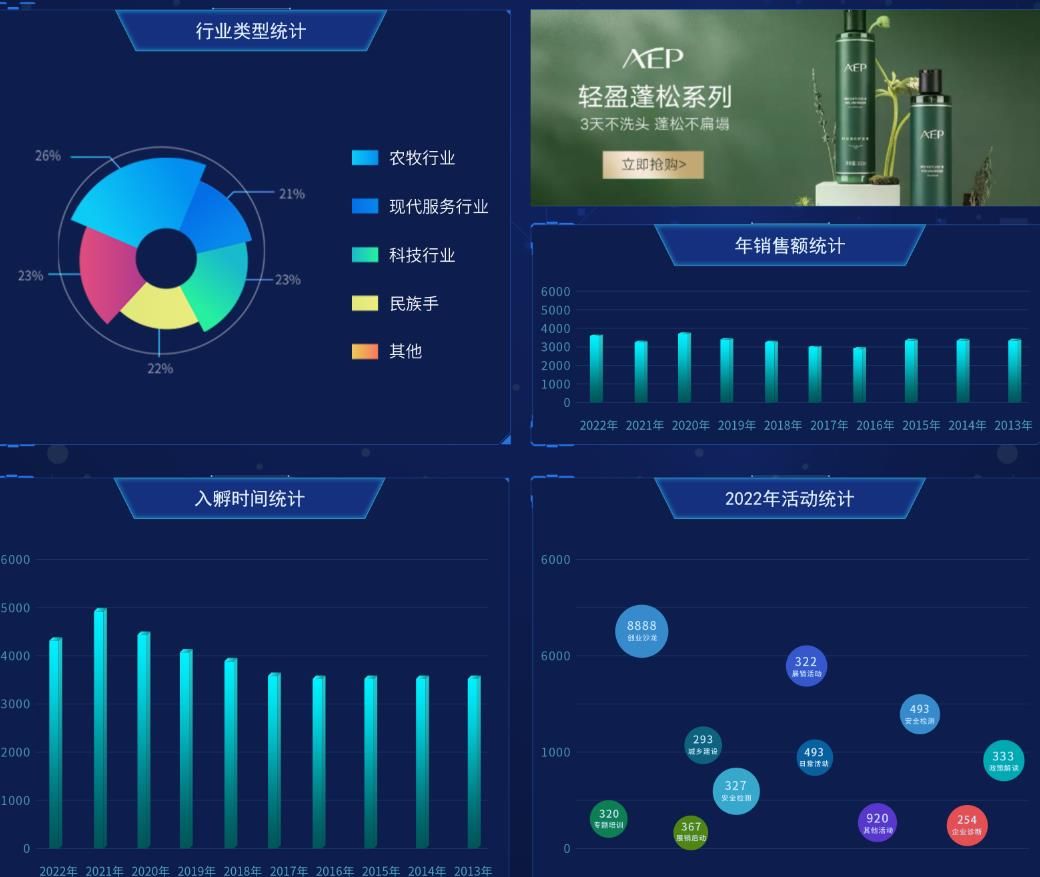
8. 基于Echarts完成数据聚合统计大屏页面的开发
9. 开发h5页面嵌套于app页面。
应用技术:vue + vue-router + javascript + element-ui + axios + vuex
案例展示
-

网络货运系统
项目描述:此产品是由公司自研、自运营的平台。主要是依托互联网整合配置运输资源,完成道路货物运输,帮助用户降本增效。主要功能有:建单、派单、订单跟踪、轨迹查询、支付、开票等 项目职责:负责PC端相关功能研发,参与产品前期功能可行性分析讨论 。 1. 使用vue-cli结合e
-

大件物流管理平台
项目描述:该平台主要是服务于大件运输行业。整合供应商、承运商、司机资源,帮助企业监管项目。主要功能有项目管理、货物进度跟踪和状况监控、办证、保险、供应链等。 项目职责:此项目由多名前端人员配合,完成项目的前端研发工作,按时交付自己的功能模块,项目的维护、bug修复。 1. 使
-

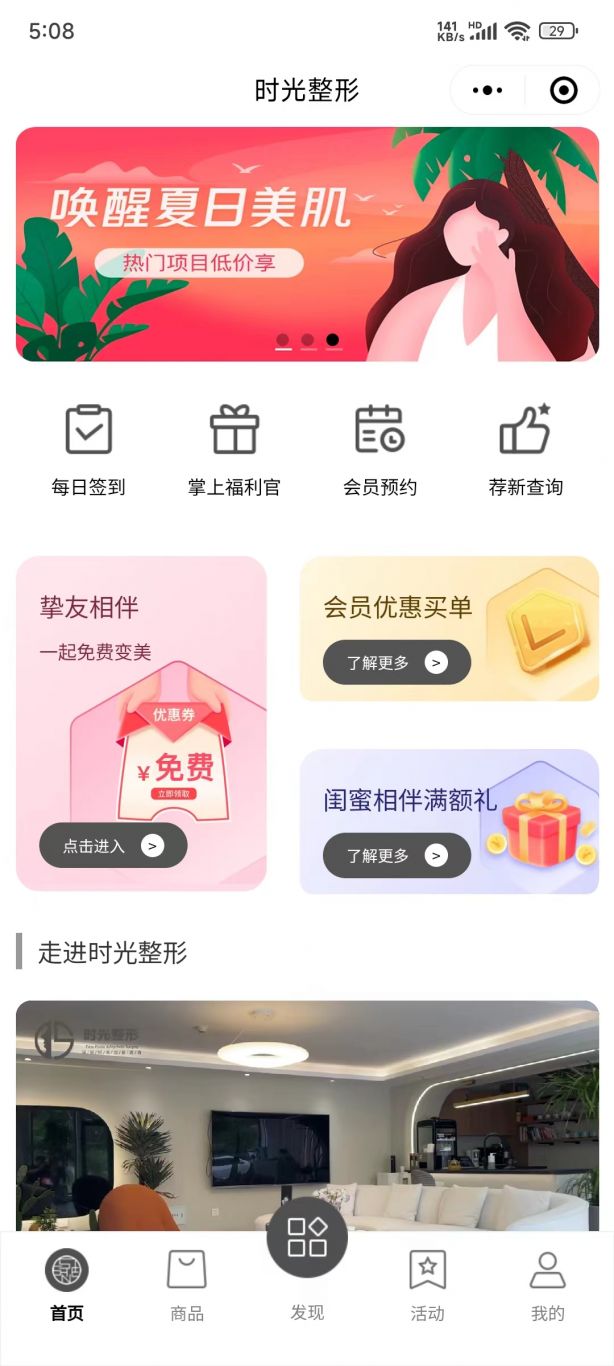
时光整形
负责整个小程序的前端开发工作 1:根据蓝狐原型图1:1还原页面 2:用原生的微信小程序进行开发 3:负责功能测试
-

国智悍将
是一款求职类的小程序,包括小程序端和pc管理端,我主要负责整个小程序的前端开发工作,使用微信小程序原生技术开发。小程序端用户共有两种身份,分别是求职方和招聘方,求职方用户通过注册成为平台用户,发布自己的简历信息,寻找岗位。招聘方通过注册成为平台用户,完善对应的企业信息,即可发布岗
相似人才推荐
-
 500元/天高级前端迈迪信息概要:前端基本技能都熟悉,html5 css JavaScript,typescript,jquery。。
500元/天高级前端迈迪信息概要:前端基本技能都熟悉,html5 css JavaScript,typescript,jquery。。 -
500元/天前端工程师杭州半云科技有限公司概要:1、熟练html5,css3及ES6新特性,熟练js操作dom元素。 2、熟练vue全家桶、可独立
-
500元/天前端开发工程师上海蝶蜂数据服务有限公司概要:1、熟练HTML/CSS页面布局,重构,熟悉w3c标准,了解HTML语义化; 2、熟练运用ES6+
-
500元/天前端工程师深圳艺气文化有限公司概要:1.熟悉HTML、CSS、JavaScript, 2.熟练使用Vue,熟悉Vue+Vuex+Vue
-
500元/天web全栈开发工程师(各类小程序)茂名市小样部落网络技术服务有限公司概要:我是一名熟悉后端开发的工程师,拥有扎实的python、nodejs和mysql技能,并且擅长使用这些
-
500元/天前端开发工程师广州小鹏汽车有限公司概要:1. 熟悉 HTML、CSS、JS 、JQuery 等基础技术栈,并熟悉静态页面实现 2. 熟悉
-
500元/天前端开发工程师慧贸天下(北京)科技有限公司概要:1.具备中\大型门户官网的开发经验,开发过多个公司产品和政府项目的企业端和对应的后台管理系统,有微信
-
500元/天前端开发工程师湖北云鲸互创科技有限公司概要:1.熟练使⽤HTML5、CSS3、JavaScript等基础技术,熟悉浏览器版本兼容解决⽅ 案。

