案例介绍
项目名称:移动端在线考试(内嵌)
项目描述:
1. 移动端考试包含正式考试、模拟考试、互动竞答。考试途中监考,限时交卷、答题解析等多样化及防作弊功能。
2. 移动端考试包含单选题、多选题、判断题、图片题、填空题及主观题。主观题支持拍照上传答案、题型可添加音视频资源。使在线考试多元化,功能更加人性化。
3. 移动端考试支持2000道题,断点续考。海量题型、终止程序后还能继续上次答题。
4. 移动端考试支持智能阅卷答题后自动算分、查看错题查看解析等,利于团队培训。
项目职责:本人负责项目搭建、公共组件编写、路由监听,移动端适配、数据渲染,完成与后端的接口对接。与natiave对接交互,解决不同手机端页面布局错乱的问题。主要业务逻辑实现等。业务中主要完成页面复用、2000道题分批请求、预请求,减少服务器压力,页面也能无缝连接每道题;多题型及音视频在不同手机上的差异;页面的数据存取等。
技术要点:
1. 项目过程中使用HTML、CSS、CSS3等技术实现页面布局。vw、vh适配多端手机。
3. webpack来搭建项目工程,配置第三方插件。
4. 使用mobx传递数据,初始化后数据,全局使用;上游页面到下游页面数据共享。mobx兼容性;
5. 使用axois处理请求,全局拦截并处理接口返回的错误信息。
6. 配合第三方UI框架编写组件,编写公共组件等,提高复用率。
项目名称:web-app
项目描述:
1. 内嵌入app页面,快速响应需求,可通过h5部署页面完成app内容更新。
2. 提高需求开发效率,配合native端为运营引流宣传等。
项目职责:本人主要负责业务更新迭代,配合团队及各端进行开发。运营海报开发,海报页点击相应位置跳转至对应的资源查看课程或进行申请报名等功能。课程分享页,跳转至app试学等功能
技术要点:
1. 项目过程中使用HTML、CSS等技术实现页面布局,vw、vh适配多端手机。
3. 使用react + ts + hook编写组件,提高组件开发效率。
4. 基于webpack来搭建项目工程,配置第三方插件。
5. 使用mobx 传递数据,页面之间共享,mobx兼容性等。
6. 使用axios请求与后台进行数据交互和本地存储来减少http请求,图片懒加载等,上传图片深度压缩、性能优化。
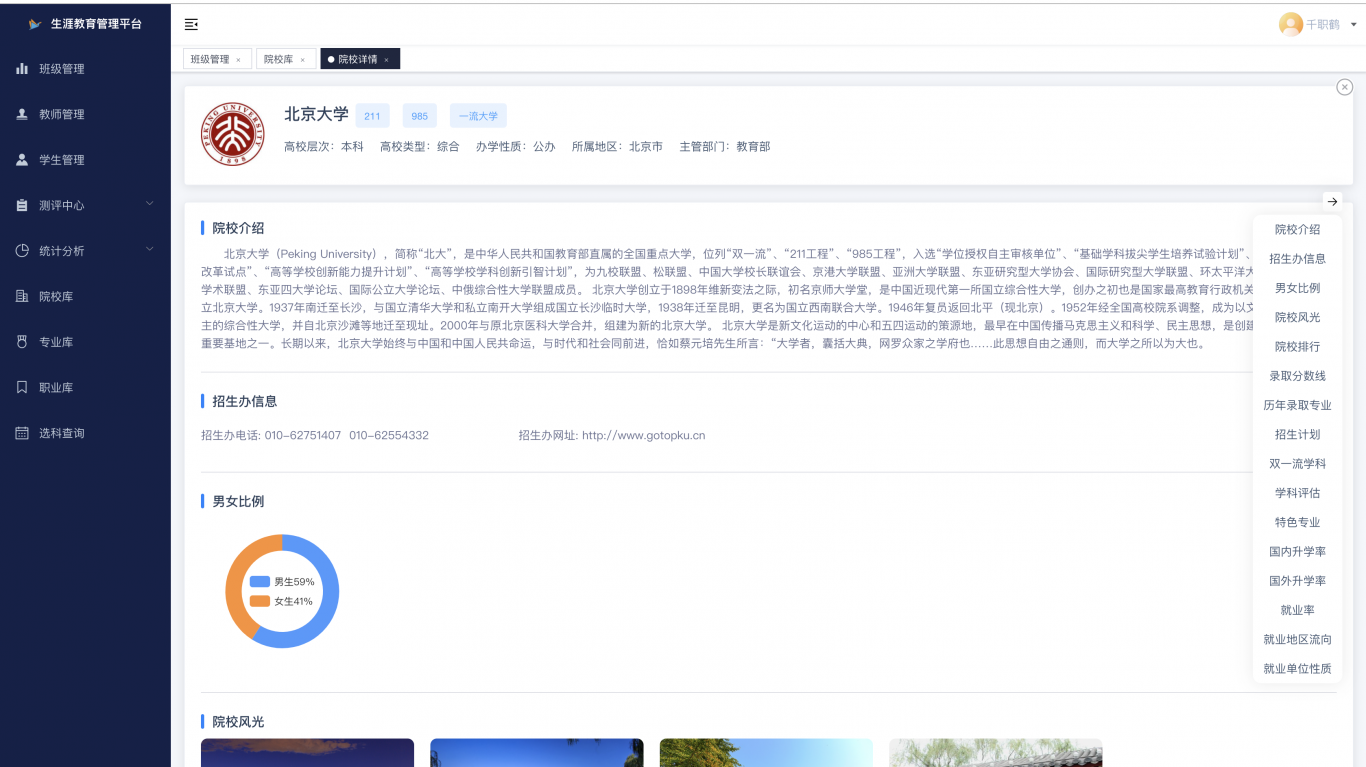
案例图片