案例介绍
项目简介:这是一款为公司内部提供人员管理的系统,根据员工账号的权限进入到不同的页面。员工可以在上面查看到自己在公司的个人信息、流程发起,公司公告等,实现对员工的统一信息化管理,
使用的技术栈:vue全家桶 ,WebSocket , Echarts,Element-ui,git,webpack
个人职责:
1. 使用 vue-cil 快速创建项目
2. 负责页面的样式编写以及适配工作
3. 负责登录功能与登录成功后动态路由得配置
4. 根据业务上的需求实现功能
5. 负责表单的导出与文件的上传功能
项目职责:
1. 使用 HTML+CSS+Elemen-UI 实现对比设计图 1:1 还原个人中心、项目管理、消息通知等模块
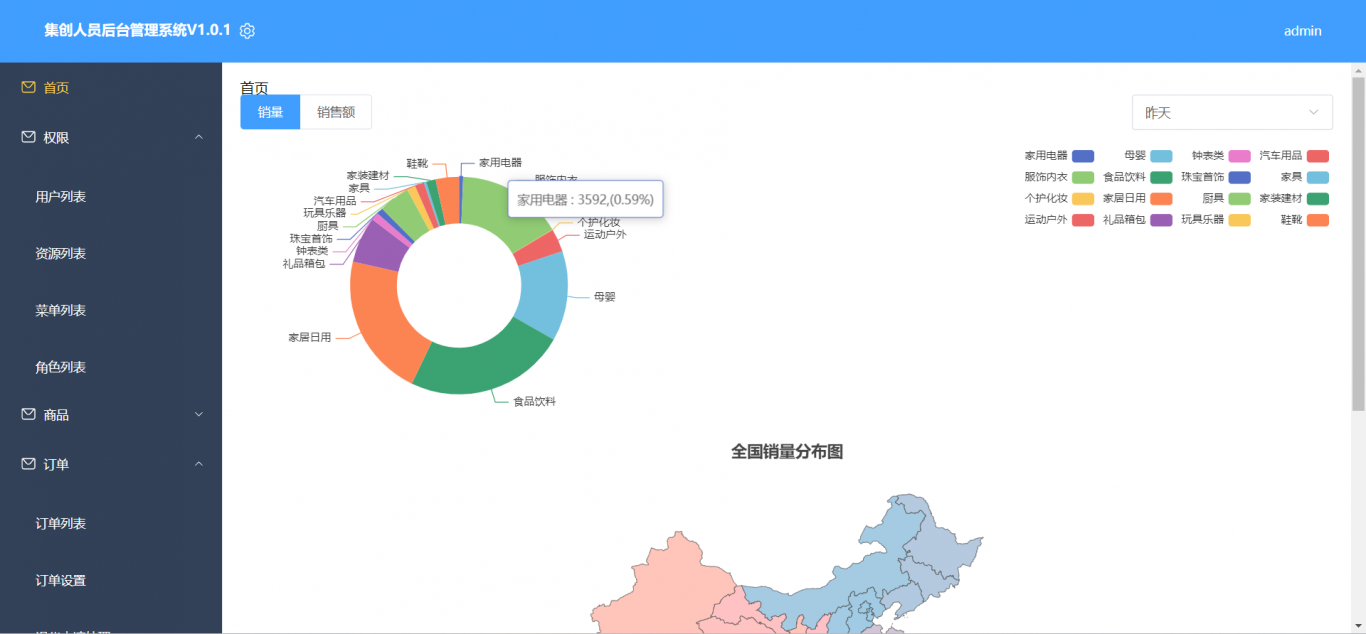
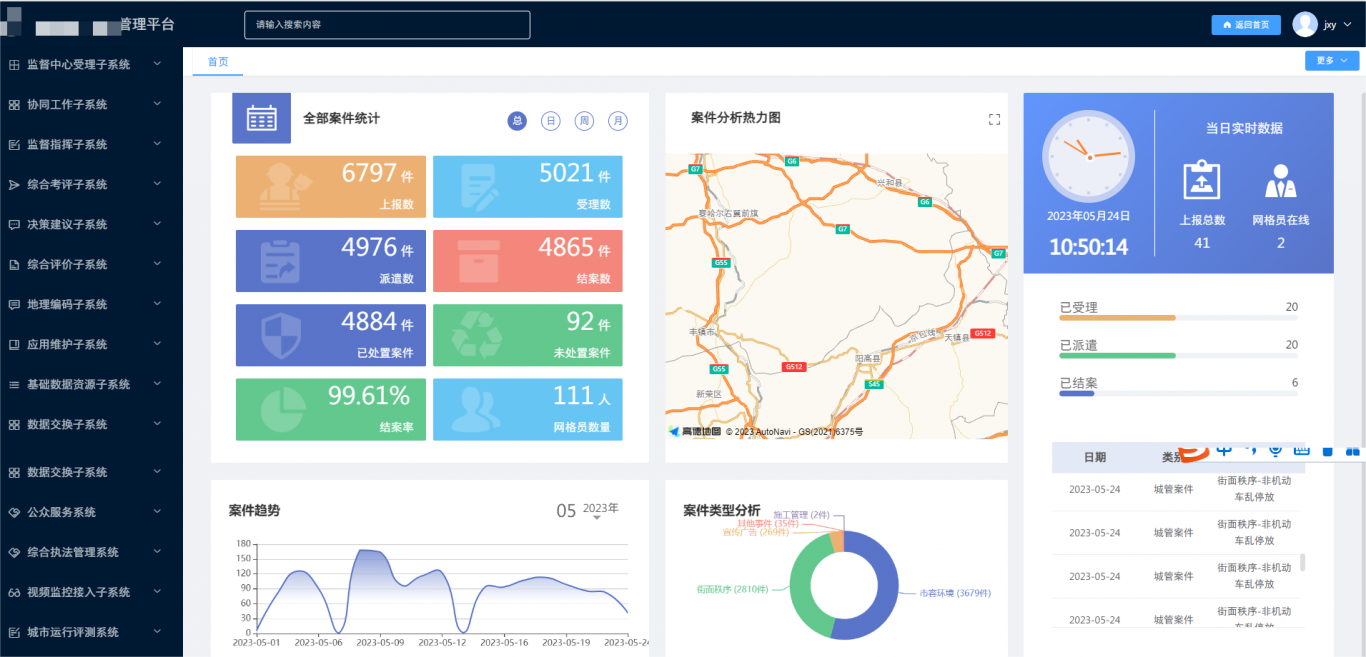
2. 使用 Echarts 的线性图,圆形图完成下属管理模块中出勤率、首页项目看板数据的可视化,管理人员可快速明了的查看相应的数据来对公司与员工进行管理
3. 在个人中心中, 使用插件draggable实现可拖拽组件的设计,员工可通过拖拽快速添加每日任务。
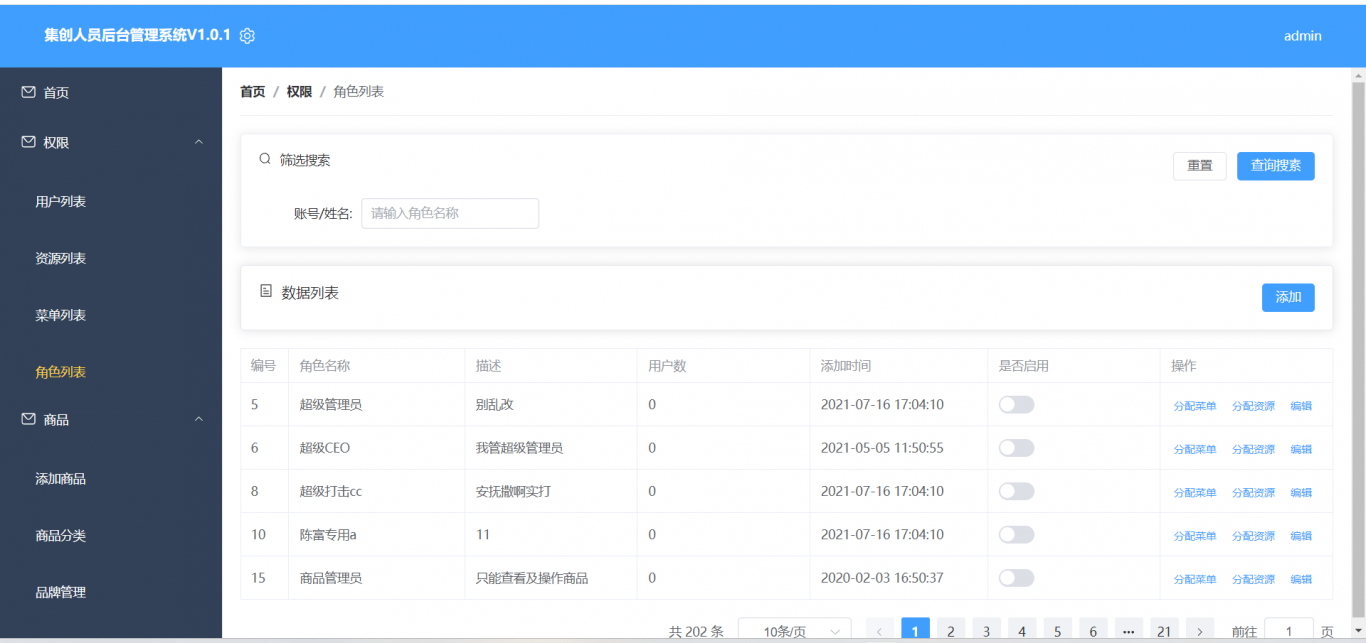
4. 使用 vue-router 路由钩子函数中的全局路由守卫对登陆系统的账号进行权限的判断,动态生成路由信息 让不同权限的账号能够看到不同的模块
5. 在任务处理页面中,使用WebSocket对员工请假上级能实时收到消息的功能的完成,提高了管理人员的任务效率
6. 使用Element-UI 组件库中的pagination分页器组件对从后台获取的个人已办业务,我的报告等数据进行分页请求与渲染,员工可通过点击上下页切换对应内容
7. 实现面包屑组件的封装,显示当前页面的路径,并能通过点击对应页面的面包屑内容快速返回访问的历史页面
8. 组件化开发, 对表单,搜索框,自定义菜单等功能的组件封装, 加快开发的效率与代码的灵活性
9. 利用css定义全局颜色的变量,员工可通过点击切换不同的全局主题风格,并对布局设置进行本地保存,提高体验性
10. 在首页中,利用Element-UI组件库中的Loading组件对员工登陆后打开首页数据加载状态的优化
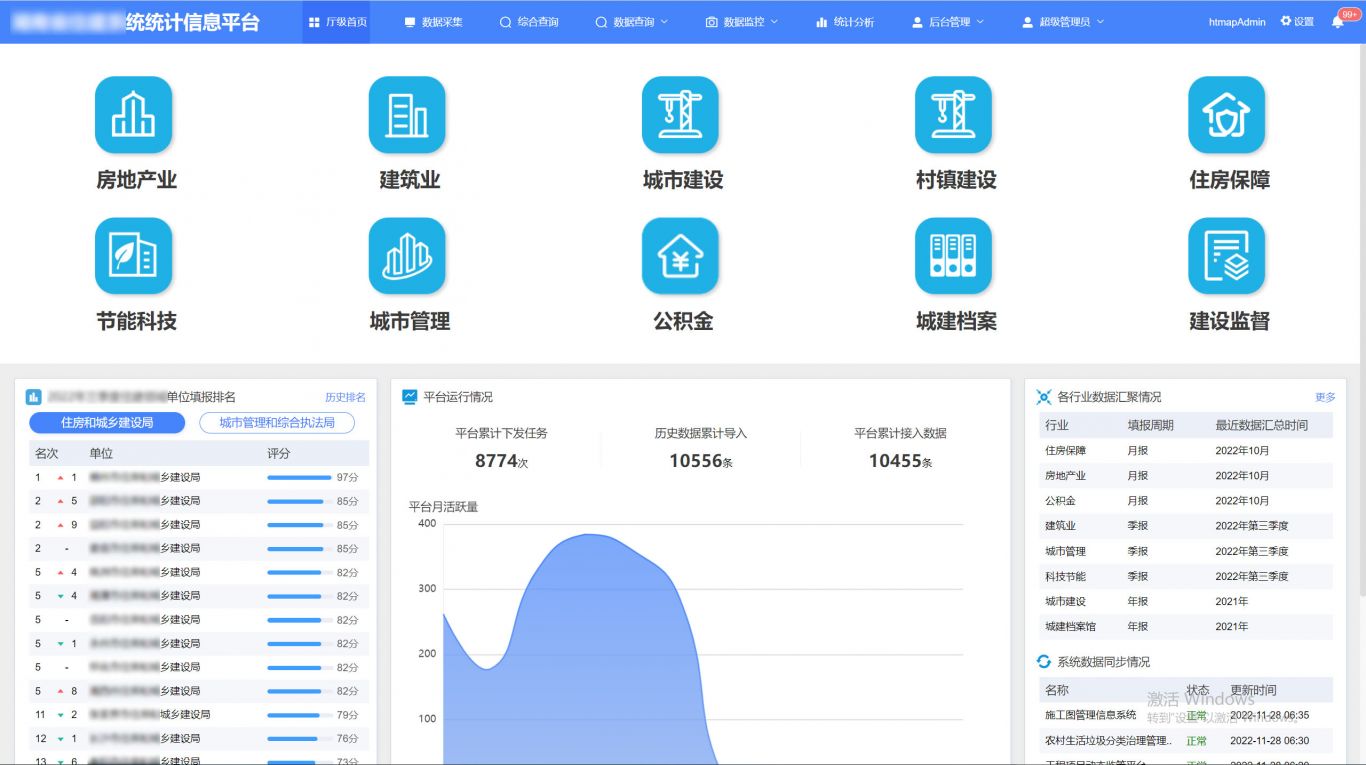
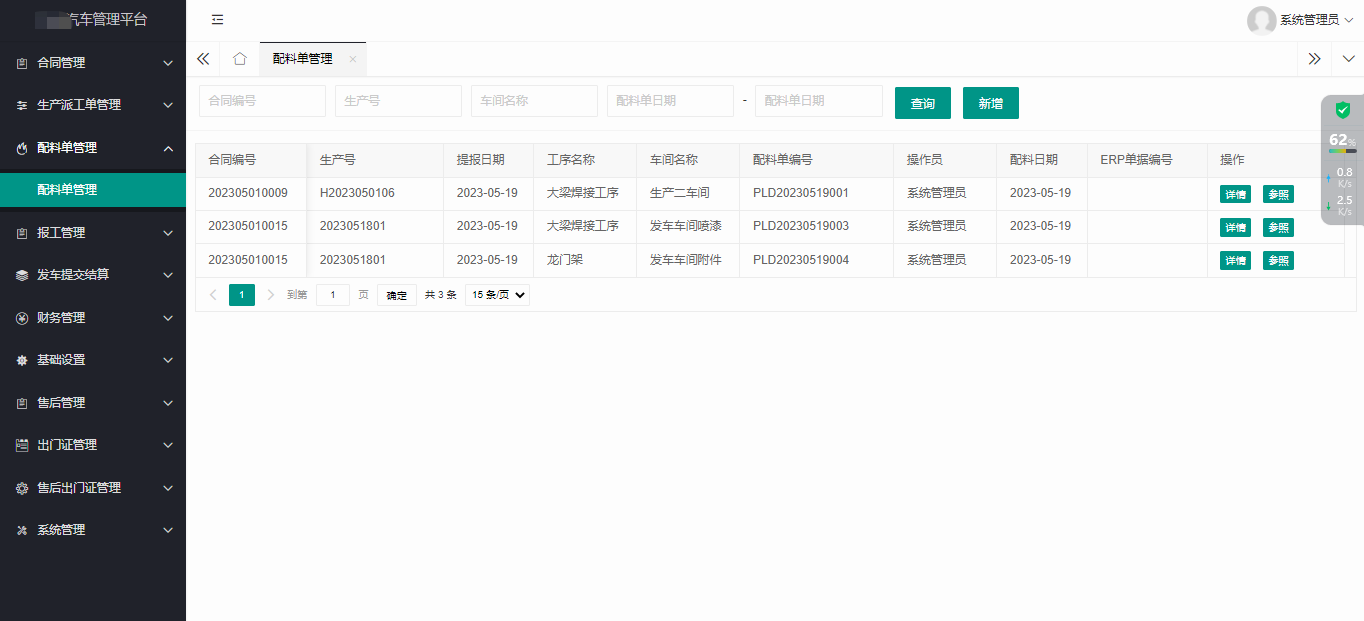
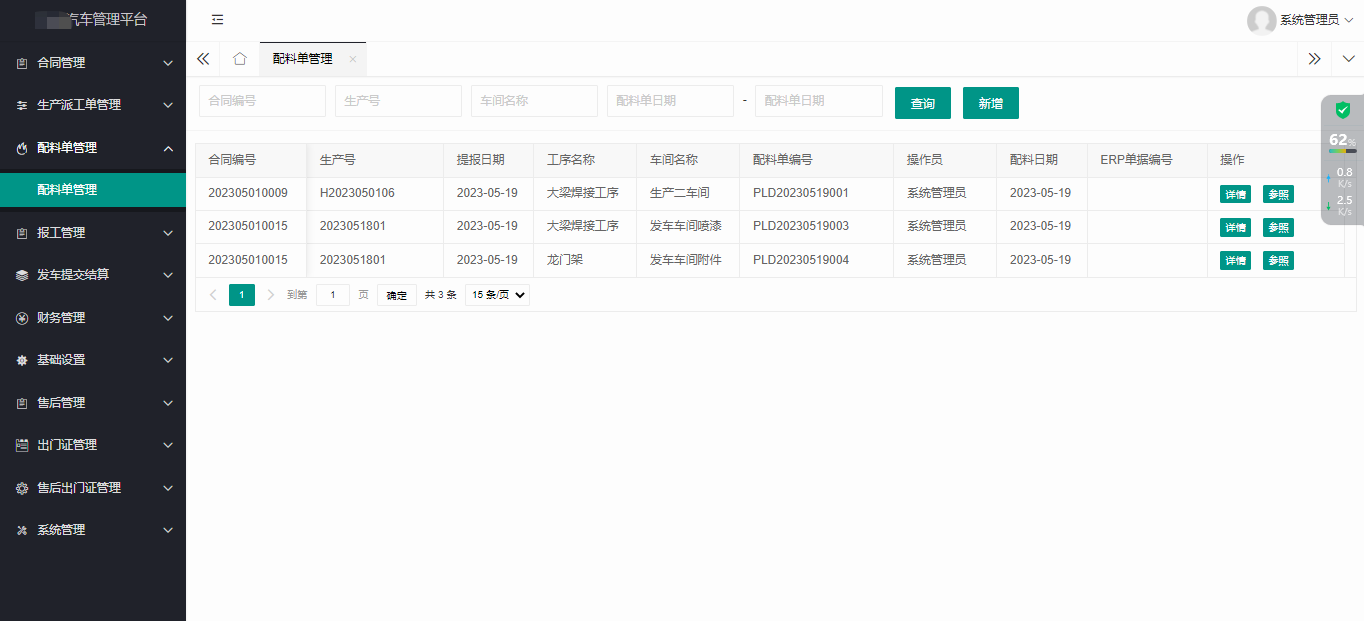
案例图片