庞布布
web前端开发
- 公司信息:
- 宇通
- 工作经验:
- 6年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日驻场(自由职业原因)
- 所在区域:
- 郑州
- 全区
技术能力
1. 对前端模块化熟悉应用 ,能够使用 Vue2,vue3结合 、 Element-UI、Axios 开发项目;
2. 熟练使用 Ajax 进行前后端数据交互 ,熟悉浏览器的同源策略(jsonp , cors );
3. 熟练uniapp开发对小程序开发流程和项目开发有充足的经验;
4. 熟练使用原生 JS 操作 BOM/DOM;熟练使用 jQuery ;Swiper 库实现页面动态效果;
5. 熟悉 HTML5、CSS3 新特性 ,能够使用响应式布局 ,flex 布局 ,rem 加百分比布局兼容移动 端适配; 6. 熟悉 Bootstrap、Vant、 Element-UI ,Layui,uView,echarts等框架的使用 ,具有良好规范代码书写习惯;熟悉应用 Node.js;
7. 熟悉包依赖工具 npm 的使用;能够使用 Git 管理代码的下载和上传;
8. 具有良好的沟通能力和团队合作精神、优秀的分析问题和解决问题的能力;
项目经验
项目名称 : 果匀开发 项目时间 : 2022.10 - 至今
负责: 客户端小程序,库管端,商家端,财富宝,果匀助手,后台管理,微信公众号
项目内容 : 负责五端小程序的开发与维护,参与新需求的改版开发与讨论和制定相应的任务计划,
客户端小程序:客户在果匀平台下单,是一个水果蔬菜商城小程序,包括功能有购物车,
秒杀,售后,订单进度,我的等几大模块
商家端:分为两个角色 1.供货商,提供货源,在平台上发布自家的产品来销售 ,商品的发布,修改上商品,商品种类,商品订单,今日发货,分账,售后,生成发货单等,2.买手,主要是帮助供货商在本平台的经营,帮助他们销售,买手可以关联多个供货商,具有供货商的大部分功能。
库管端:是本公司的业务员(买手),监控整个物流的动向。分为大仓(省)和小仓(市),货物先发往大仓再由大仓发往小仓,本端具有较强的权限管理,由后台配置功能给角色,在把角色分配至不同的账户,前端拿到后端返回的权限表标识来判断功能的展示与使用。
财富宝:买手的分账小程序,主要功能就是账单统计和提现
果匀助手:数据分析小程序,也有一些售后等功能
后台管理:权限管理,订单列表,客户列表,物流排线,账单,打印面单,客服售后等
微信公众号:主要是对于关注公众号的客户,员工,推送物流信息,售后信息,提现分账信息的推送提醒
技术栈 :使用vue,taroReact小程序,elementUI,uView,高德地图,echarts,taroui,
项目名称 :众享erp管理系统 项目时间 : 2021.12 - 2022.09
负责模块: 权限管理 商品 ,物料 ,会员 ,消息 ,客户 ,员工 ,岗位 ,币别 ,税率 ,价目表 ,售 后原因 ,不良品类 ,仓库列表 ,费用项目 ,内贸订单 ,外贸订单......
项目内容 : 整个工厂一体化的管理系统 ,人员的管理 ,材料的管理 ,订单的管理 ,角色的管理 ,客 户的管理 ,运输的管理 ,同步淘宝订单
技术栈 : 使用vue3全家桶实现项目搭建
遇到问题 :
1. 路由的name要和页面的组件name对应 ,否则```keep-alive```缓存有问题 ,因为它是根据componentName做的 缓存 ,需要映射到路由的name
2. 在 3.2.34 或以上的版本中 ,使用 `<script setup>` 的单文件组件会自动根据文件生成对应的 `name` 选项 ,无需再手动声明。
3. 模板语法情况下 ,template中如果有多个根结点 ,并且根节点中包含html注释 ,切 换路由会报错
4. el-table-column处理数据时 ,若涉及到js逻辑 ,一定要进行判空处理 ,
`noodle listoptions[scope.row.type - 1]?.name`。否则切换路由会导致程序崩溃
项目名称 : 歌虎即达 项目时间 : 2021. 04 - 2021.07
负责模块: 负责物流主流程 ,从发货 ,发车到客户收到货物 ,回单等
项目内容 :
主流程 :1.客户端微信小程序下单 ,2.到后台管理 ,后台管理分专线与网点 ,客户下单后由专线进行开
单 ,开单之后的订单分配司机 ,3.司机端 ,司机操作订单的装货与运输 ,运输到下一个网点 ,由网点继
续上述操作直到达到客户手中4 ,4.回单:网点到专线..........
遇到问题 : Element-ui级联选择器 ,选择任意一项 ,就是不选择
级联选择器发现个层级的最后一层总是显示为无数据。预期效果为 ,当无数据时 ,应该不能点击展
开。
解决方案 : 在百度上找了很久 ,都没有找到办法 ,有个朋友说看看文档 ,我看到文档上面有个版本号 ,我灵机一 动 ,是不是我添加的依赖包 ,版本过低 ,一看差了七八个小版本 ,我想问题就出在这里 ,一更新 ,问 题得到解决 ,以此记录一下工作中遇到的一个问题。
通过与element官网提供的数据对比后发现 ,当子级为空时 ,后台应该不返回children这一层级了 ,前 端暂时处理下数据。
案例展示
-

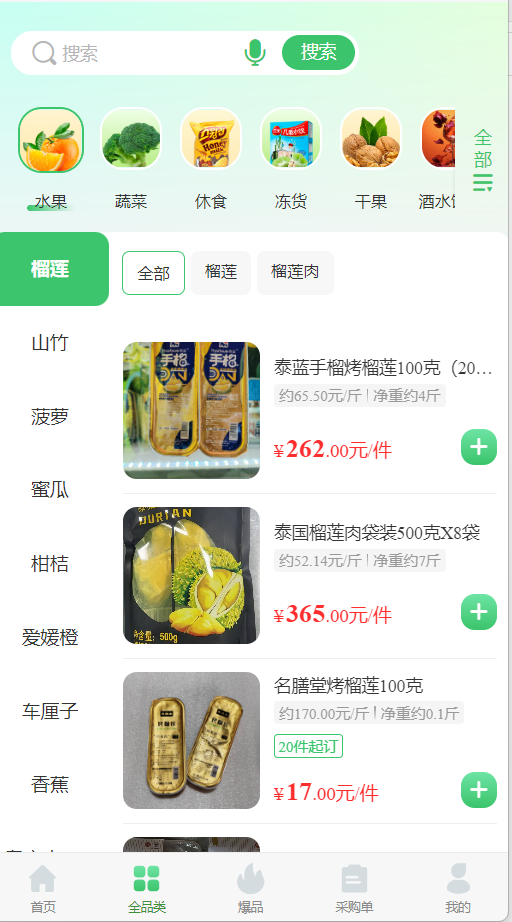
果匀
项目内容 : 负责五端小程序的开发与维护,参与新需求的改版开发与讨论和制定相应的任务计划, 客户端小程序:客户在果匀平台下单,是一个水果蔬菜商城小程序,包括功能有购物车, 秒杀,售后,订单进度,我的等几大模块 商家端:分为两个角色 1.供货商,提供货源,在平台上发布自家
-

哥虎即达
主流程 :1.客户端微信小程序下单 ,2.到后台管理 ,后台管理分专线与网点 ,客户下单后由专线进行开 单 ,开单之后的订单分配司机 ,3.司机端 ,司机操作订单的装货与运输 ,运输到下一个网点 ,由网点继 续上述操作直到达到客户手中4 ,4.回单:网点到专线........
相似人才推荐
-
500元/天前端开发网联科技概要:擅长vue全家桶+elementUI框架以及TS进行vue项目应用开发。 2. 熟练使用react
-
500元/天前端开发工程师四川观想科技有限公司概要:1.掌握 HTML5、CSS3、JS(ES6+)、TS 等前端基础知识,能够编写结构良好、可维护的代
-
500元/天前端开发工程师广东德诚科教有限公司概要:熟悉HTML、CSS、JS、ES6可快速搭建前端界面,并对浏览器渲染、性能优化有一定的了解。 熟悉
-
600元/天高级前端开发工程师唐山伊正科技有限公司概要:1.熟练掌握HTML,CSS等知识,能够通过UI设计稿快速搭建出静态页面结构 2.熟练掌握原生Ja
-
800元/天高级前端开发工程师莱博概要:vue vue-router vuex html sass css wujie qiankun
-
800元/天高级前端工程师Finpoints概要:熟练掌握Vue、React技术栈,拥有丰富的B端C端项目经验,数据可视化,组件化、屏幕适配经验,熟练
-
700元/天高级研发工程师中兴软创概要:有丰富的前端开发经验,接触并使用过多种前端开发框架,例如jquery,vue,angluar。负责过
-
500元/天前端开发工程师软通动力有限公司概要: 熟练掌握 HTML5、CSS3 等网页制作技术, 了解模块开发规范 CMD、AMD 、comm

