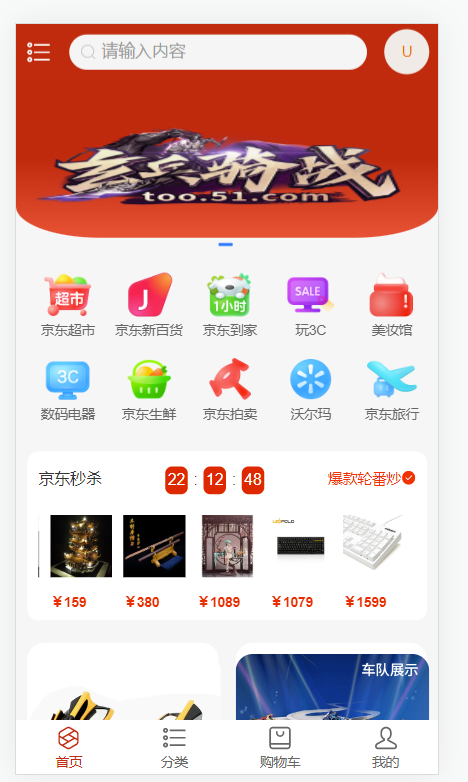
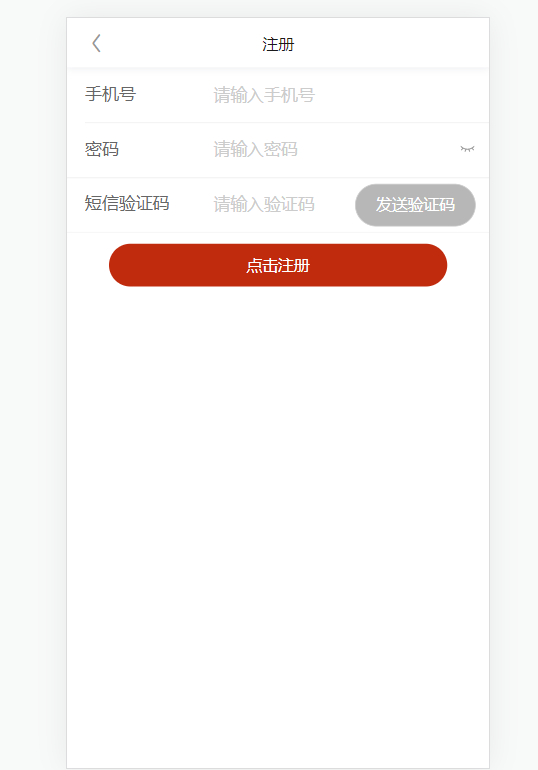
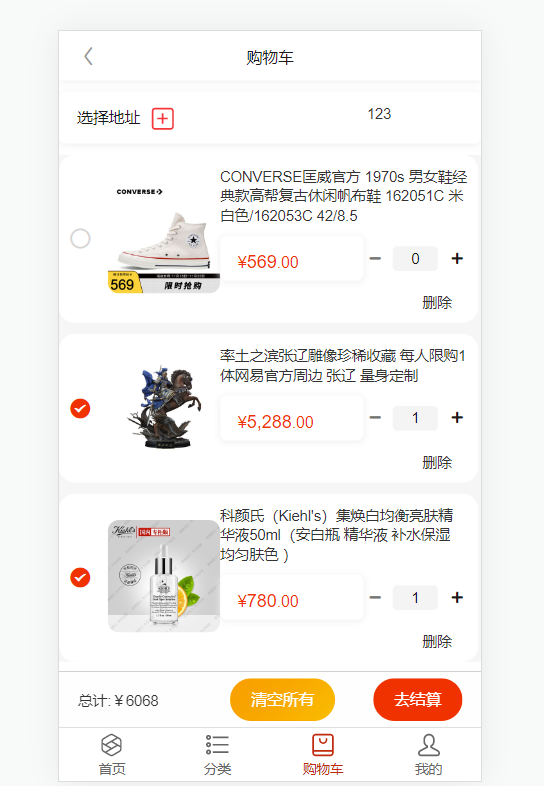
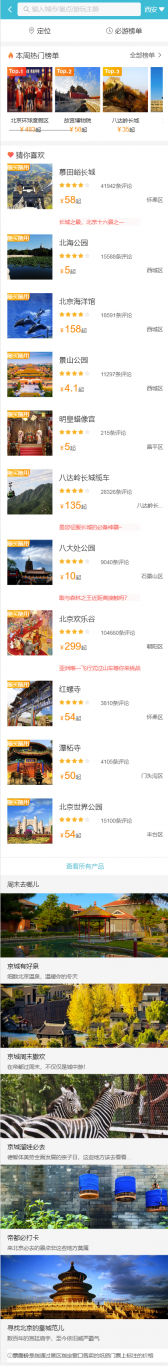
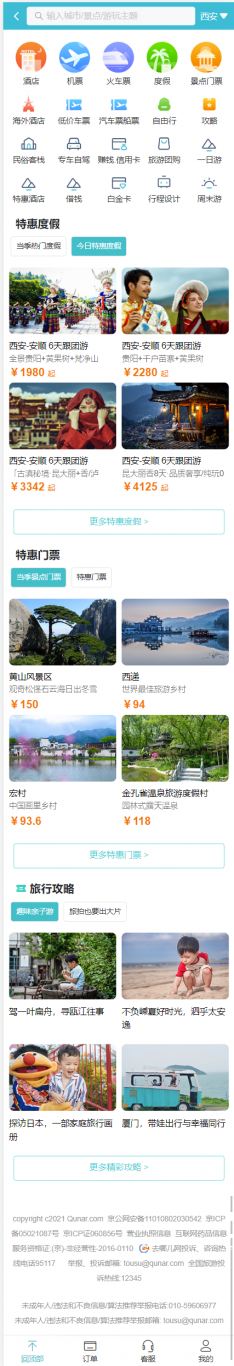
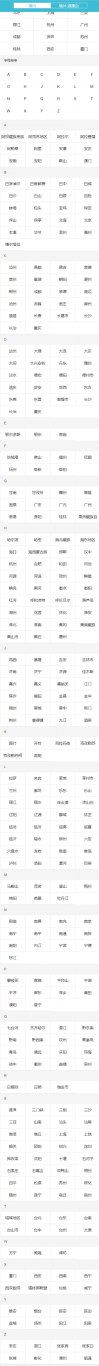
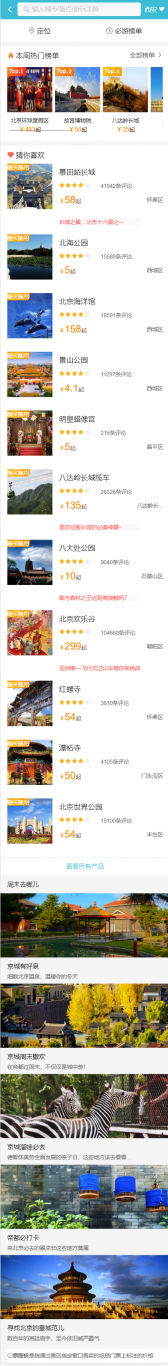
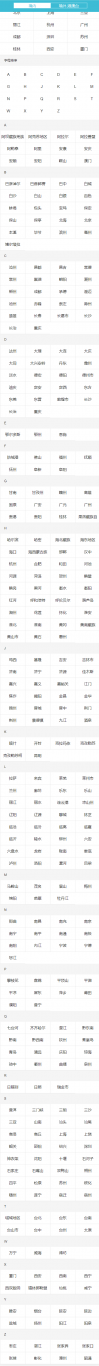
去哪儿旅行APP
项目名称:去哪儿旅行 App 项目描述:根据去哪儿旅游网移动端进行模拟练习,百分之百还原页面,对页面进行该有的逻辑处理,自行模拟数据渲染页面,完成购 物车的逻辑操作等 项目职责: 1. 完成搭建整个项目所需的插件和应用 2. 封装公共逻辑部分,例如组件中的轻提示、底部栏、顶部导航栏等 3. PS 切图、吸取颜色等操作 4. 仿照去哪儿网,完成主页面,利用路由跳转其详情页面,详情页进入订单页,订单页进入购物车页面等 5. 模拟定时器等技术可与客服进行聊天 6. 一个完整的 APP 独立模拟完成 60%功能页面 应用技术:使用 vue-cli 构建项目,使用 flex 弹性布局实...



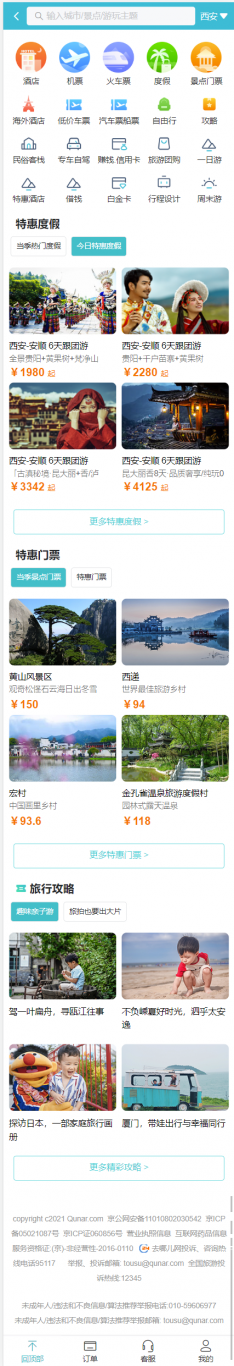
去哪儿旅行APP
项目名称:去哪儿旅行 App 项目描述:根据去哪儿旅游网移动端进行模拟练习,百分之百还原页面,对页面进行该有的逻辑处理,自行模拟数据渲染页面,完成购 物车的逻辑操作等 项目职责: 1. 完成搭建整个项目所需的插件和应用 2. 封装公共逻辑部分,例如组件中的轻提示、底部栏、顶部导航栏等 3. PS 切图、吸取颜色等操作 4. 仿照去哪儿网,完成主页面,利用路由跳转其详情页面,详情页进入订单页,订单页进入购物车页面等 5. 模拟定时器等技术可与客服进行聊天 6. 一个完整的 APP 独立模拟完成 60%功能页面 应用技术:使用 vue-cli 构建项目,使用 flex 弹性布局实...



------ 加载完毕 ------