案例介绍
项目描述: 本项目一个买卖二手车的网站,具有丰富的车源,还可以进行寄卖。可以具体查看车辆外观、磨损、公里数等具体信息。价格公开可谈,可面议。
负责模块: 网站首页、车辆详情页等相关跳转页面
开发技术: vue全家桶、Element-UI、axios、vue-piczoom(放大镜)
项目难点: 使用keep-alive后,数据如何更新?(解决:使用keep-alive后,组件不被销毁,难以实现数据的更新,我通过监视路由变化,可以实现数据的更新,比如重新发送Ajax请求等)
开发过程:1.分析UI设计图,对于多次出现的内容模块考虑是否封装组件,函数,以及CSS;
2.封装 axios,避免代码重复,便于管理 api,根据不同页面,发送请求,拿到所需数据;
3.使用 Element-UI中的Tab标签页,实现鼠标悬浮到标签上时,不用点击就能切换内容;
4.车辆详情页面使用vue-piczoom放大镜插件,实现车辆图片放大动画效果,使之动态化.
5.页面优化,页面小图标部分,使用精灵图,减少不必要的请求,使用keep-alive,在组件切换过程中将状态保留在内存中,防止重复渲染DOM,减少加载时间及性能消耗,提高用户体验性。
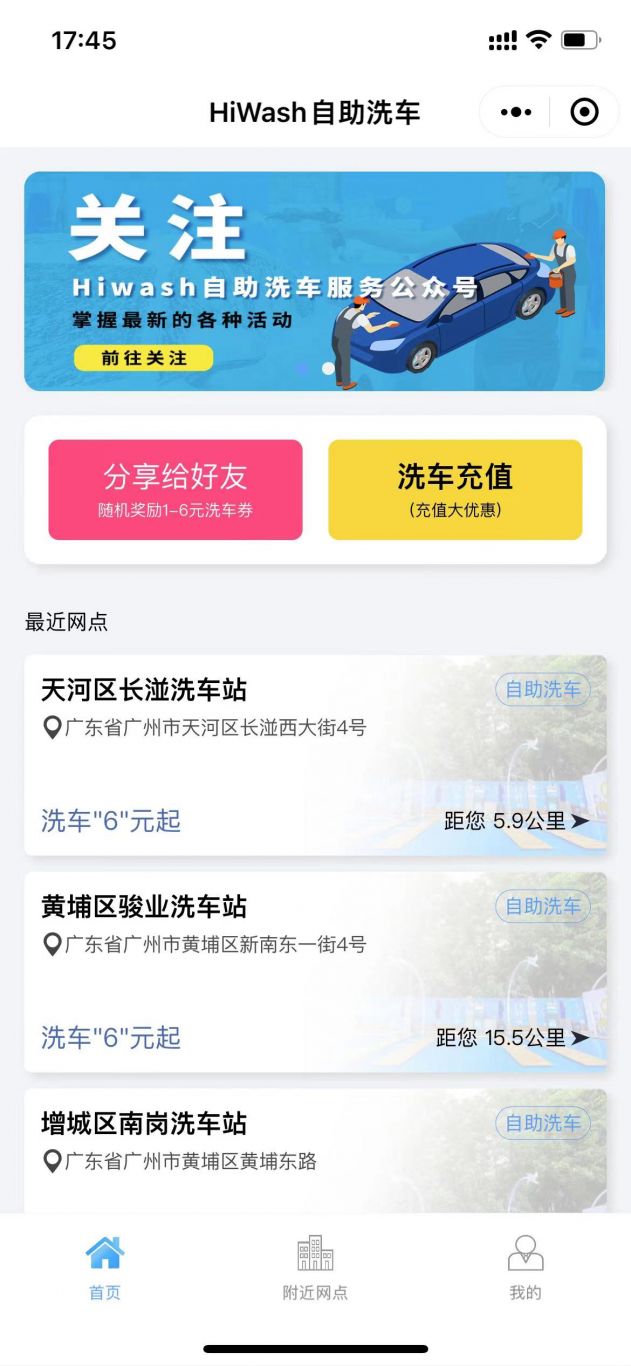
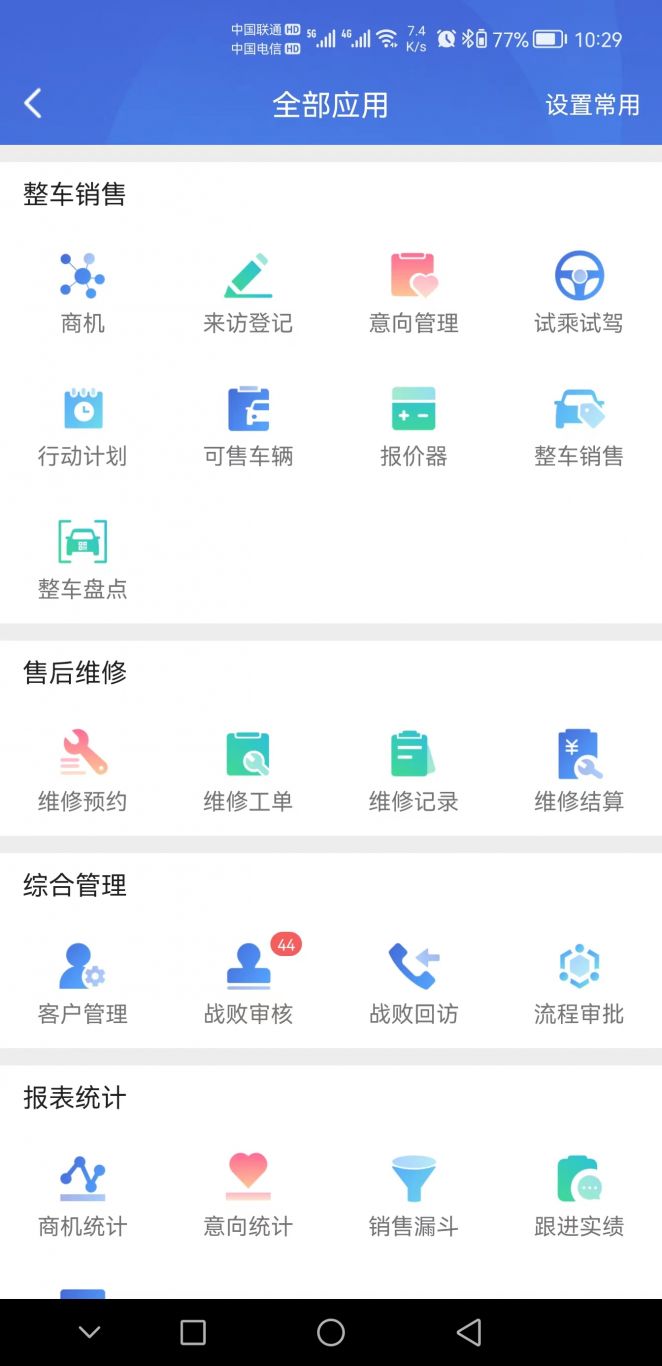
案例图片