Superhero
前端开发工程师
- 公司信息:
- 八方电气(苏州)股份有限公司
- 工作经验:
- 4年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 苏州
- 全区
技术能力
熟练使用HTML、CSS、JavaScript等前端技术,完成静态页面布局,开发兼容主流浏览器的页面,以及实现页面的交互,提升用户体验。
熟练使用HTML5和CSS3,实现一站式跨屏(PC端与移动端)开发。
熟练使用Vue.js前端框架。
熟悉微信小程序的项目开发。
熟悉jQuery的使用,能使用scss进行样式编写。
熟练使用Ajax,axios异步请求后端数据。
熟练使用git版本控制工具进行代码管理。
熟悉localStorage、sessionStorage等前端存储方案,记录用户操作习惯或常用数据。
了解Node.js,能够使用koa2框架进行后台搭建。
项目经验
后台管理系统前端重构项目经验
项目背景
随着公司业务的不断扩展,原有的后台管理系统在用户界面、交互体验和数据处理效率上已无法满足日益增长的需求。为了提高后台管理员的工作效率,减少操作复杂度,并提升整体的用户体验,公司决定对后台管理系统进行前端重构。
项目目标
创建一个直观、易用的用户界面,降低管理员的操作难度。
优化数据处理流程,提高系统的响应速度和数据处理效率。
实现权限管理功能,确保不同角色的管理员只能访问其权限范围内的功能。
技术选型
前端框架:采用Vue.js,因为其渐进式开发的特性和灵活的组件系统适合大型复杂项目。
状态管理:使用Vuex进行状态管理,实现组件间的数据共享和状态同步。
UI库:选择Element UI,其提供了丰富的UI组件和灵活的定制能力。
权限管理:使用Vue Router的导航守卫功能,结合后端返回的权限数据,实现前端权限控制。
项目实施
需求分析与设计
与产品经理和UI设计师紧密合作,深入分析后台管理员的工作需求和痛点。
设计用户界面和交互流程,确保新系统能够直观、高效地支持管理员的工作。
开发阶段
使用Vue.js和Element UI构建页面和组件,实现管理员所需的各种功能。
利用Vuex管理全局状态,确保数据的一致性和组件间的通信。
实现基于Vue Router的权限管理功能,确保不同角色的管理员只能访问其权限范围内的页面和功能。
性能优化
使用Webpack进行代码打包和压缩,减少文件体积和加载时间。
采用懒加载和异步加载技术,优化页面加载性能。
对数据请求进行缓存和防抖处理,减少不必要的后端请求。
测试与部署
进行全面的功能测试和性能测试,确保系统的稳定性和性能。
与后端团队协同完成接口对接和联调。
将重构后的前端代码部署到生产环境,并进行持续监控和优化。
项目成果
新系统用户界面直观、易用,管理员操作效率提高了20%。
数据处理流程得到优化,系统响应速度和数据处理效率提高了30%。
实现了完善的权限管理功能,确保了不同角色的管理员只能访问其权限范围内的功能。
经验教训与总结
在项目初期,我们低估了重构的难度和复杂度,导致进度有所延误。后来通过优化开发流程、增加人手以及合理分配任务,我们成功地完成了项目。
在选择技术选型时,我们充分考虑了团队的技术储备和项目的实际需求,确保了项目的顺利进行。
在开发过程中,我们注重代码质量和可维护性,通过编写单元测试和组件测试,有效地减少了bug数量。
在性能优化方面,我们采用了多种技术手段,如代码压缩、懒加载和异步加载等,显著提高了系统的加载速度和性能。
案例展示
-

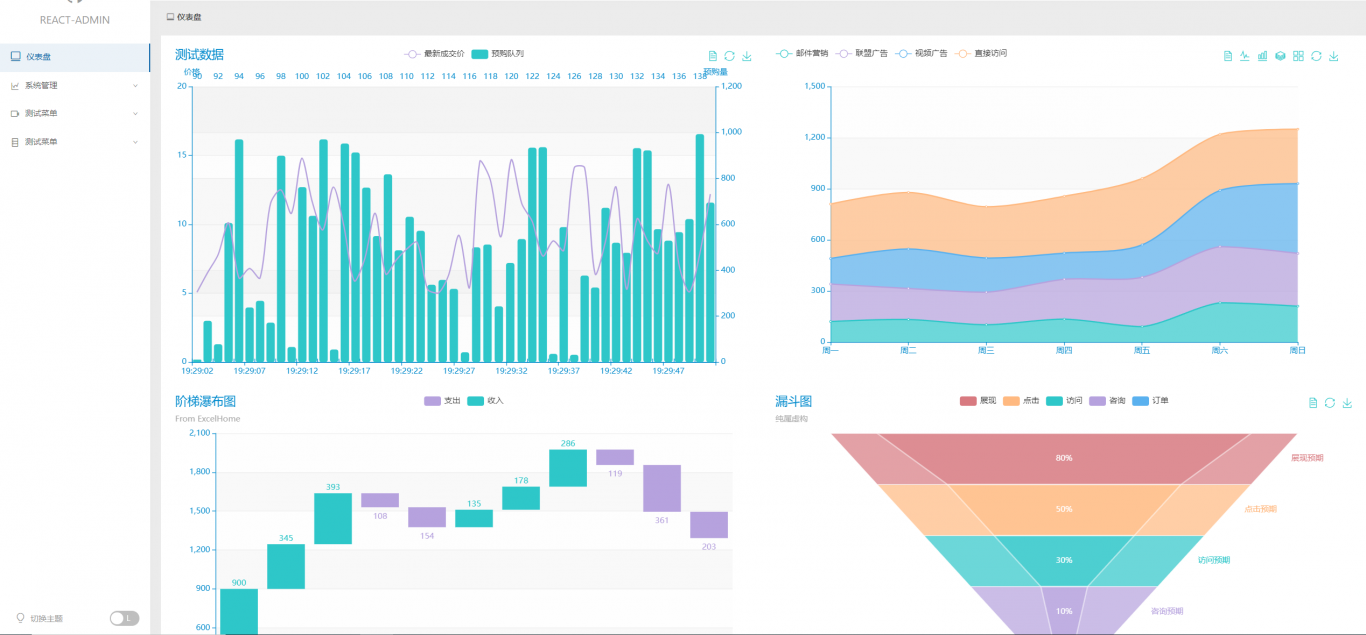
后台管理系统
一、项目目标 提高管理效率:通过自动化和智能化的管理手段,降低人工操作成本,提高管理效率。 保障数据安全:采用先进的安全技术,确保数据的完整性、保密性和可用性。 优化用户体验:设计简洁明了的操作界面,提供人性化的交互体验,降低用户使用门槛。 扩展性强:系统架构应具备良
-

阅泽官网
阅泽官网,介绍公司相关详细,例如跨境电商系统解决方案提供商,供应链体系,提供微商城、VR、电子商务、云商、跨境电商等多种行业解决方案等信息。
相似人才推荐
-
500元/天高级前端开发工程师NEC飞鼎克北京技术有限公司概要:1、精通Web前端技术,包括HTML、CSS、Javascript、Ajax、DOM、JSON等前端
-
500元/天高级前端开发工程师美图概要:熟悉HTML5 ,CSS3 以及相关的性能优化,兼容性问题解决。 熟悉CSS预处理语言sas
-
600元/天高级前端工程师金信科技概要:我是一位拥有5年Java后端和6年前端开发经验的工程师,特别擅长使用Vue.js框架,并专注于小程序
-
500元/天Pyton开发工程师华苏科技概要:Python 编程语言熟练程度:精通 Python 编程语言,包括语法、数据结构、面向对象编程等方面
-
500元/天全栈开发工程师磐石电气(常州)有限公司概要:语言技术栈:Java、Python、HTML5、JS、Android Web 框架:Spring(
-
 500元/天中级前端开发工程师法本信息股份有限公司概要:精通掌握 HTML+CSS3等网页制作技术,熟悉页面架构和布局 精通JavaScript语言,能高
500元/天中级前端开发工程师法本信息股份有限公司概要:精通掌握 HTML+CSS3等网页制作技术,熟悉页面架构和布局 精通JavaScript语言,能高 -
1000元/天高级讲师衡阳昭越教育科技有限公司概要:精通HTML5、CSS3、AJAX、JSON及W3C标准规范; 熟悉对象化Javascript编程
-
1600元/天研发工程师华为概要:编程语言:精通Python、Java和C++,在实际项目中有丰富的开发经验。 Web开发:熟悉前端

