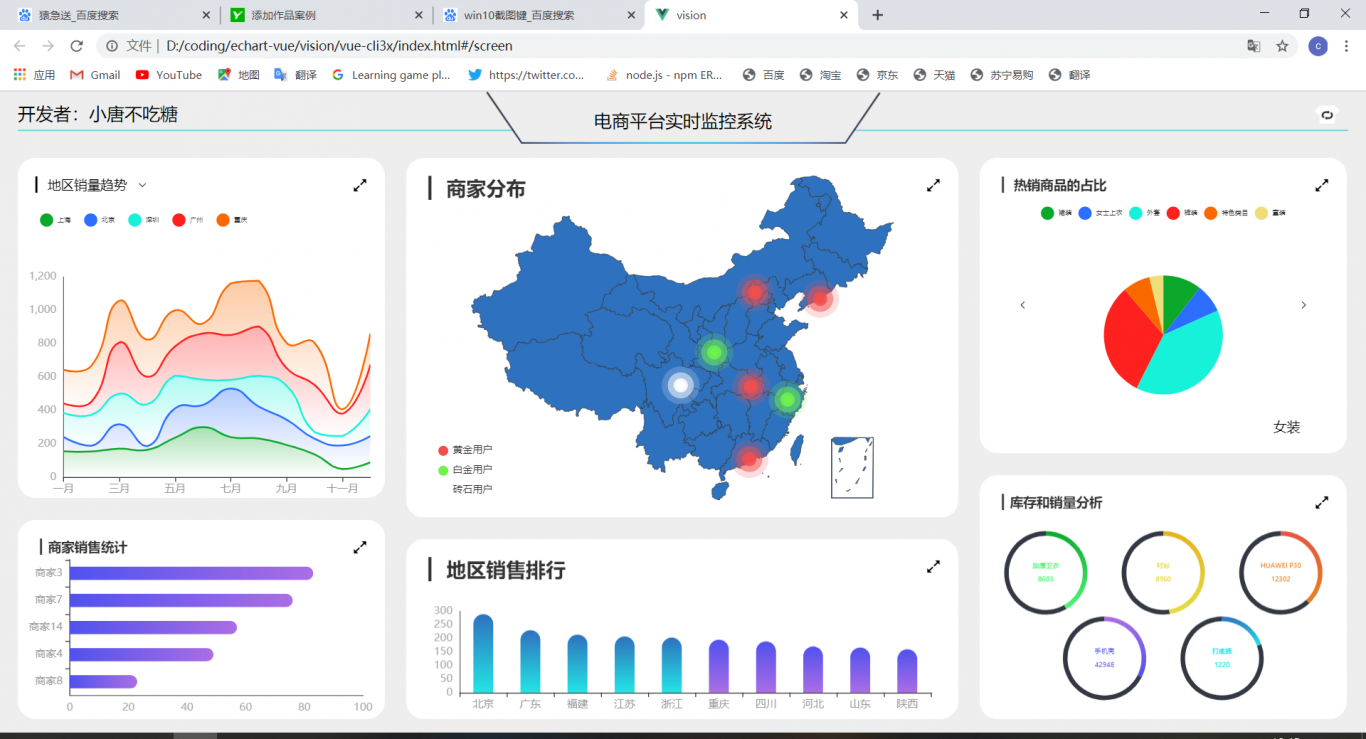
echart大数据可视化
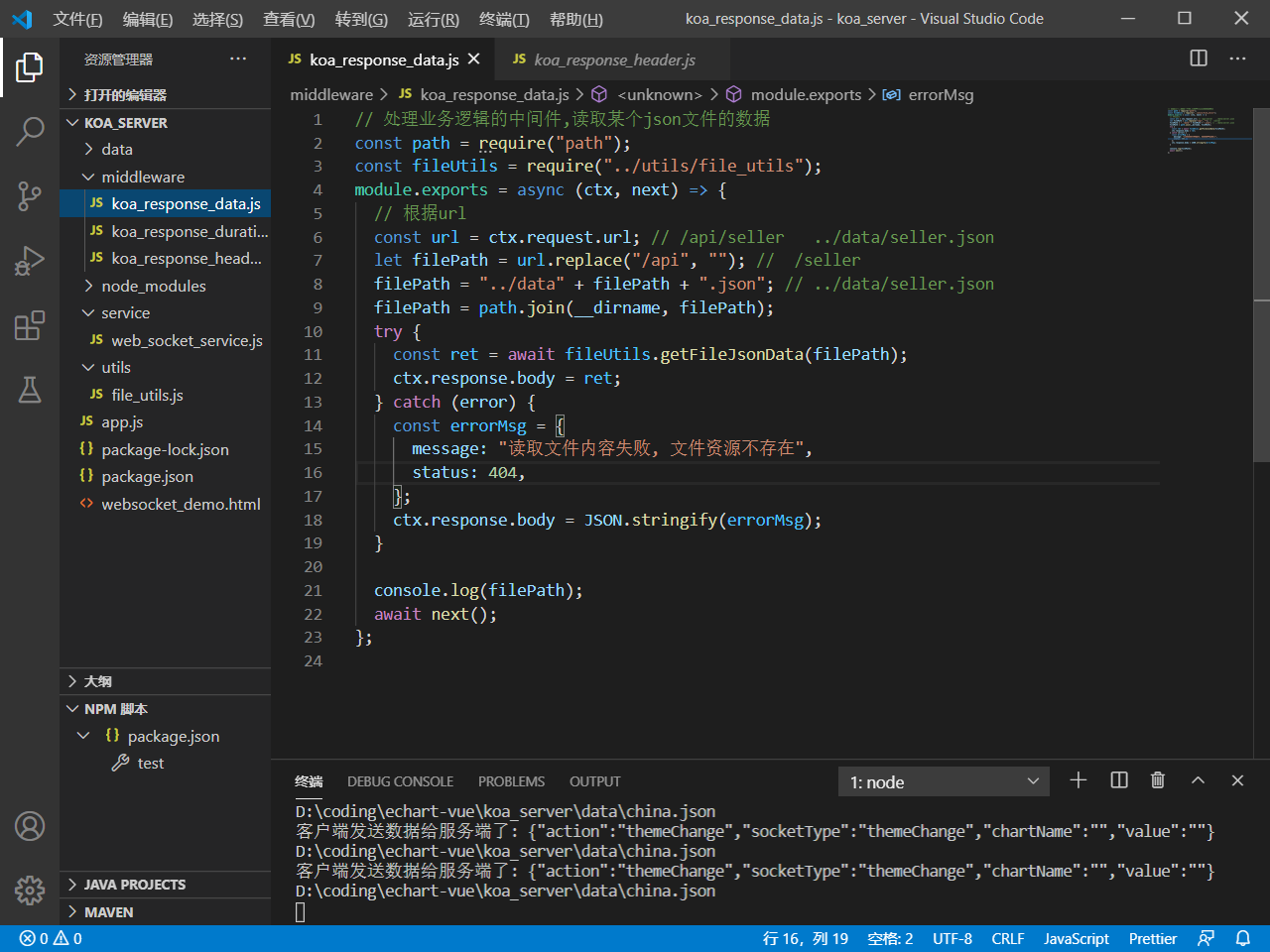
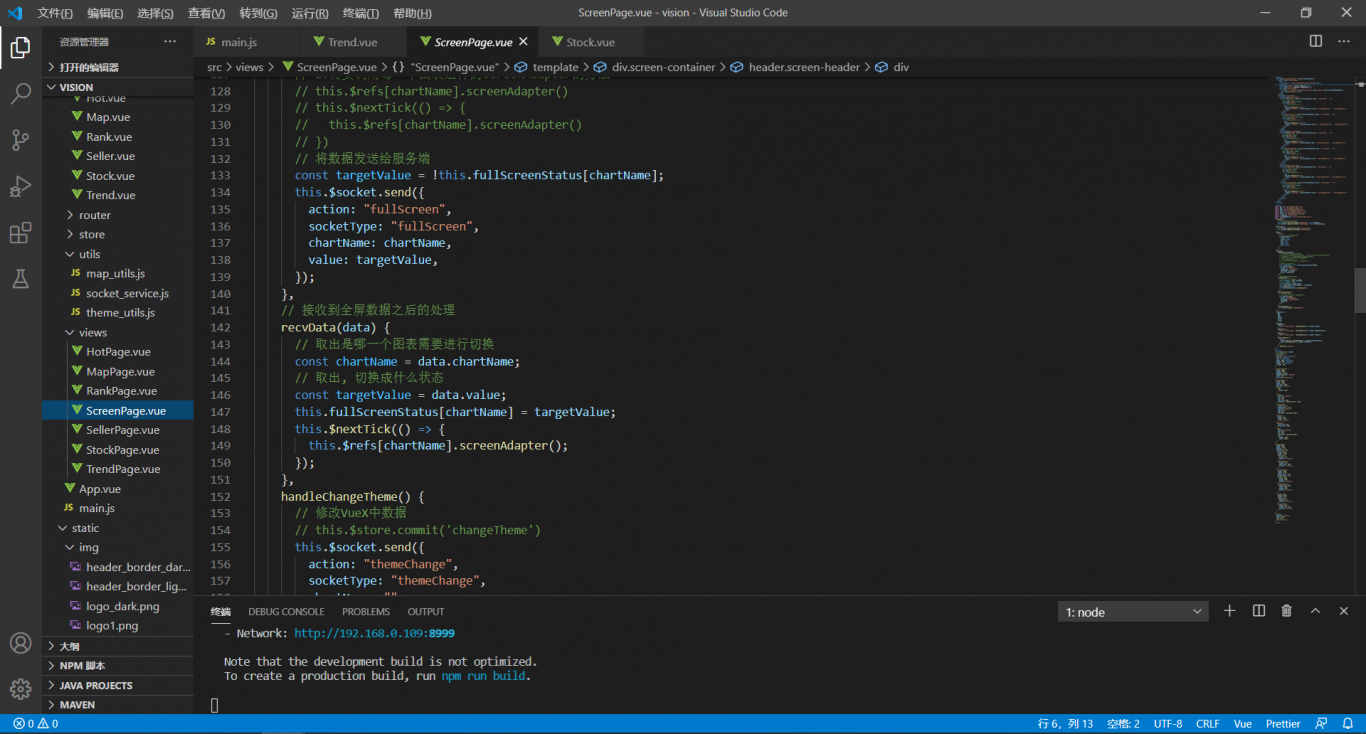
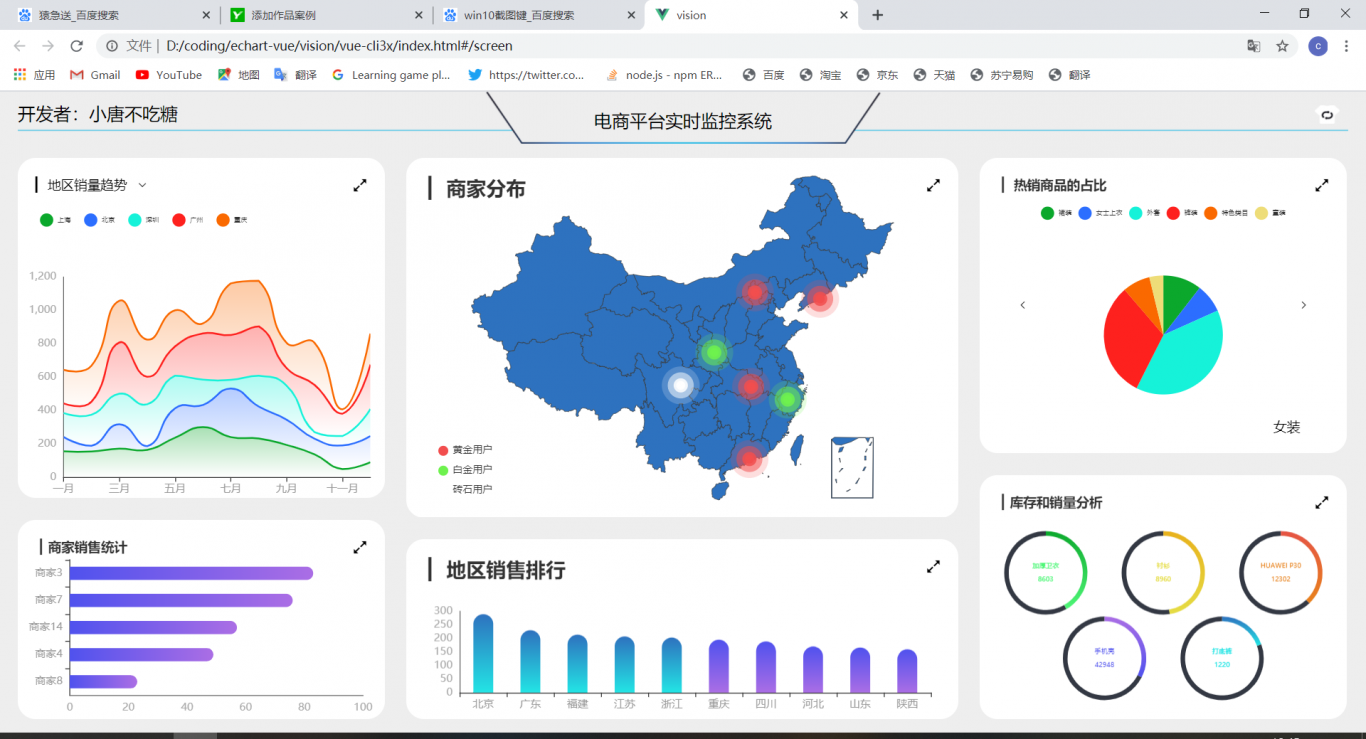
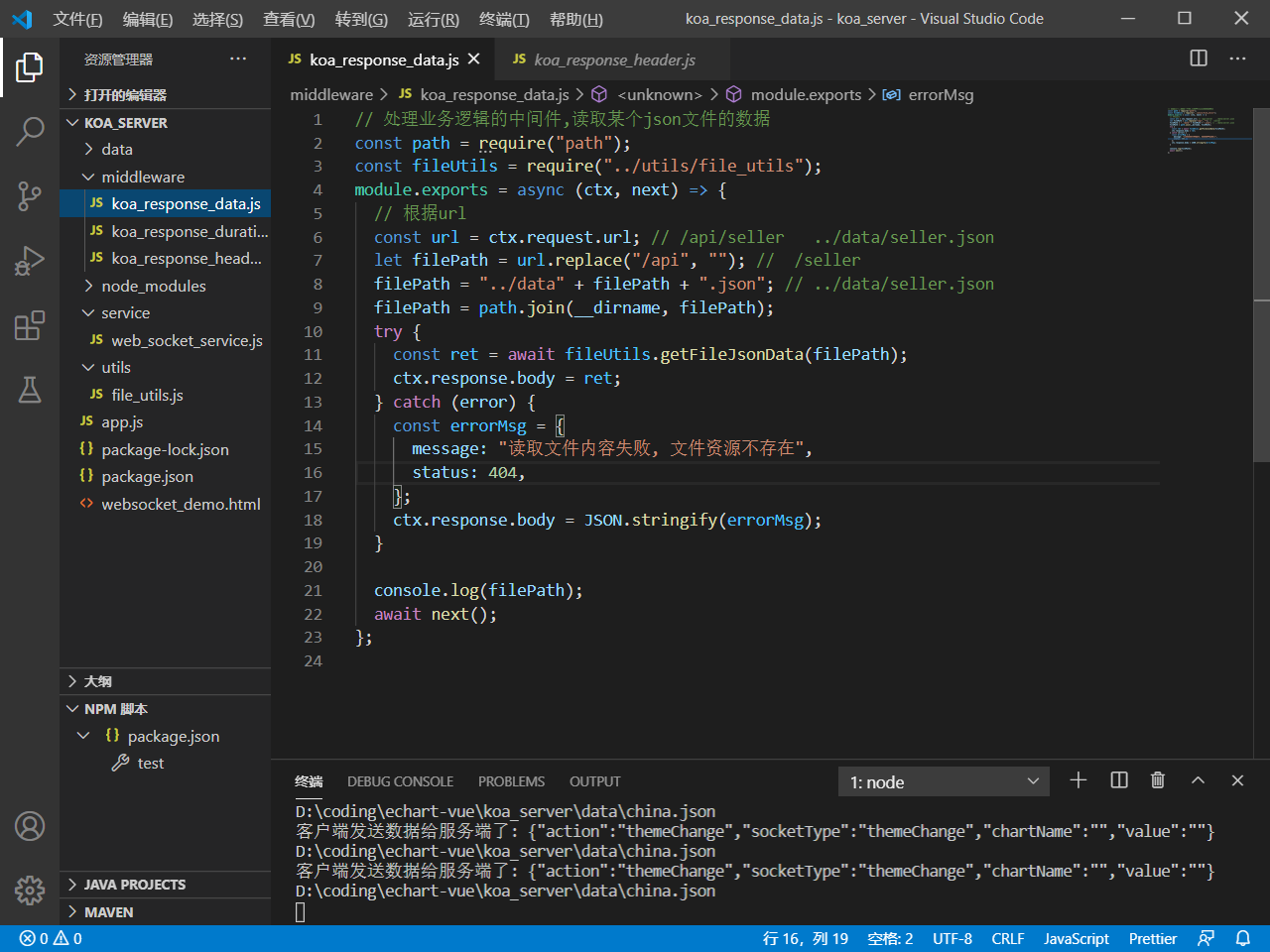
责任描述: 1. Vue+echarts主要编写高性能 高效率 细简化代码 2. 使用webSocket实现后端推送热更新; 3. 后端数据固定 调试完后再更改使用动态数据 难点总结: 1. Vue中编写 纯组件函数代码,每个图表是不同的page 以方便调试; 2. 实现大屏推送,监听窗口大小,通过计算来自动响应屏幕大小; 3. 通过axios获取china的json矢量地图,再写中间件拿到各省json双击某个省份进入省图重新绘制option,回到china地图 反过来操作便可; 4. 使用webSocket热更新主题和无限拉取刷新数据;...



echart大数据可视化
责任描述: 1. Vue+echarts主要编写高性能 高效率 细简化代码 2. 使用webSocket实现后端推送热更新; 3. 后端数据固定 调试完后再更改使用动态数据 难点总结: 1. Vue中编写 纯组件函数代码,每个图表是不同的page 以方便调试; 2. 实现大屏推送,监听窗口大小,通过计算来自动响应屏幕大小; 3. 通过axios获取china的json矢量地图,再写中间件拿到各省json双击某个省份进入省图重新绘制option,回到china地图 反过来操作便可; 4. 使用webSocket热更新主题和无限拉取刷新数据;...



------ 加载完毕 ------