午安.
前端开发工程师
- 公司信息:
- 深圳市中联保商业软件有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 深圳
- 宝安
技术能力
1、熟练掌握 HTML、CSS、JavaScript能够编写符合 W3C 标准的代码,熟悉 HTML5 语义化标签,。
2、精通 DIV+CSS 页面布局,熟悉 响应式布局、移动端适配、弹性盒布局(Flexbox)、媒体查询 及 CSS3 新特性。
3、熟悉ES6+语法、DOM操作、事件处理、异步编程。
4、熟练使用jQuery实现DOM操作、事件绑定、AJAX请求。
5、熟悉React组件化开发、JSX语法、状态管理。
6、了解 Bootstrap 和 Element-UI 组件库,能够快速构建响应式页面。
7、熟练使用 Axios、AJAX 进行网络请求,掌握前后端数据交互流程。
8、对浏览器兼容性、前端安全防范、网络协议优化 有实践经验。
9、熟悉 localStorage、sessionStorage 等前端存储方案,能够通过存储用户数据降低HTTP请求,提升用户体验。
10、了解 微信小程序 开发,并有实际开发经验。。
11、了解 Node.js 后端开发,有使用Node.js搭建自动化接口测试经验。
12、熟悉 ArkTS 语言,掌握变量、类型、函数、类和模块的使用,了解基础容器类及 UI装饰器 的使用。
13、掌握 ArkUI 开发,能够实现自定义组件开发,熟悉 UIAbility 页面跳转与数据传递机制,确保应用内页面切换流畅。
14、熟悉 Git 工作流,具备版本控制思想,能够高效进行团队协作。
项目经验
项目名称一: 房易租(鸿蒙)
项目描述:这是一款租房App,用户可以用该应用搜索租房列表、查看房屋详情等。
项目职责:负责APP的开发与渲染交互。
项目技术:ArkUI+ArkTS
技术描述:
1、使用 axios 封装接口函数;
2、使用 LazyForEach 懒加载功能渲染房源信息提升应用性能;
3、在EntryAbility.ts中将应用设置全屏并获取状态栏高度用AppStorage存储以便组件使用;
4、页面滚动时计算 scrollY 滚动的距离,据 scrollY 滚动的距离来更新头部导航及状态栏背景色和颜色;
5、封装自定义组件用以解决模拟器设备 比 previewer 预览器更宽所导致的页面留白问题;
6、使用WaterFlow组件搭建租房瀑布流列表并实现上拉加载更多数据功能
7、利用List组件及ForEach实现省市县三级联动效果;
8、使用逆地理编码getAddressesFromLocation获取当前位置信息;
9、使用setInterval()与clearInterval()实现发送验证码后的倒计时功能;
10、使用正则表达式校验手机号是否正确。
项目名称二: “盛行天下”境外旅行保障计划
项目描述: 是一款给客户用于线上投保的平台。
项目职责: 负责该项目出单流程及后台管理。
项目技术:jQuery
技术描述:
1、使用my-calendar.min.js日历插件实现日期的选择;
2、使用localStorage暂时储存用户填写的保单信息;
3、使用正则表达式来实现智能粘贴自动填入信息及校验用户填写信息格式是否正确;
4、使用微信API插件wx.updateAppMessageShareData及wx.onMenuShareAppMessage实现移动端分享微信时自定义图片及描述;
5、搜索模块,即使查询功能中,使用节流防抖的方式来优化,减低服务器的压力;
6、使用jQuery.i18n.properties来实现语言切换功能;
7、使用pinyin4js来实现用户名字自动添加拼音工功能;
8、使用PlupLoad js来进行文件上传;
9、使用encodeURIComponent()对后端传输的的微信支付二维码进行编码;
10、使用Git代码版本管理;
项目名称三: 亚马逊卖家商业责任险
项目描述: 是一款亚马逊中国卖家用于购买商业责任保险的平台。
项目职责:负责该项目整个出单流程和后台管理(jQuery)及支付平台(React)。
项目技术:jQuery+React
技术描述:
1、使用my-calendar.min.js日历插件实现日期的选择;
2、使用正则表达式来实现智能粘贴自动填入信息及校验用户填写信息格式是否正确;
3、搜索模块,即使查询功能中,使用节流防抖的方式来优化,减低服务器的压力;
4、使用jQuery.i18n.properties来实现语言切换功能;
5、使用PlupLoad js来进行文件上传;
6、使用encodeURIComponent()对后端传输的的微信支付二维码进行编码;
7、使用create-react-app脚手架搭建项目支付平台;
8、使用Ant Design等框架完成支付平台界面效果;
9、使用axios请求后台支付接口完成支付;
10、使用Git代码版本管理;
项目名称四: 泰国退换货运费险
项目描述:给泰国商家在商务交易时提供购买运费险的太平台。
项目职责:商家创建及编辑账号。
项目技术:React
技术描述:
1、与UI沟通完成后,利用Ant Design等框架完成界面效果;
2、使用React-i18next插件来实现语言切换功能;
3、使用axios请求后台数据库的数据,进行数据渲染
4、使用promise 封装接口;
5、使用堆栈数据结构实现界面的交互效果;
6、使用Git代码版本管理;
项目名称五: 业主有话讲(小程序)
项目描述:为小区业主们提供便捷的交流平台,促进物业与业主的沟通交流。
项目职责:负责小程序的开发与渲染交互。
项目技术:微信小程序
技术描述:
1、使用flex布局和wxss来实现界面的美化;
2、使用 wx.setStorageSync储存用户登录token和用户信息;
3、使用上拉触底加载事件,实现主页等实现分页功能并使用防抖的方式,减低服务器请求压力;
4、视频搜索模块,即使查询功能中,使用节流防抖的方式来优化,减低服务器的压力。
5、使用Promise语法对wx.request进行二次封装;
6、使用navigateBack方法来实现上下级界面的跳转;
案例展示
-

亚马逊卖家商业责任险
该项目是一款亚马逊中国卖家用于购买商业责任保险的平台,用户可以在该网站上查询产品名称、填写被保产品信息、支付保费、查询保单信息、打印保单等。本人在该项目中负责该项目整个出单流程,包括信息的填写上传、保费的支付、保单的后台管理、用户购买保单过程中的视频录制等。
-

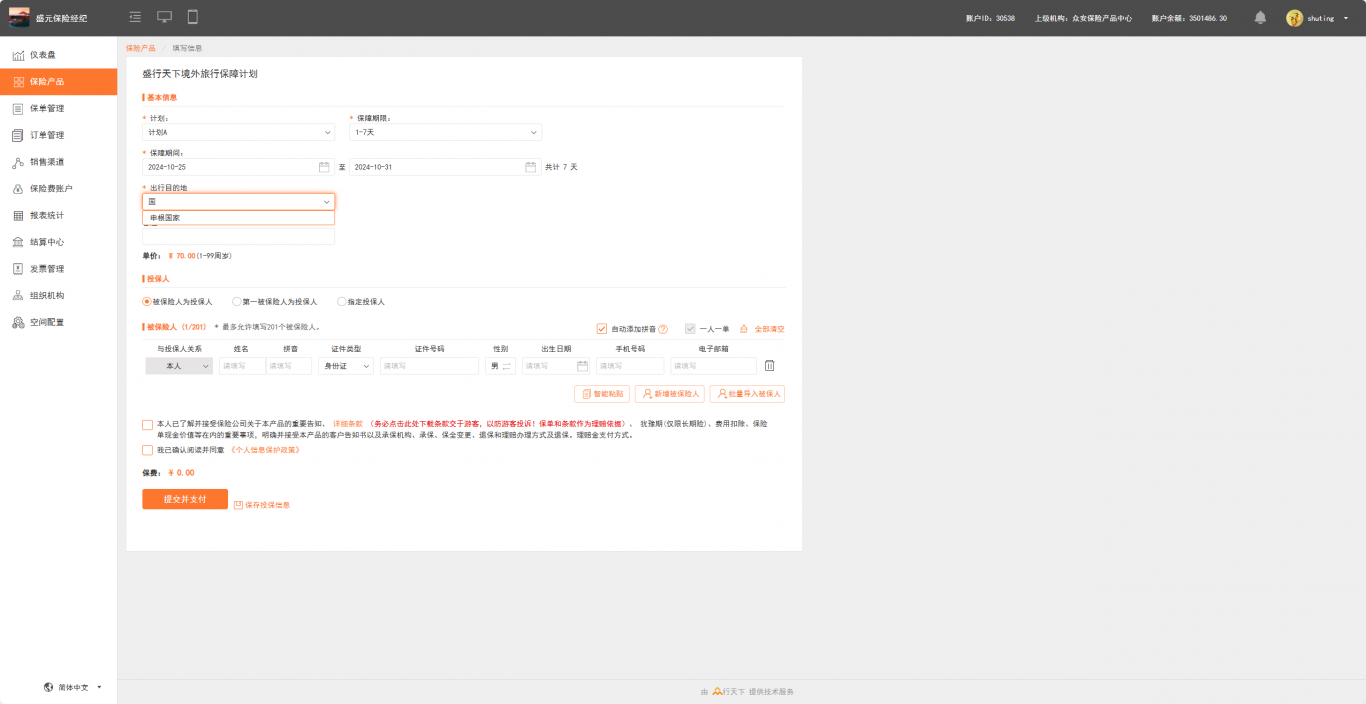
“盛行天下”境外旅行保障计划
该项目是一款给客户用于线上投保的平台。本人在该项目中负责保单信息的填写、保单的批量上传、保单后台管理及该项目的h5开发。
相似人才推荐
-
1000元/天前端开发工程师wwj概要:熟悉html,javaScript , css,es6等; 熟悉Vue , React; 熟悉T
-
500元/天软件架构师速度中国概要:系统架构师级能力,可独立承接项目,可协助开发。 前端:H5、app、小程序、Nodejs、Vu
-
500元/天web前段工程师江苏擎光科技有限公司概要:作为一名前端工程师,我具备扎实的HTML、CSS和JavaScript基础,能够熟练运用这些技术构建
-
500元/天前端开发小鸡数据科技概要:熟练掌握HTML、CSS、JavaScript,能够手写符合W3C标准的代码; 熟练使用原生Jav
-
500元/天运维开发工程师深圳市天美沃克科技有限公司概要:熟练掌握Java基础,具有良好的代码习惯和面向对象编程思想。 熟练使用MySQL数据库。掌握Red
-
500元/天前端开发广州趣元创数字科技有限公司概要:精通html,css,js 熟悉uni-app混合开发小程序,微信原生小程序,vue框架开发管理后
-
500元/天软件开发工程师保密概要:作为一名专注于前端开发和Java后端开发的顾问,我拥有扎实的技术基础和实践经验。在前端领域,我精通V
-
500元/天前端无概要:设计和开发具有良好⽤户体验的⽹⻚和 web 应⽤程序,确保⻚⾯在不同的浏览器和设备上都能正确显示和运

