Ambition
前端开发工程师
- 公司信息:
- 三峡高科信息技术咨询公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 其他
- 全区
技术能力
精通掌握前端开发所需 HTML/CSS3 静态页面布局;熟练弹性布局;熟悉CSS3 浏览器兼容性和 Web性能持续优化有着深刻的认识和丰富的实践。善于阅读源码、学习编程思想。善于先思考后敲代码,并且有良好的编写代码加注释的习惯。
精通掌握 PhotoShop、illustrator、CorelDRAW 等设计相关软件。对 UI美化、排版、布局及交互设计有熟练的掌握,善于发现学习优秀的作品和设计思想。
深入理解JavaScript语言及面向对象思想,对作用域闭包,原型链,作用域链有一定的认识;熟练使用ES6 以及其新特性。
。熟练使用BOM&DOM 相关对象及操作思想,熟悉jQuery 对相关操作的简化封装
熟练掌握 HTML5,CSS3 新特性,掌握 Canvas,SVG 画图的原理和 Echarts 开发。
熟练掌握 Vue 框架,掌握 MVVM 设计模式的核心原理,深入理解 Vue 底层三大原理,虑拟 DOM 树观察者模式、访问器属性等,其中包含生命周期及钩子函数,并熟练使用脚手架、Element-Ul、Mint-Ul.uview、vant 组件库等完成项目开发,使用双向绑定完成数据交互
熟练使用 Node.is 中的express 框架搭建服务器,创建路由器,编写增删改查的接口。通过 mysql模创建连接池操作数据库。充分理解 Nodejs 中的 fshttpejs、url 等模块开发以及 express 框架封装
熟练使用 SQL 语句对 MySQL 数据库进行增、删改、查等数据操作,并熟练用Axio 请求返回的数据展现在页面上的操作;熟悉前后端分离开发方式。
熟悉微信小程序的开发,对wxml、wxss、wxs、渲染线程、脚本线程、组件、API、应用生命周期、页面生命周期的原理,有着充分的理解。
熟练使用 uniapp 混编式开发、app 云打包。对组件、api、生命周期有着充分的认识。
熟悉使用 Git 进行版本管理,Github 进行代码托管,开发的项目部署运行在景安,阿里云,新浪云平台熟练掌握相关平台的部署运维工作。
项目经验
开发工具:VSCode
技 术 栈:Vue 脚手架、若依、ElementUI、Echarts
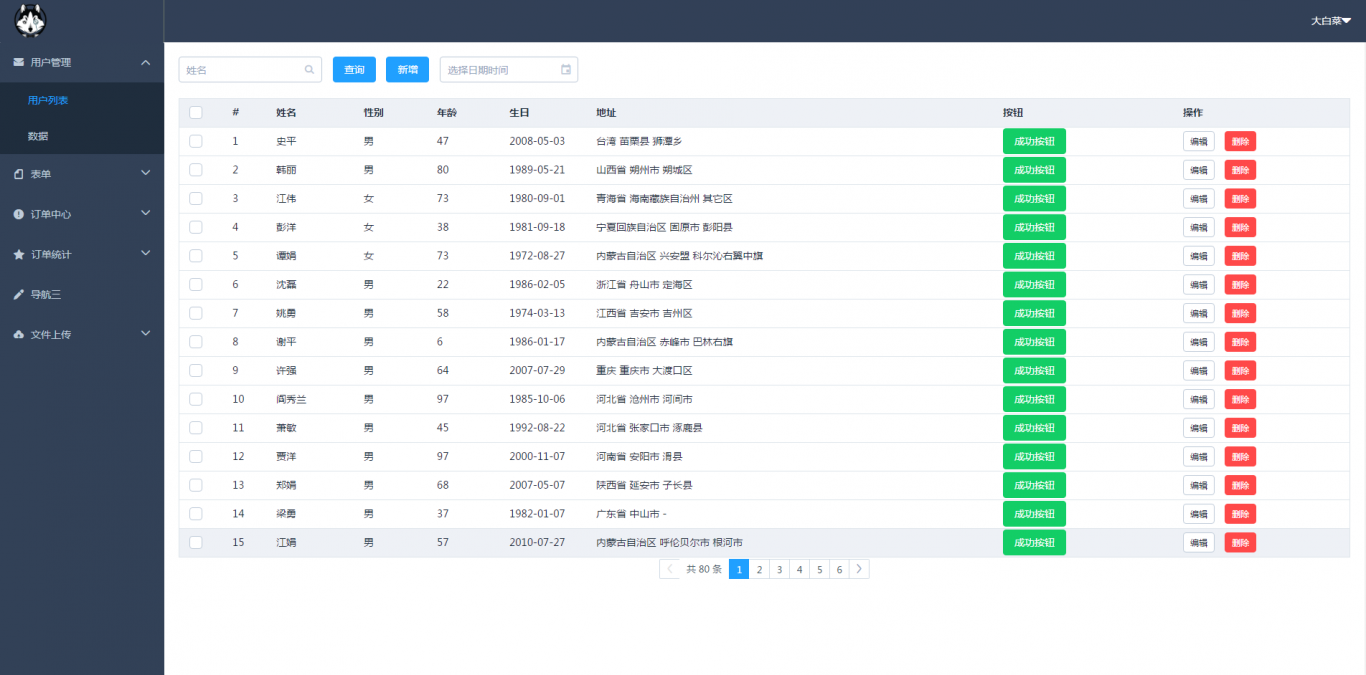
项目描述: 整个项目的业务构成主要分为六大模块,安全组织机构,安全标准与规范,特种作业人员,安全会议, 安全培训,安全检查。里面的核心功能有搜索,新增,修改,查询,删除。打印,高拍仪识别,语音播报, pda 扫描识别,图表功能等。 项目收获: 对电站后台管理系统的业务逻辑有了一定的理解,对若依的框架有了清晰的认识,熟练使用 element-ui 组件库,熟练掌握 vue 的常用的指令,方法,数据绑定原理和状态,组件的封装。
案例展示
-

抽水蓄能电站工程管理系统-安全管理
开发工具:VSCode 技 术 栈:Vue 脚手架、若依、ElementUI、Echarts 项目描述: 该模块的业务主要由六大部分组成,安全组织机构,安全标准与规范,特种作业人员,安全会议, 安全培训,安全检查。里面的核心功能有搜索,新增,修改,查询,删除。打印,高拍仪
-

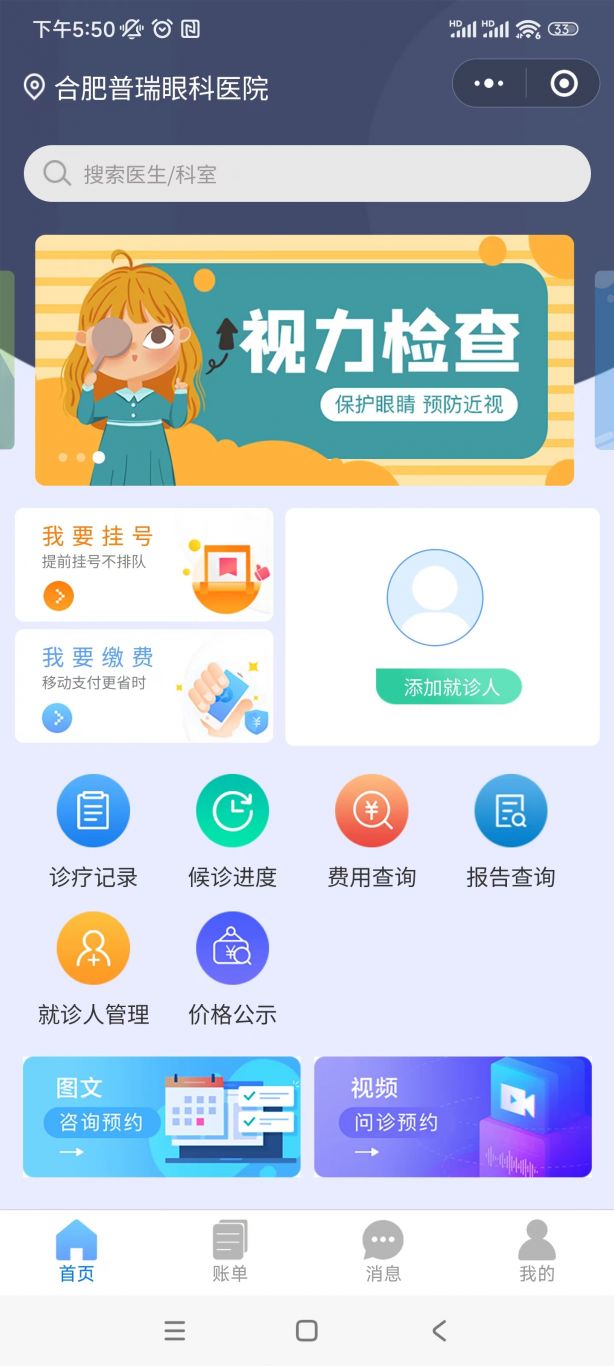
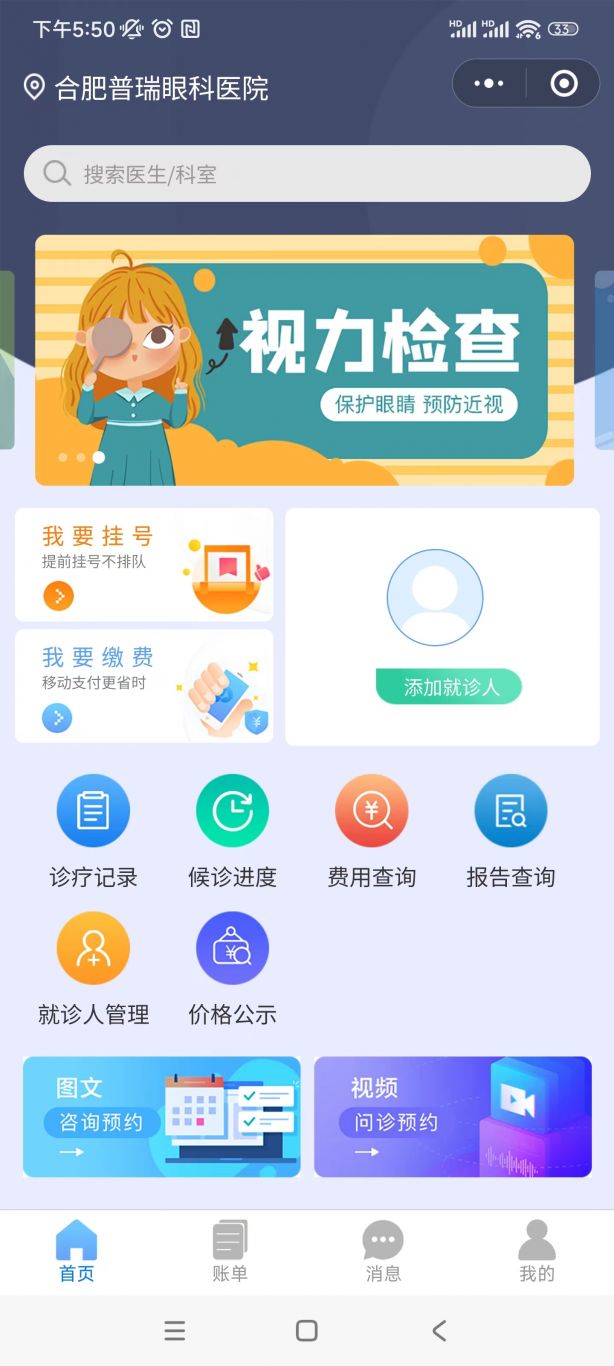
伽林智慧健康(患者端)
开发工具:微信开发者工具 技 术 栈:wxml、wxss、js、微信 api、Echarts、微信组件库 项目描述: 该项目是本人独立完成的一款医疗小程序,涵盖的核心功能有,登录授权、问诊大厅、在线签约、在 线预约、图文问诊、我的预约、我的问诊、会员 VIP、微信支付、我要
-

伽林智慧健康(患者端)
开发工具:微信开发者工具 技 术 栈:wxml、wxss、js、微信 api、Echarts、微信组件库 项目描述: 该项目是本人独立完成的一款医疗小程序,涵盖的核心功能有,登录授权、问诊大厅、在线签约、在 线预约、图文问诊、我的预约、我的问诊、会员 VIP、微信支付、我要
相似人才推荐
-
600元/天高级React工程师KDDI概要:熟练使用Typescript,Next.js,React,Recoil,Apollo Client,
-
600元/天前端开发工程师上海嘉善科技有限公司概要:1、熟练掌握前端基础知识(Html5,Css3。JavaScript,Es2015),可以根据需求以
-
500元/天中级开发工程师软通动力概要:4年软件行业经验,其中主要负责前端开发,有过小程序,后台关系统,官网等开发经验,熟悉vue框架开发
-
1000元/天资深前端沃尔沃汽车概要:前端技术: 1. HTML和CSS:用于创建网页结构和样式。 2. JavaScript:用
-
500元/天前端开发工程师雍唐概要:1.熟练使用 Vue 框架,搭建 Vue-cli 脚手架开发 2. 熟练掌握前端三剑客 HTM
-
500元/天gis前端工程师长沙海图科技有限公司概要:1、熟悉HTML语言和CSS样式表,并能够熟练使用DIV+CSS进行网页排版以及设计,擅长将网页原图
-
500元/天web前端工程师北京阳狮文化有限公司概要:熟练运用 vue2 以及使用 vue3,React Hooks 熟练 H5,C3 等相关技术,
-
500元/天高级前端开发工程师360概要:熟悉 Vue3、Vite、ELement-PLus,能够快速学习适应前端新技术 熟悉Node.js

