案例介绍
实现技术:CSS+HTML+Javascript+jqury
项目难点:
定时器的清除
部分动画效果需要js自动生成,时间的控制使用了timeout和innertal,其中timerout包含 了innertal,点击事件和定时器不在同一个js文件中,快速来回点击的时候,定时器清除不起作用。
解决方案:将该li对应页的所有定时器绑定在该li身上,每次点击的时候清除timeout和innertal。
复用引入的内容
代码复用进去后高度只能在HTML中通过复用链接代码的高度而设置,但是当鼠标悬停内容时, 内容一旦超过设置的高度则消失。
解决方案:给复用内容一个鼠标悬停样式,当鼠标悬停时高度发生变化。
无缝轮播
无缝轮播首先是让第一个内容从左到右的方向移动,直到第二个内容则停顿一会的方式而完成一个 无缝轮播的效果,当它移动到最后一张时,它的效果应该是立马就被第一张替换,但是它的效果却 是往反方向移动回去。
解决方法:在jQuery中把animate样式改为css样式。
实现回到顶部、无缝切换、倒计时、选项卡切换等
同样实现了首页链接注册登录页面
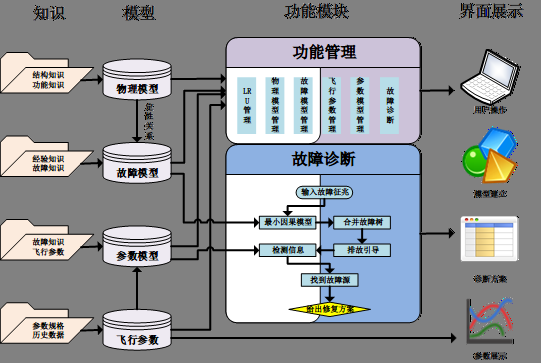
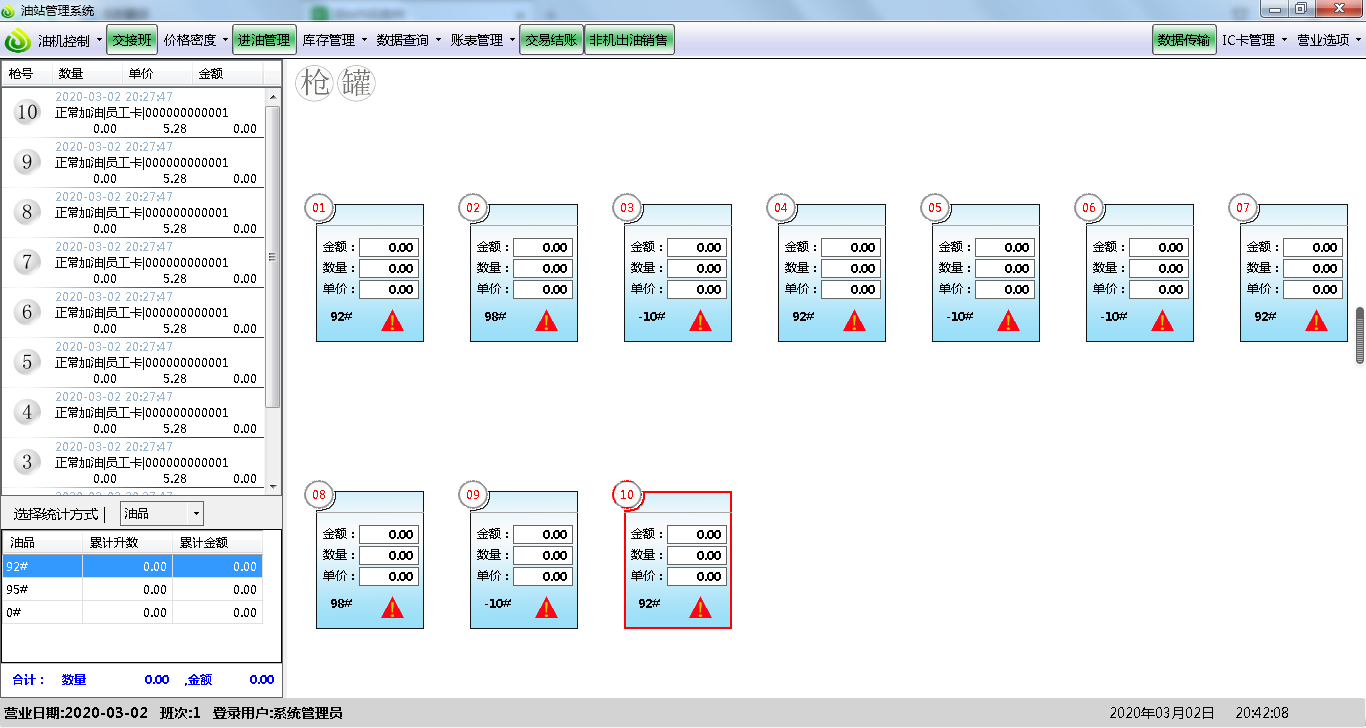
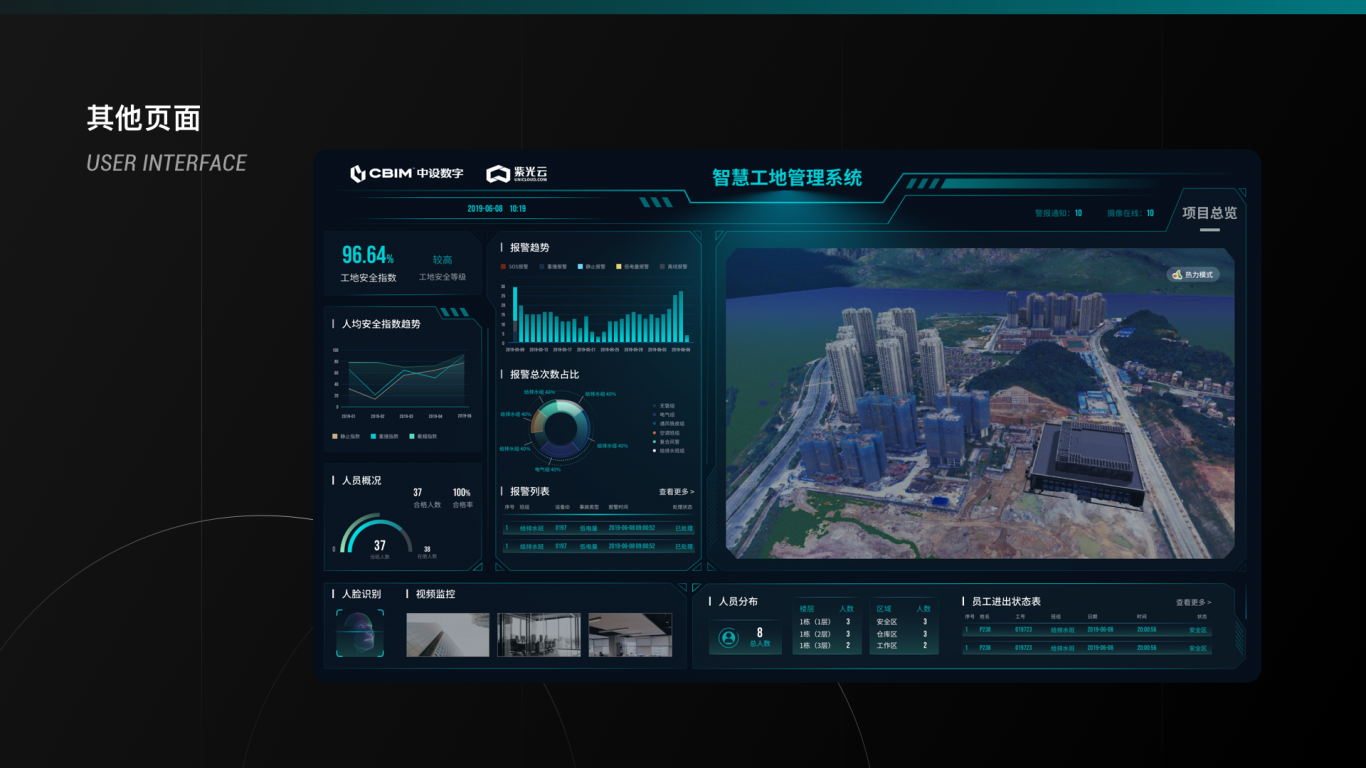
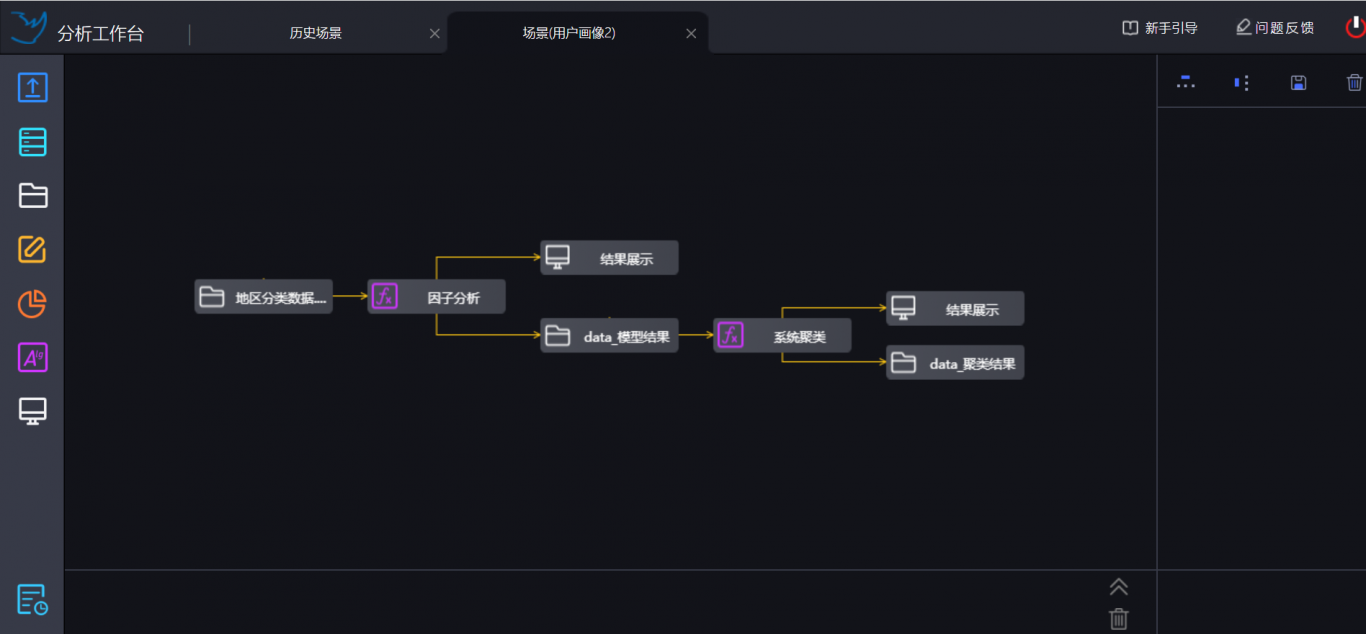
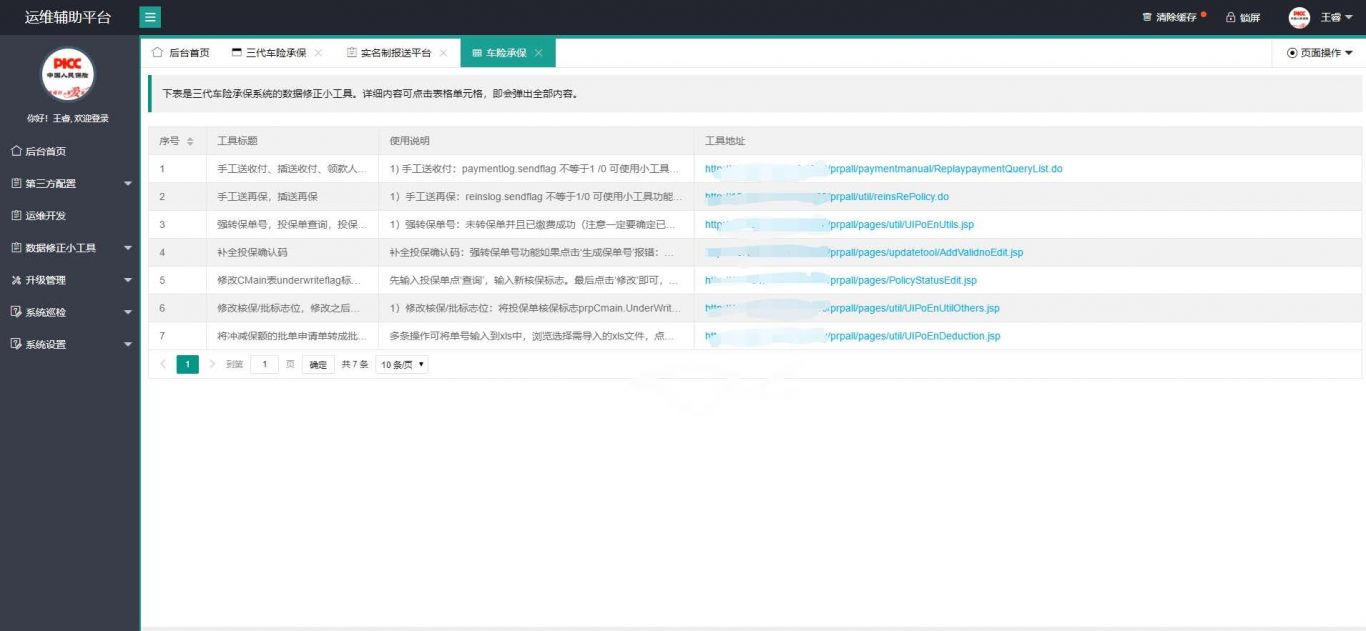
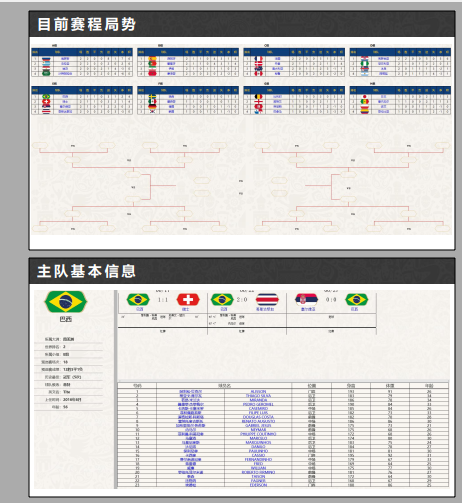
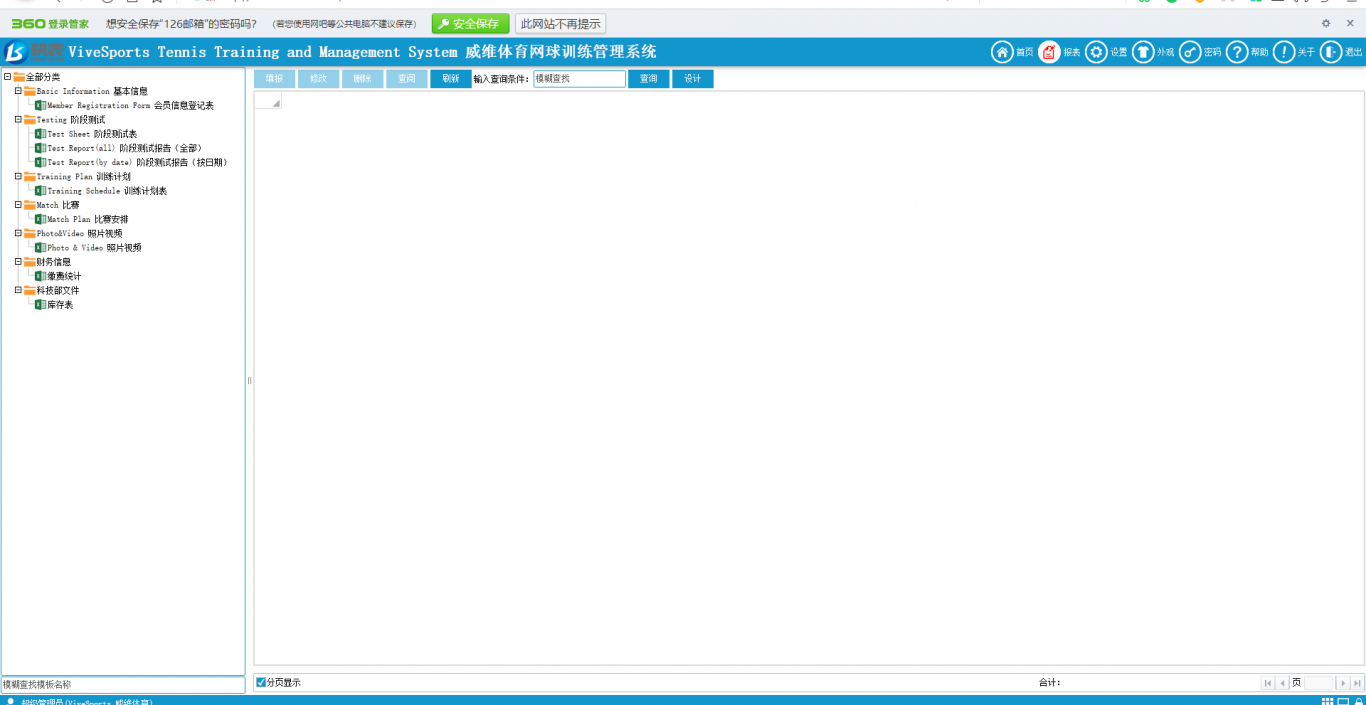
案例图片