案例介绍
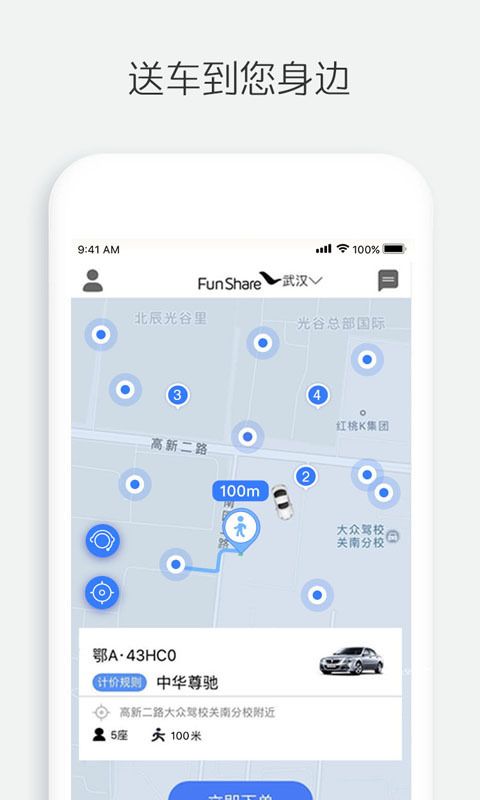
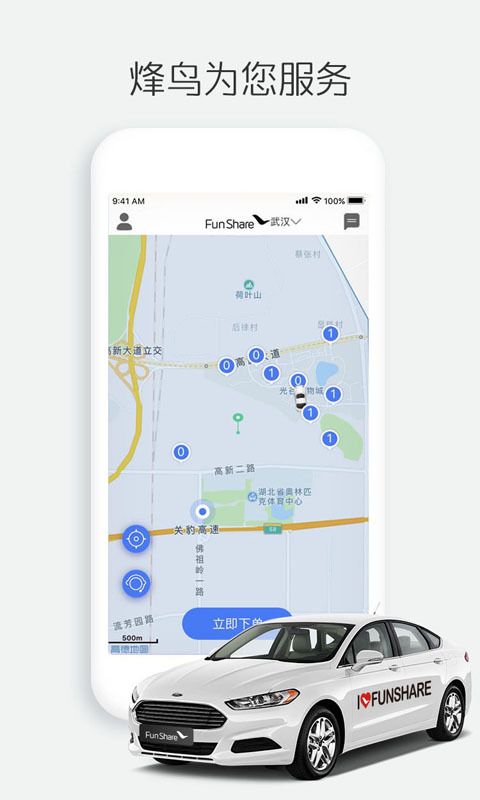
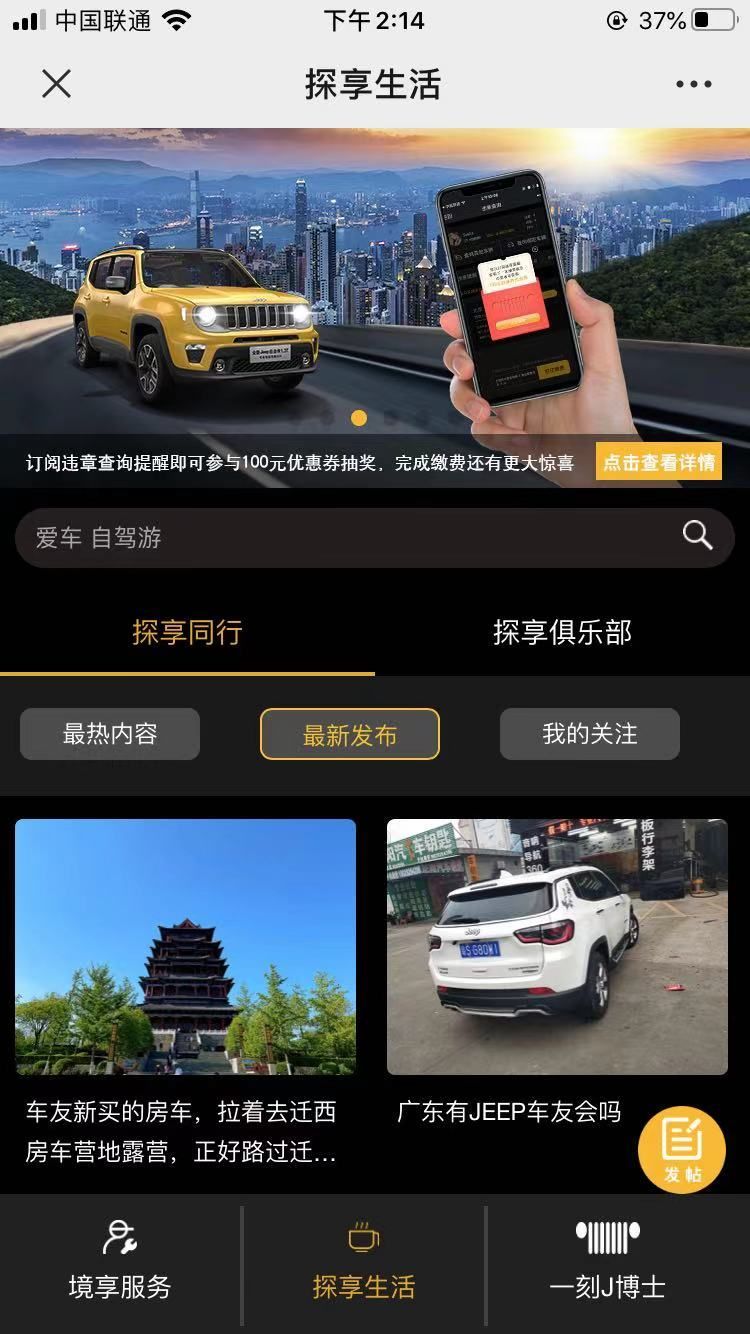
项目描述: 我主要负责 首页动态参数,和 城市选择 详情页面
使用的技术:vue/cli awesome-swiper better-scroll 大部分是用原生布局的
项目责任:
1,使用 vue/cli webpack 搭建项目 用 fastClick 处理移动端延迟 300 秒点击事件 用 reset.css 处理各种手机样式统
一用 border.css 处理有的手机 1 像素边框问题。
2,首页轮播图我使用了 vue-awesome-swiper 小图标轮播图一个页面只放规定数量用循环数组 Math.floor(用
index 除以一个页面放的数量)。
3,热门推荐: 只需要父组件请求一次 父组件传值给子组件渲染 分别赋值给对应的子组件 轮播图的默认图片不是第一
张图片当使用 swiper 时 props 里面的数据是一个空数组所有显示整个图片中的最后一个图片判断 list.lenght 是真的
才渲染。
4,城市选择页面:渲染基本页面用 better-scroll 滚动页面动画 城市 ABC 的对应循环对象用 ABC 做 key 值 右边点击
的 ABCD 用 key 值5,当点击 ABCD 吧对应的城市显示出来 当点击的时候吧这个值传递给兄弟组件, 利用公共的父组件 ,子组件$emit
(事件名称, 要传递的值)触发一个事件父组件用这个事件父组件可以拿到这个值,再传递给对应的子组件用 better- scroll 里的 this.scroll.ScrollToElement(放要显示的区域)
6,当点击字母移动时页面城市也跟着显示三个事件 toustart,touchmove,touchend ,手指触摸时 offsetTop 获
取到字母离顶部的高度, 再获取到手指离顶部的高度 e.touches[0].clientY 减去 导航栏的高度 , 然后俩个值相减向
下取整 除 字母的高度再赋值给 this.scroll.ScrollToElement 里
7,搜索功能:双向数据绑定 watch 监听器数据的改变用定时器里写循环用 indexOf 方法找出来 push 到一个新数组循
环渲染到页面 数据多无法滚动 利用 better-scroll 插件 new 一个盒子上加一个 ref
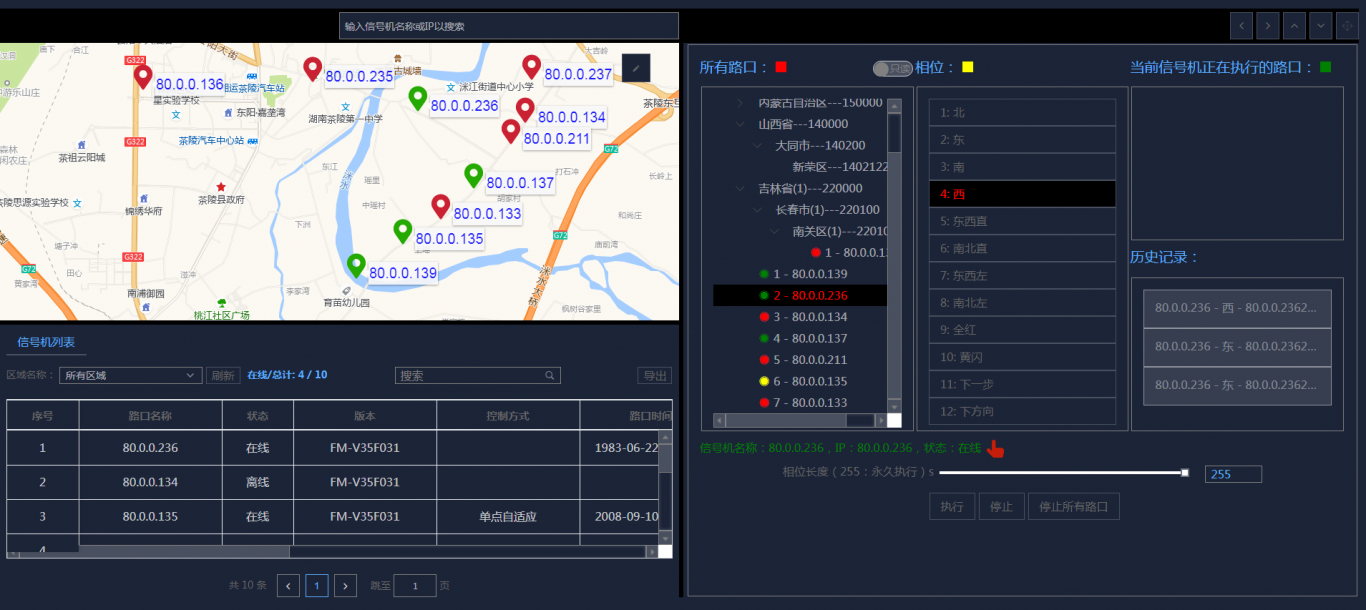
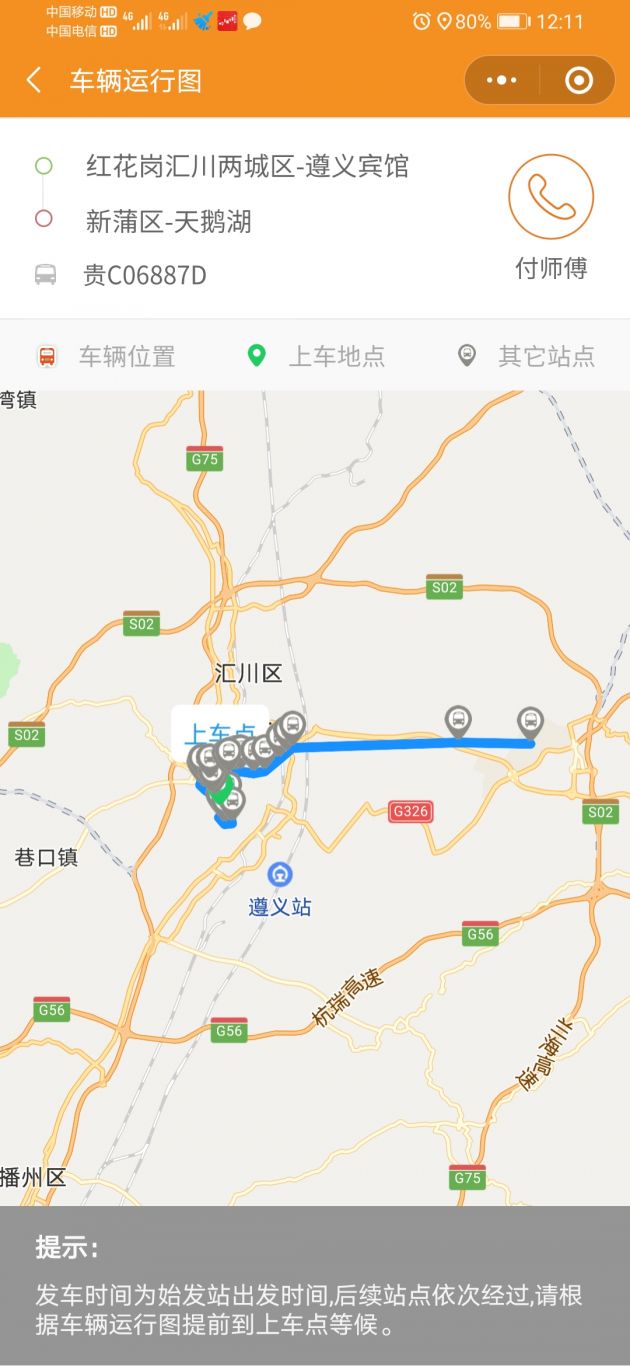
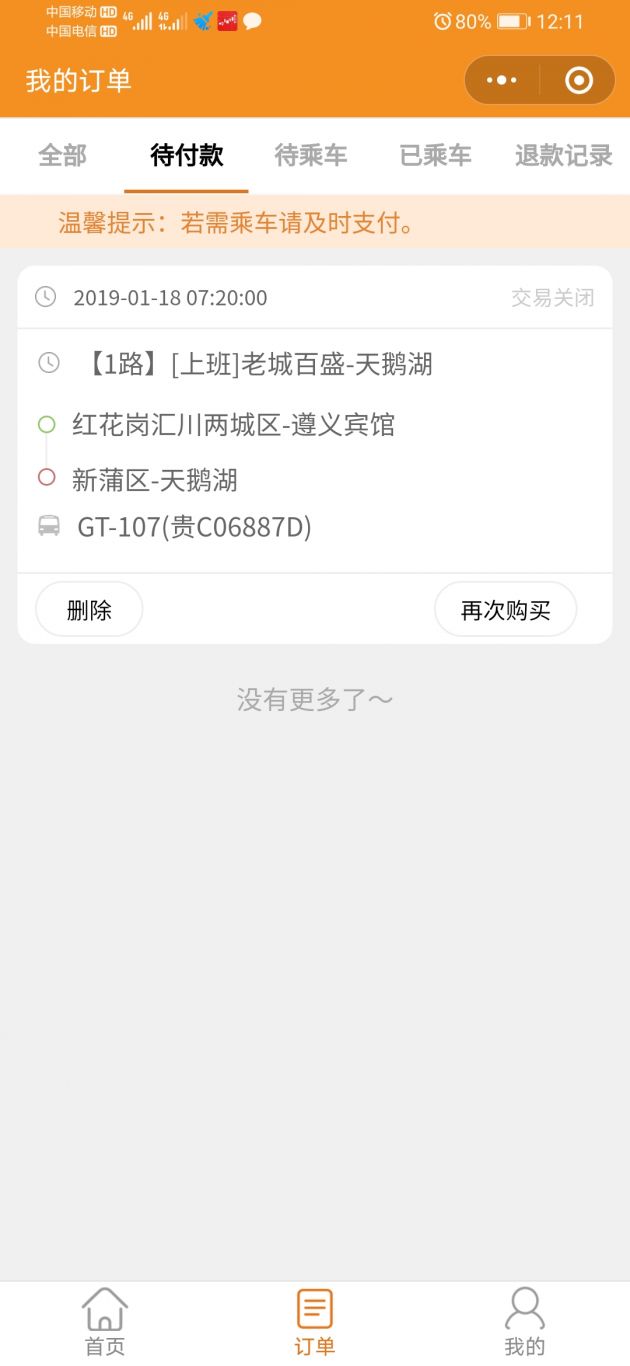
案例图片