呢喃
高级web前端开发工程师
- 公司信息:
- 华能信息技术有限公司
- 工作经验:
- 5年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 山东
- 全区
技术能力
1、精通 JavaScript,HTML,CSS 等前端开发语言,熟练使用 vue 组合式 api
2、熟练使用 Vue 全家桶,React,uni-app,Lodash,Echarts 等前端框架及工具库
3、利用 js 原生代码编写网页业务逻辑,具有相关项目开发经验
4、熟悉 webpack 构建工具对各类型资源的压缩打包处理,了解基本配置及产出代码优化。
5、阅读并分析过部分框架源码,了解部分底层原理
6、熟悉 TypeScript 语法,注重代码规范。
项目经验
负责部分通用组件的封装,数据交互,并与小组成员之间进行页面对接。状况、生产状况等模块的数据展示,项目分为经营核算,燃料监管,财务分析等大
模块以及分类子模块。
项目依赖:Vue3、Element-plus、Vue-Router、Pinia、sass、axios、vue-countup等。
个人职责:负责该项目整个财务分析模块以及所有子模块页面,根据ui给出的蓝湖图实现各类图
表与地图、表格的展示。
1、使用Element-plus结合echarts实现静态页面的布局搭建。
2、将echarts封装为通用组件,通过props传递各配置项,并在钩子函数内添加卸载
resize事件,搭配defineExpose将实例暴露给父组件的ref调用。
3、配置动态路由,实现页面各模块下钻到详情页面的动态数据展示。
4、使用地图搭配涟漪效果散点图实现各区域公司在地图上的数据展示,并实现各区域公
司省份地图的切换。
5、通过pinia采取集中式管理组件中的状态,高效的实现组件之间的数据共享和传输,
搭配pinia-persistedstate实现状态的持久化。
项目亮点: 1、封装通用组件并封装插件通过实例.use方法批量注册为全局组件
2、在el-table的插槽内绑定函数自定义处理ref,并搭配nextTick实现表格添加一行后
相对应的input框自动聚焦
案例展示
-

智慧作业
学生可通过平台查看日常作业,分析学情报告,结合echarts图表实现可视化展示数据,在线分析错题,自动生成正确率以及班级排名
-

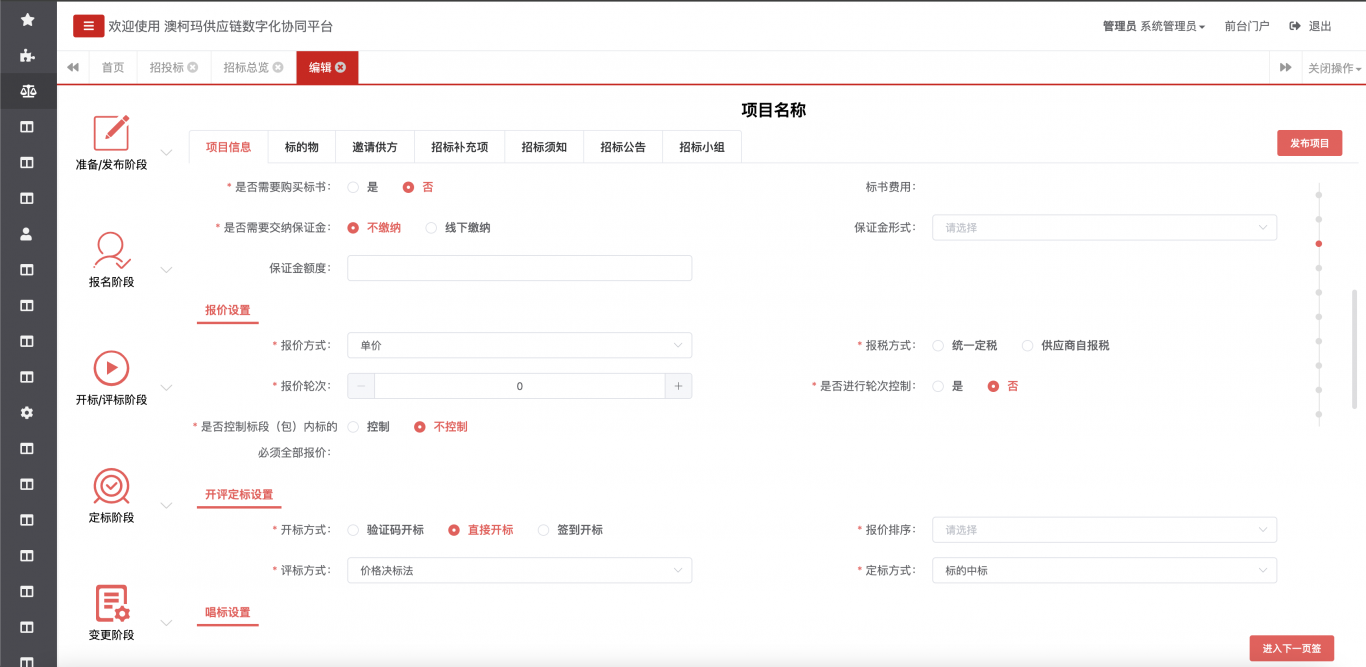
供应链数字化协同平台
该平台为公司内部供应链使用平台,主做招投标相关业务,从招标发布阶段,经过供方资格预审,缴纳投标保证金等报名阶段,开标评标定标中标结果等阶段,完整的参与了整个招标流程开发,招标负责人,评审专家,供应商前台等不同角色分别展示不同的使用界面
相似人才推荐
-
500元/天高级前端开发美术宝教育集团概要:1、熟练掌握web前端技术(HTML5/CSS3/Javascript等),能够跨浏览器、跨平台、
-
600元/天开发工程师杭州妙夬有限公司概要:前端技能: 1、熟悉运用 Vue 全家桶、TypeScript、Pinia、element、uni
-
1000元/天高级web前端长沙大橘科技公司概要:精通使用HTML/HTML5,CSS/CSS3,js,ES6,Ajax,语义化标签; 精通使用多种
-
500元/天前端开发工程师北京掌心互联科技有限公司概要:熟悉 HTML+CSS+JavaScript,了解部分 HTML5 及 CSS3 新特点,掌握部分
-
500元/天前端开发工程师咪咕阅读概要:1. 熟练使用前端核心技术栈,包括但不限于HTML5、CSS3、JavaScript(ES6+)以及
-
500元/天信息员比帝富概要:熟悉微信小程序的开发,微信云开发,vue全家桶,elementui组件库的使用,熟悉mssql,自己
-
 1000元/天技术总监方正电子概要:熟练掌握java 语言,熟悉Python语言,熟悉TS、JS语言; 熟练掌握VUE+VUEX+
1000元/天技术总监方正电子概要:熟练掌握java 语言,熟悉Python语言,熟悉TS、JS语言; 熟练掌握VUE+VUEX+ -
500元/天前端开发工程师深圳皇胜科技(集团)有限公司概要:1.熟悉 Vue 全家桶、Uni-app 、小程序应用等开发 2.熟悉 Element-ui、A

