wenbo
前端开发工程师
- 公司信息:
- 中国人民解放军总医院第五医学中心
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(离职原因)
- 可工作日驻场(自由职业原因)
- 所在区域:
- 北京
- 海淀
技术能力
1:精通 HTML、CSS和 JavaScript ,具备扎实的基础知识和良好的编码习惯。熟练运用现代前端框架和库,如 React和 Vue ,以及相关工具和技术栈。
2:拥有丰富的前端项目经验,参与开发了多个响应式网站和 Web 应用程序。熟悉从需求分析、原型设计到最终实现的完整开发过程。
3:具备良好的沟通能力和团队合作精神,在跨职能团队中能够有效地与设计师、后端开发人员和产品经理进行协作。擅长理解和解释需求,并将其转化为高质量的前端实现。
项目经验
该项目是一个医院后台管理系统,用于管理医院的患者、医生、药房等相关信息,提供医疗服务和管理功能。
项目架构:
该项目采用 Vue 框架作为前端开发框架,利用 Vue 的组件化开发思想进行模块化设计和开发。前端界面使
用 ElementUI 组件库来构建用户界面,以提供良好的用户体验和交互效果。
技术栈:
Vue.js :作为项目的主要框架,使用 Vue 实现前端页面的组件化开发,提供了可重用、可维护的代码结构。
ElementUI :使用 ElementUI 组件库来构建用户界面,包括按钮、表格、表单等丰富的组件,快速搭建界面和提
升用户体验。
Vue Router :利用 Vue Router 实现前端路由的管理和跳转,实现单页应用的效果,提高页面加载速度和用户体验。
Vuex :采用 Vuex 进行前端状态管理,集中管理和共享组件之间的状态,使得数据的流动更加清晰和可控。
Axios :使用 Axios 进行 API 封装和管理,进行前后端的数据交互。通过 Axios 可以实现请求拦截、响应拦截、错
误处理等功能,提高开发效率和代码可维护性。
Proxy 跨域配置:由于前端与后端接口存在跨域问题,通过配置 Proxy 进行跨域处理,确保前后端数据的正常传输。
路由鉴权:利用 Vue Router 的导航守卫,实现前端路由的鉴权机制,对需要权限的页面进行验证,保护敏感数据
和功能,提升系统的安全性。
项目职责:
参与项目需求分析和功能设计,与团队成员进行需求讨论和确定工作计划。
利用 Vue、ElementUI 等技术实现前端页面的开发,完成用户界面的设计和布局。
使用 Vuex 进行状态管理,实现不同组件之间的数据共享和交互。
封装 API 接口,利用 Axios 进行数据交互,并进行错误处理和统一的数据格式转换。
配置 Proxy 进行跨域处理,确保前后端数据的正常传输。
利用路由守卫实现路由鉴权功能,保护敏感数据和功能。
进行项目的测试、优化和部署工作,确保系统的稳定性和性能优化。
通过该项目的参与,我深入了解了 Vue 框架的使用和组件化开发思想,对前端开发、数据交互、状态管理等
● 面有了更深入的理解和实践经验。同时,通过与团队成员的协作和项目管理,提高了沟通能力和团队合作能力。
案例展示
-

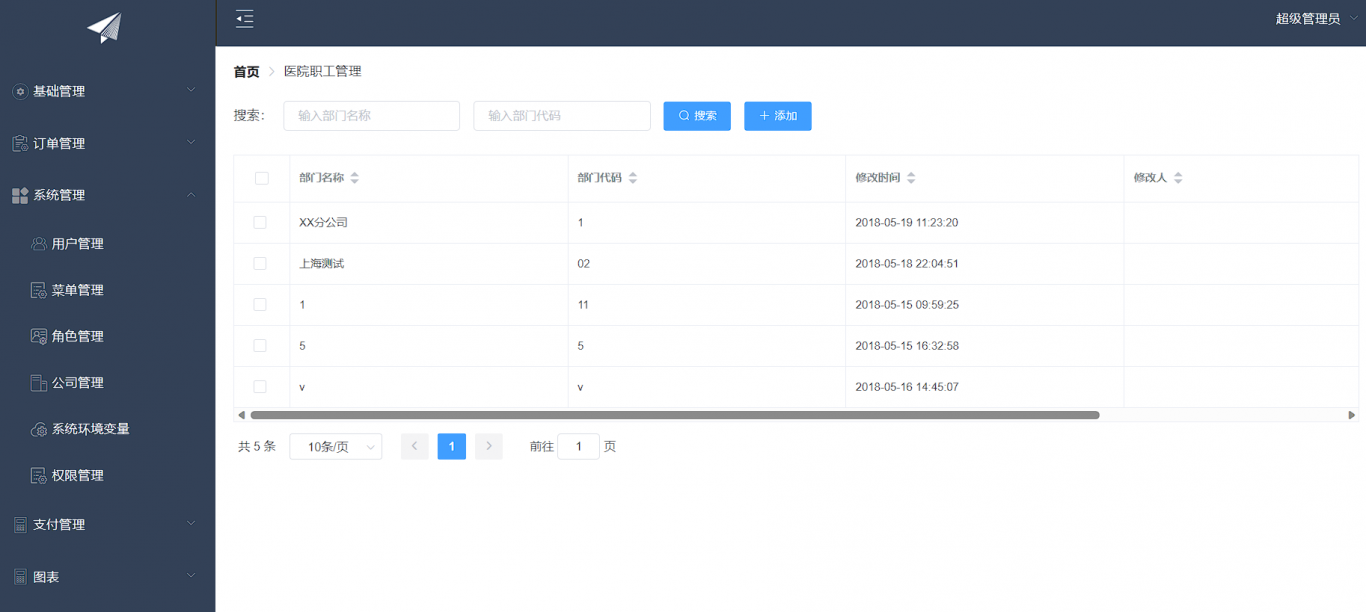
医院后台管理系统
该项目是一个医院后台管理系统,用于管理医院的患者、医生、药房等相关信息,提供医疗服务和管理功能。 项目架构: 该项目采用 Vue 框架作为前端开发框架,利用 Vue 的组件化开发思想进行模块化设计和开发。前端界面使 组件库来构建用户界面,以提供良好的用户体验和交互效
-

医院后台管理系统
1. 界面设计与用户体验优化:能负责设计和开发医院后台管理系统的用户界面,注重用户体验和易用性。通过合理的布局、直观的操作和清晰的信息展示,优化了用户在系统中的交互流程,提高了用户工作效率和满意度。 2.权限管理和用户角色设置:负责开发医院后台管理系统的权限管理和用户角色设置功
相似人才推荐
-
800元/天资深前端工程师哈啰概要:1. 精通HTML、CSS、JavaScript知识,理解现代前端框架(如React、Vue)及其生
-
 600元/天web前端开发工程师嘉实基金概要:目前掌握 HTML JS CSS Axios 声网SDk HTML2Canvas 神策埋点 掌
600元/天web前端开发工程师嘉实基金概要:目前掌握 HTML JS CSS Axios 声网SDk HTML2Canvas 神策埋点 掌 -
500元/天前端开发工程师小斑马科技有限公司概要:熟练使用HTML5、CSS3、JavaScript以及Vue3全家桶+TypeScript进行前端开
-
500元/天前端开发杭州集优优网络科技有限公司概要:1. 精通 HTML5 新特性和 CSS 各种动画效果,可以根据 u i 设计稿高度还 原 htm
-
600元/天高级前端工程师新疆某软件开发有限责任公司概要:1.负责公司前端架构搭建、前端框架与工具的设计开发。 2.负责项目核心代码的实现与优化、代码质量审
-
500元/天前端开发工程师易宝软件概要:--熟练掌握 HTML,CSS,JavaScript ,能够精准还原设计稿。 --熟练掌握 Vue
-
1000元/天高级前端开发工程师嘉实(远见)科技有限公司概要:1.熟练使用 Vue /React框架,使用vue + vue-router+vuex 进行开发;
-
500元/天技术总监方立科技网络有限公司概要:1.认真工作不含糊,吃苦耐劳,可以接受加班 2.熟练掌握前端开发框架 react,mui,antd

