Li
前端工程师
- 公司信息:
- 重庆歌安科技有限公司
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 周六
- 周日
- 所在区域:
- 重庆
- 全区
技术能力
前端基础能力
熟练掌握 HTML5、CSS3、JavaScript(含 ES6+)
掌握 flex 盒模型、DIV + CSS 布局等
熟练使用 CSS3 媒体查询完成响应式布局
熟练使用原生 H5 完成 Web App,熟悉移动端主流浏览器的适配
理解原型链、异步、事件循环等 JS 原理理解浏览器的工作原理
网络
- 熟悉网络通信,并深入理解 HTTP、HTTP2、HTTPS、WebSocket 等常见应用层协议- 能使用 postman 进行接口调试
熟练使用 AJAX 的 XHR 和 Fetch API 完成前后端通信
熟练使用 Chrome 的网络工具调试接口
熟悉 JWT、CORS、HTTP Cache、cookie 等网络中常见的应用和安全相关技术
-能利用网络实现文件上传、鉴权、缓存等各种网络应用需求
框架
熟练使用 Vue、vue-router、vuex、Element-Ul、vant 等技术完成单页应用熟练使用 React、react-router、redux、Ant Design 等技术完成单页应用
熟练使用 React、nodeJS、NextJS 等技术完成前后端分离项目开发
熟练使用 uni-app 多端框架完成多端应用
熟练开发微信小程序、钉钉 e 应用,熟悉企业微信、钉钉等第三方平台 API 应用
-了解 React Native、fiutter 等原生应用
效率和工具
- 熟练掌握诸多第三方库,包括 JQuery、Lodash、Axios、ECharts、xlsx 等熟练使用 git、SVN 等代码管理工具
熟练使用 VSCode、HBuilder
工程化
深入理解模块化,能熟练使用 CommonJS、ES Module 模块化标准完成分模块开发
熟练使用 npm、yam,深入理解 webpack 原理
- 熟练配置 babel、postcss、eslint 等前端常见工具链
- 熟练使用 less、scss 等 css 预处理语言
- 熟练使用 TypeScript
服务器
-熟悉 node、express 等技术开发
- 熟悉 mysql 数据库及常用 sql 语句
能利用服务器完成诸如验证码、token 生成等常见功能
项目经验
2021.3 - 2023.3
EPM 协作通
前端开发
项目简介:
项目主要分为企业微信、钉钉、金蝶等第三方移动平台集成及本公司自主开发的 EPM 协作通 APP,专为企业级用户打造的移动行政办公、移动任务处理以及移动项目协作的专业移动工作平台。
技术栈:
-使用 vue3、vant 等技术开发实现单页面应用,采用前后端分离模式
使用 vue-router 实现前端路由,设置路由守卫控制页面的跳转
使用 vuex 实现组件的状态管理
使用 webpack 对项目进行打包
整个项目使用 Git 版本控制与代码管理
项目职责,
1.负责前端页面的实现,适配主流浏览器的兼容,采用 rem 实现页面的适配(前端部分 70% 由我一人完成包括各平台的第三方 API 对接等),
2.提供新闻通知、消息提醒、审批任务、智能分析、文档浏览、日常事务处理、考勤管理等功能;
3,使用高德地图开放平台上的地图 API 获取用户定位:4,优化前端体验和页面响应速度,提升用户体验;
5,与后端沟通实现接口调用:
6.同时负责旧版移动端项目的维护和新功能开发;
7,旧版移动端包括工日填报、审批流程等,需要根据不同项目提出的需求针对性开发。
2021.1 2023.3
数据集成平台(Data-Connect)
项目简介:
前端开发
数据资产管理平台是一款企业级数据资产管理软件,帮助企业搭建功能完整的数据资产管理平台,提供了从数据汇聚、数据处理、模型管理,数据服务于一体的完整解决方案。
技术栈:
51ee8863f1X1
前端使用 react、ant design、axios、less 等技术开发
使用 node.js 做中间服务器,用 express 和 Nextjs 技术实现服务端渲染整个项目使用 git 版本控制做源代码管理
项目职责:
1,负责前端页面的开发和数据渲染,实现 PC 端主流浏览器的兼容(前端部分由我一人完成);2,与 UI 设计师沟通,确定页面的布局以及选用的 UI 库组件库;
3.划分页面组件和业务组件,实现数据源配置、数据仓库管理、主数据管理、数据采集汇总、数据质量控制、
4,视图数据管理、数据服务、日志管理等功能模块的开发;
5与后端工程师沟通,实现接口的 postman 测试及页面的 API 调用;
6.配合测试进行代码调试及 bug 修复;7,跟进项目后续的功能开发与更新维护。
2021.3 - 2023.3
新城控股设计协同平台
前端开发
项目简介:
本项目是为新城控股集团服务的商业开发项目的管理系统,该项目分为 PC 端及 H5 内嵌 APP
技术栈:
前端使用 react、react-router、ant design、es6 语法等技术完成项目开发
使用 axios 完成前后端通信
使用 xlsx 插件库完成 Excel 的读取及上传下载等
-使用 nodeis 实现前后端分离和 SEO
-利用 webpack 对项目进行打包
项目职责:
1,实现 PC 端及 H5 的页面开发与数据渲染:
2,实现浏览器的适配与 H5 页面在各手机设备的兼容(前端部分由我一人完成):
3,利用延迟加载、响应式设计等实现项目的 SEO:
4,负责标准成果、中心资料、项目运营、信息平台等各板块的开发与优化;
5,与后端配合进行接口的调用;
6,利用第三方插件库实现 excel 导入导出、文件上传下载,文件转 pdf 文档预览、在线查看 dwg 文件等:
7.配合测试及后续日常维护。
案例展示
-

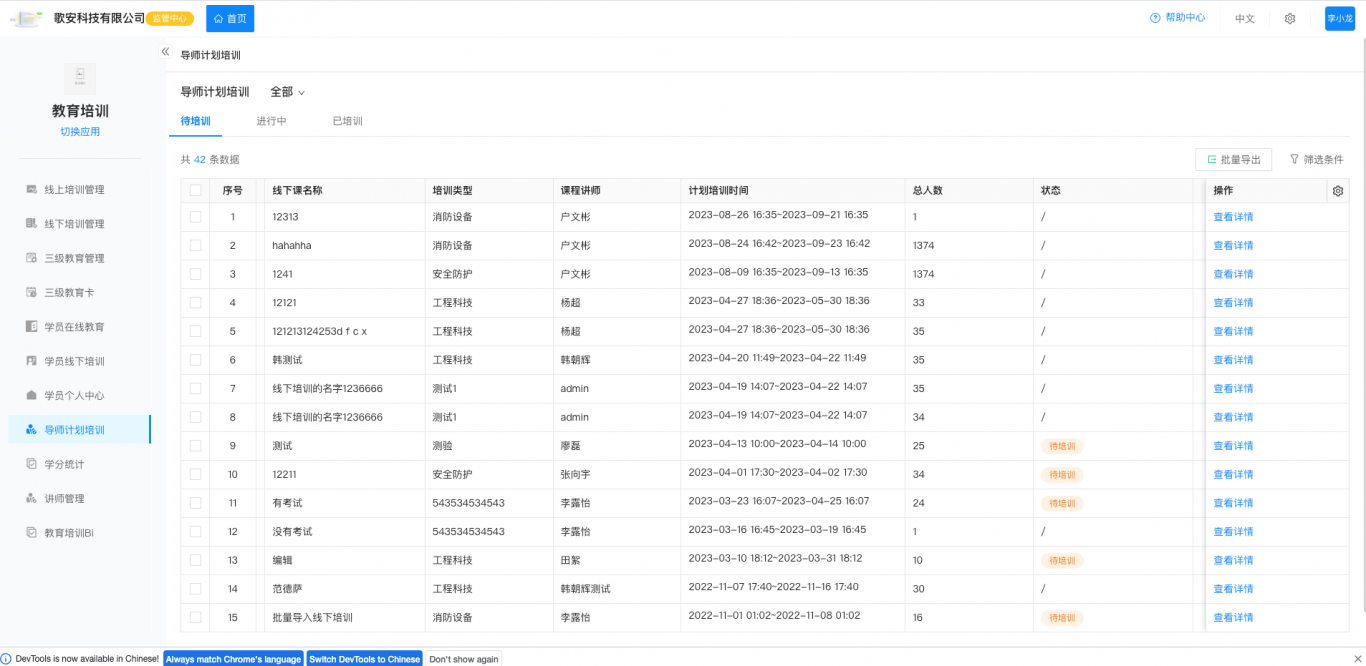
教育培训
负责使用GIT版本控制工具以及项目的脚手架对项目进行环境的搭建与项目的管理负责路由的配置、接口的封装、跨域配置、公共方法的封装,以及常用功能组件的封装;负责项目的登录功能、退出功能,动态菜单以及页面的权限校验、token的发送;负责课程管理,分类管理,题库管理等页面的分页器,数据
-

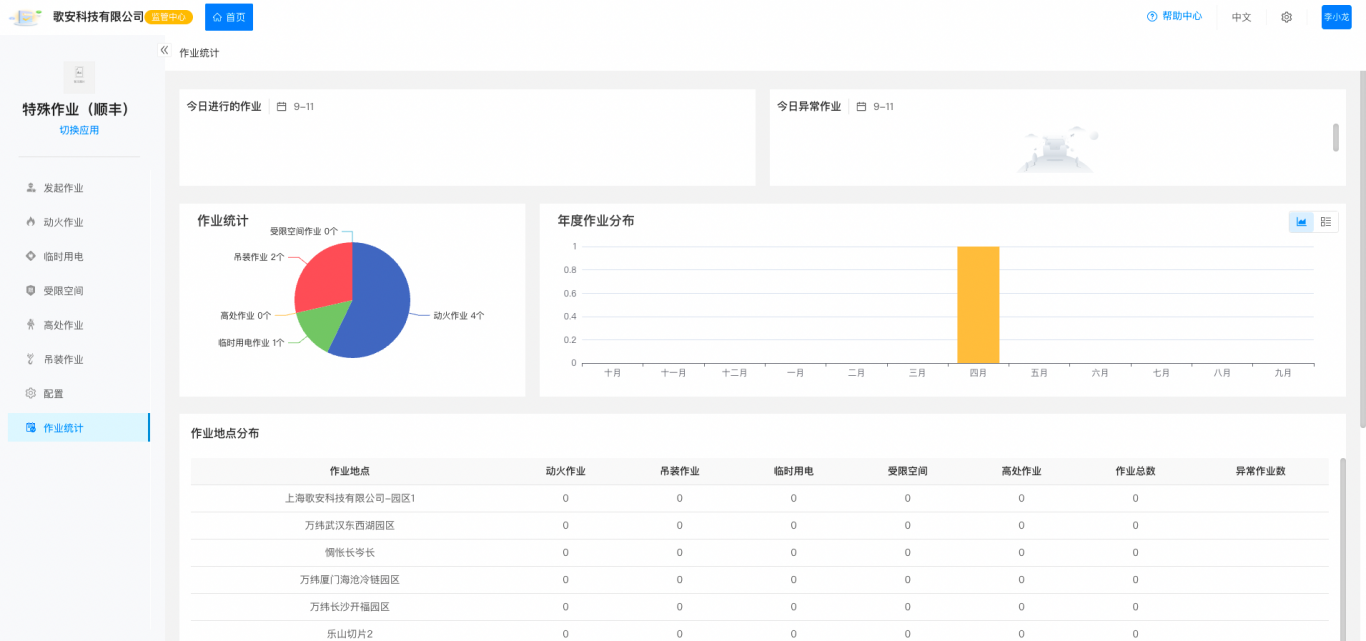
特殊作业
1,实现 PC 端及 H5 的页面开发与数据渲染: 2,实现浏览器的适配与 H5 页面在各手机设备的兼容(前端部分由我一人完成): 3,利用延迟加载、响应式设计等实现项目的 SEO: 4,负责特殊作业、发起作业、作业统计、临时用电等各板块的开发与优化; 5,与后端配合进行
-

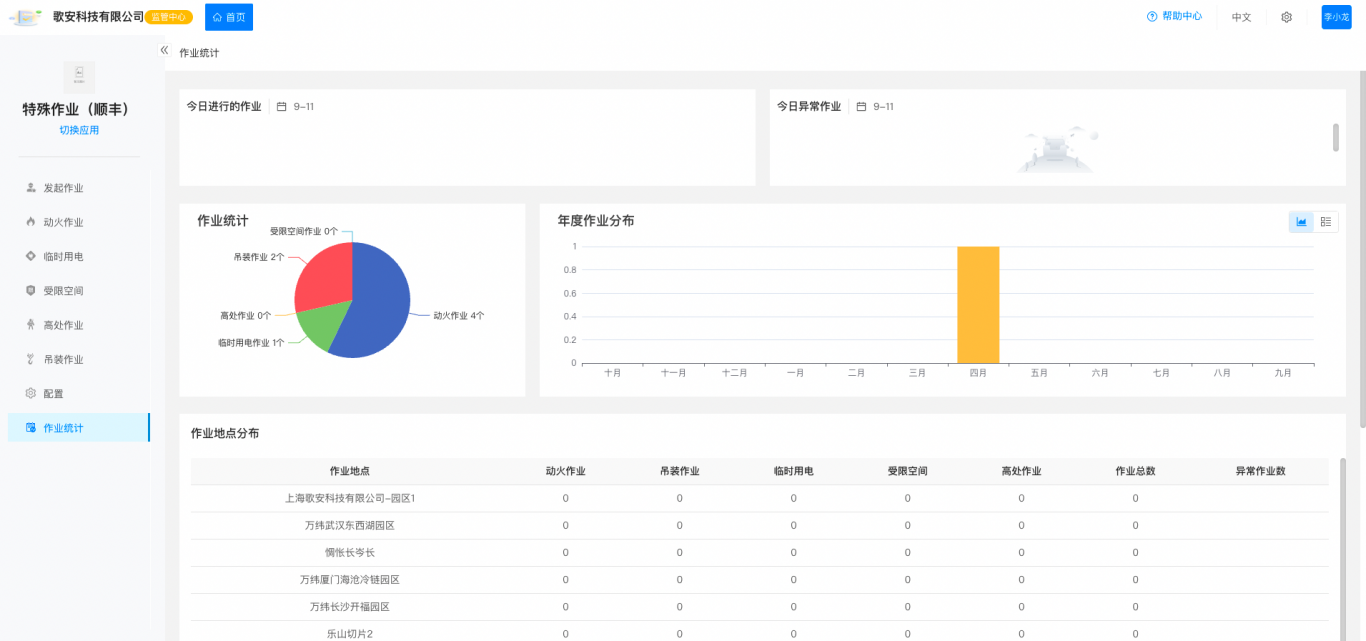
特殊作业
1,实现 PC 端及 H5 的页面开发与数据渲染: 2,实现浏览器的适配与 H5 页面在各手机设备的兼容(前端部分由我一人完成): 3,利用延迟加载、响应式设计等实现项目的 SEO: 4,负责特殊作业、发起作业、作业统计、临时用电等各板块的开发与优化; 5,与后端配合进行
相似人才推荐
-
500元/天高级前端开发工程师北京环球优路教育股份有限公司概要:6年Web前端开发,2年PHP全栈开发,兼备前端界面开发及后端开发能力,项目涉及互联网、教育培训、文
-
 600元/天前端开发工程师腾讯公司概要:拥有8年的开发经验。 编程语言:熟练掌握HTML、CSS和JavaScript,能够编写语义化的H
600元/天前端开发工程师腾讯公司概要:拥有8年的开发经验。 编程语言:熟练掌握HTML、CSS和JavaScript,能够编写语义化的H -
800元/天前端开发工程师北京迈道集团概要:精通 html js css less scss sass 精通 vue2 vue3 un
-
500元/天web前端开发深圳华工数据有限公司概要:1、熟练掌握HTML5,CSS3,ES6,可快速搭建前端页面;对浏览器渲染,性能优化有一定了解 2
-
600元/天前端工程师薪人薪事概要:我有四年的人力资源SaaS系统开发经验,负责公司pc端,h5端,小程序端的开发,负责招聘、员工、组织
-
500元/天前端开发郑州南数网络科技有限公司概要:能够快速独立完成符合W3C标准的页面构建并熟练掌握HML5、CSS3新特性以及W3C规范。 熟练掌
-
500元/天软件开发工程师上海银行概要:前端开发技术栈:在爱奇艺工作期间主要使用React全家桶,在上海银行工作期间主要使用Vue全家桶;
-
500元/天前端开发河南密盒概要:前端开发工程师 技术 Vue.js全家桶 React.js全家桶 Node.js 从事过 管理系

