案例介绍
1. 技术栈:vue3 + typescript + element-plus + vue-draggable。
2. 职责:我承担主程研发,负责实现方案的构思,打通从组件,拖拉拽装配,到发布
后用户端侧的效果。首先考虑数据流,入参出参,我用pinia全局存储,主要有个存储
页面组件对象的数组coms,当前选择组件curSelected。然后考虑组件的规范,我写
了个抽象类comBaseClass,定义组件的规范,即数据格式,需要哪些字段(比如组件
id,组件name,组件type,组件config),一个组件一个类,继承此抽象类,拖放结
束时,生成对应的组件对象,存入pinia的coms中。那在面板中如何渲染这个组件
呢?组件类中的组件name即对应vue组件的name,利用vue的动态组件
<component :is="组件name">就能渲染对应的组件。那如何对组件进行配置呢?比
如配置背景图、数据源、标题等等,依据curSelected,也是利用<component
:is="组件name+'Config'">在面板右侧渲染出对应的配置,配置操作存入pinia中的
coms中对应组件对象的config中。最后将这个coms提交到后端。最后在用户侧的时
候,如何正确渲染配置好的工作台呢?所以此项目要打2个包,一个是设计器的包,一
个则是用户端侧的包,用户侧和设计侧共用组件,只要依据后端读取来的coms,再利
用动态组件就可以正确渲染了。
3. 项目背景:针对用户的不同需求,自主装配各个工作台页面,作为一个集成系统,
集成到产品的管理端
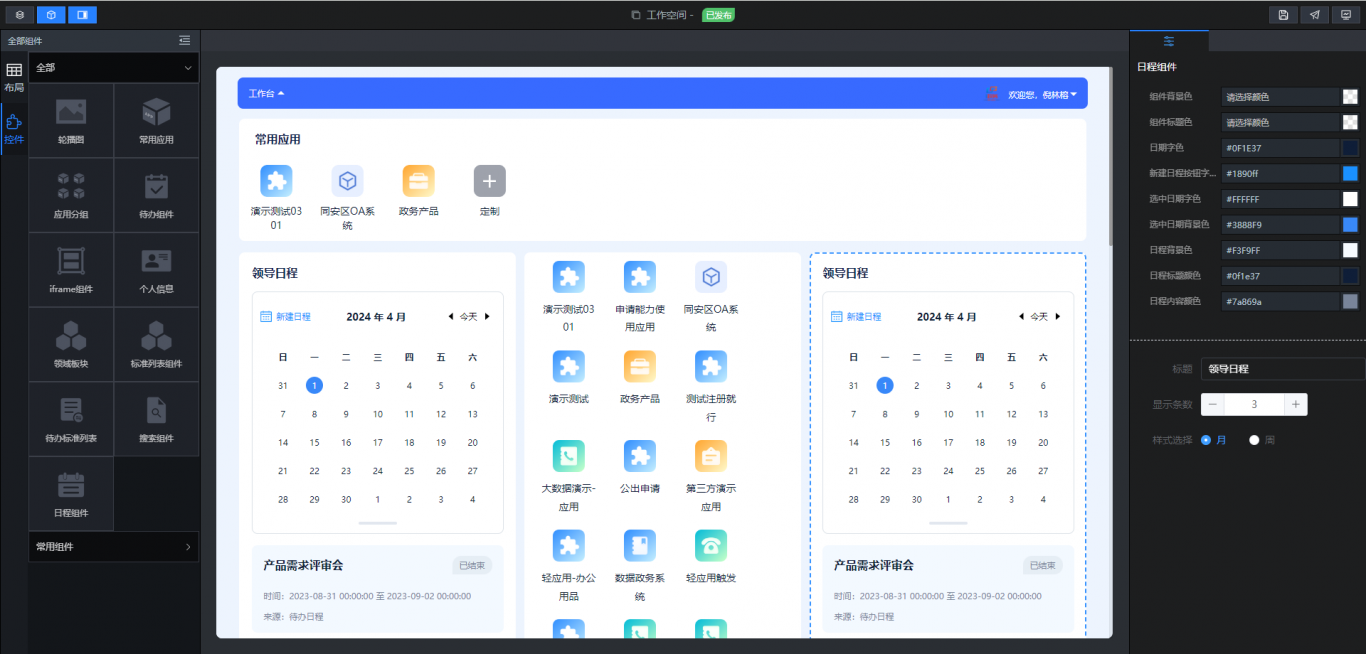
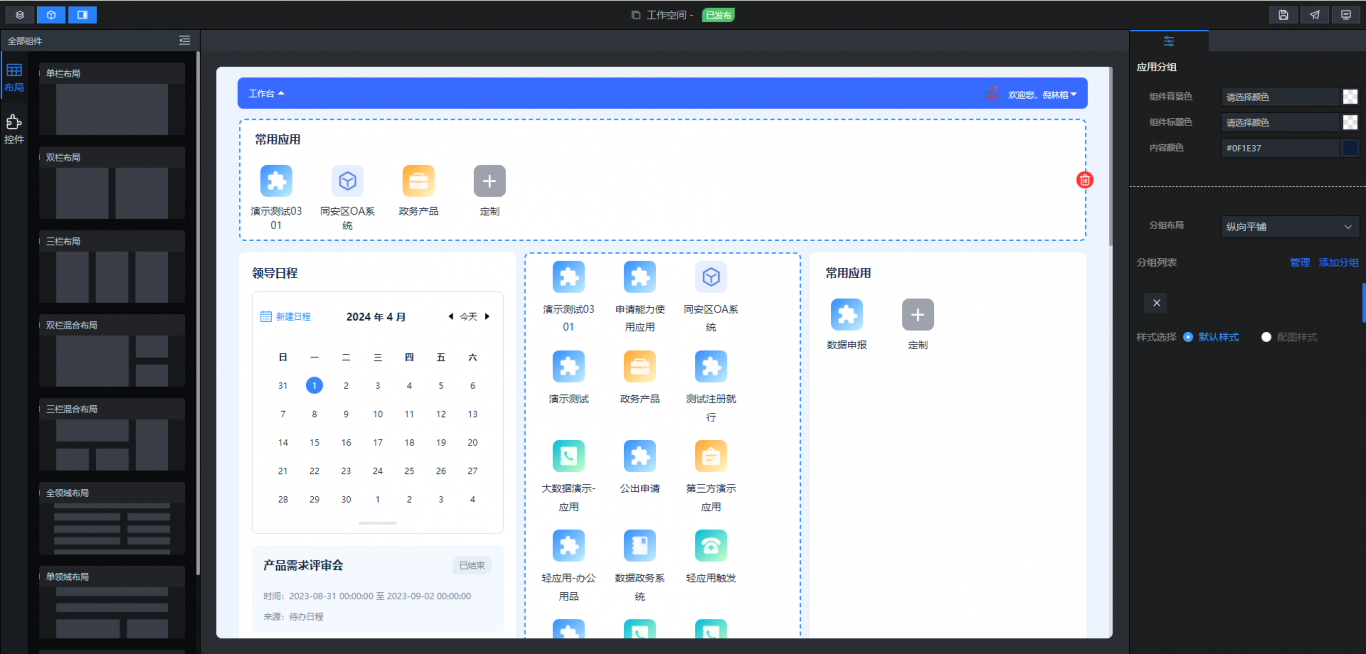
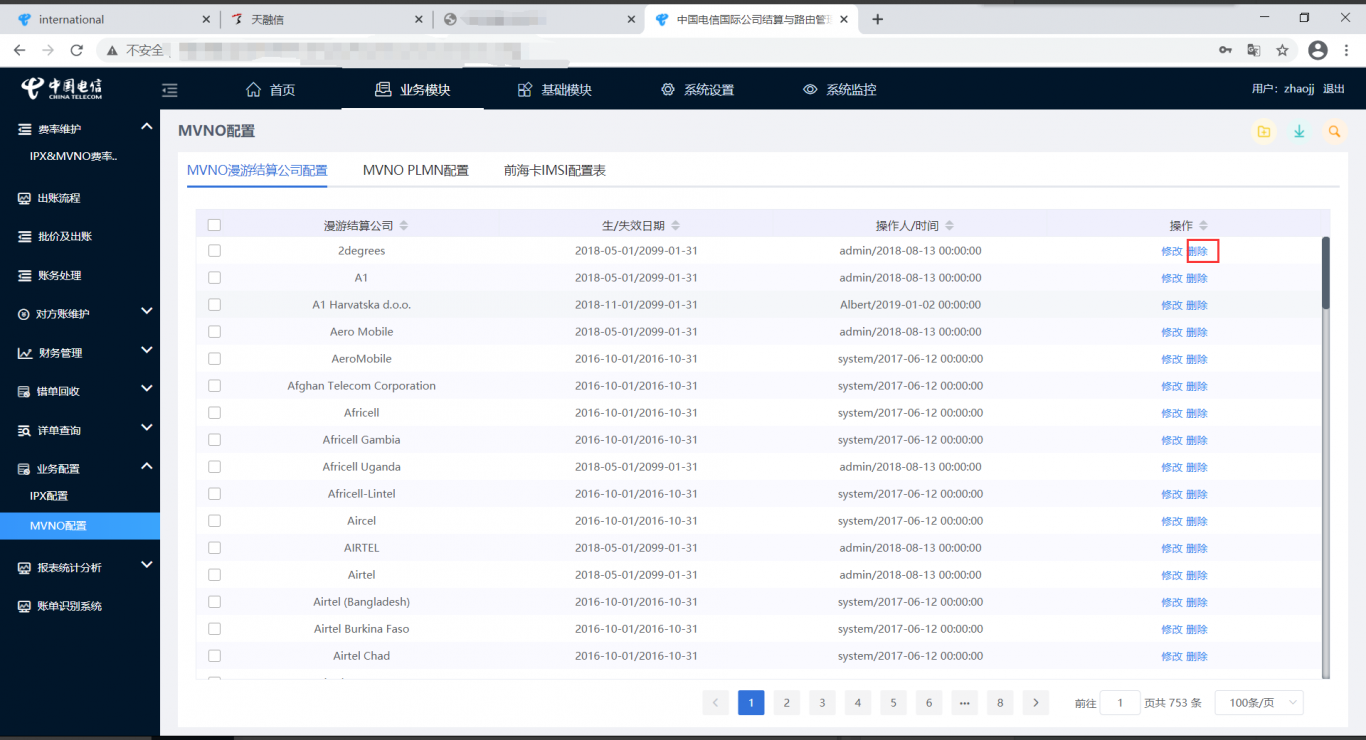
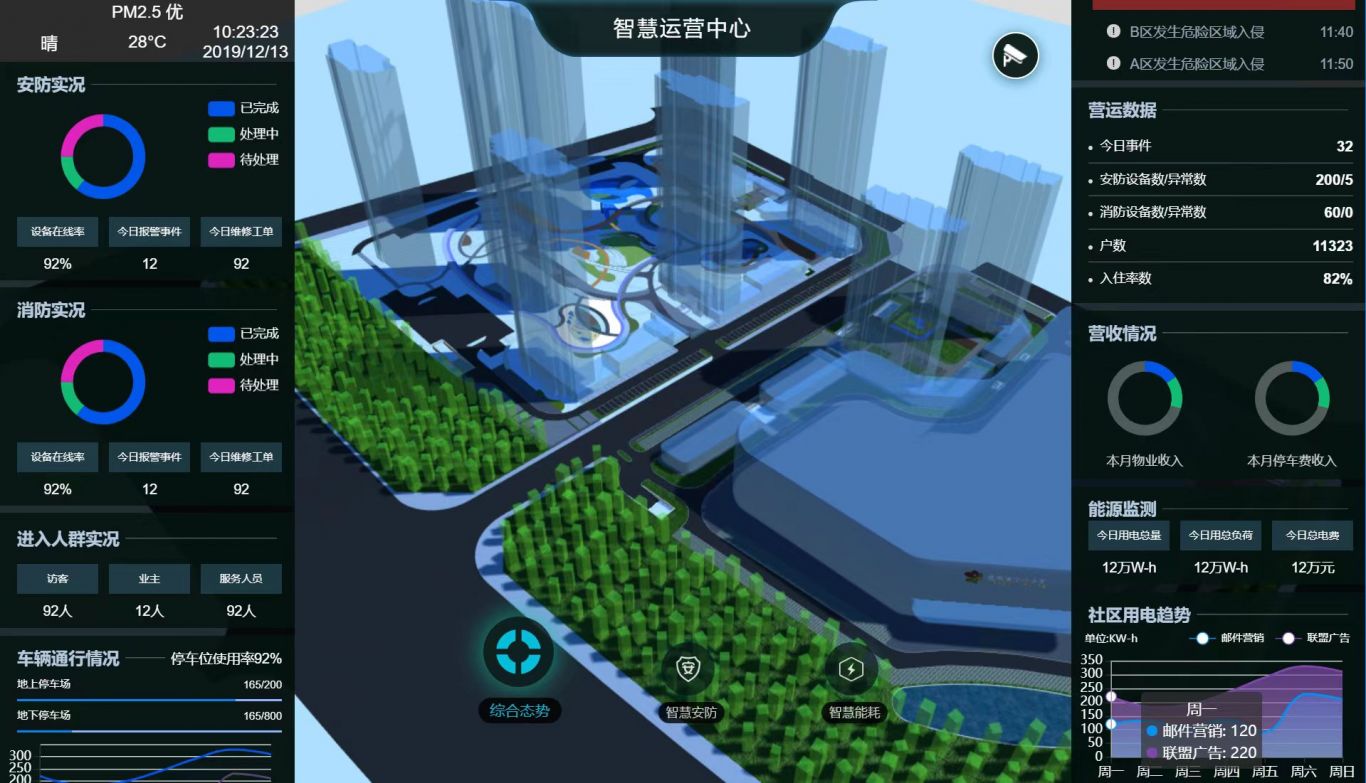
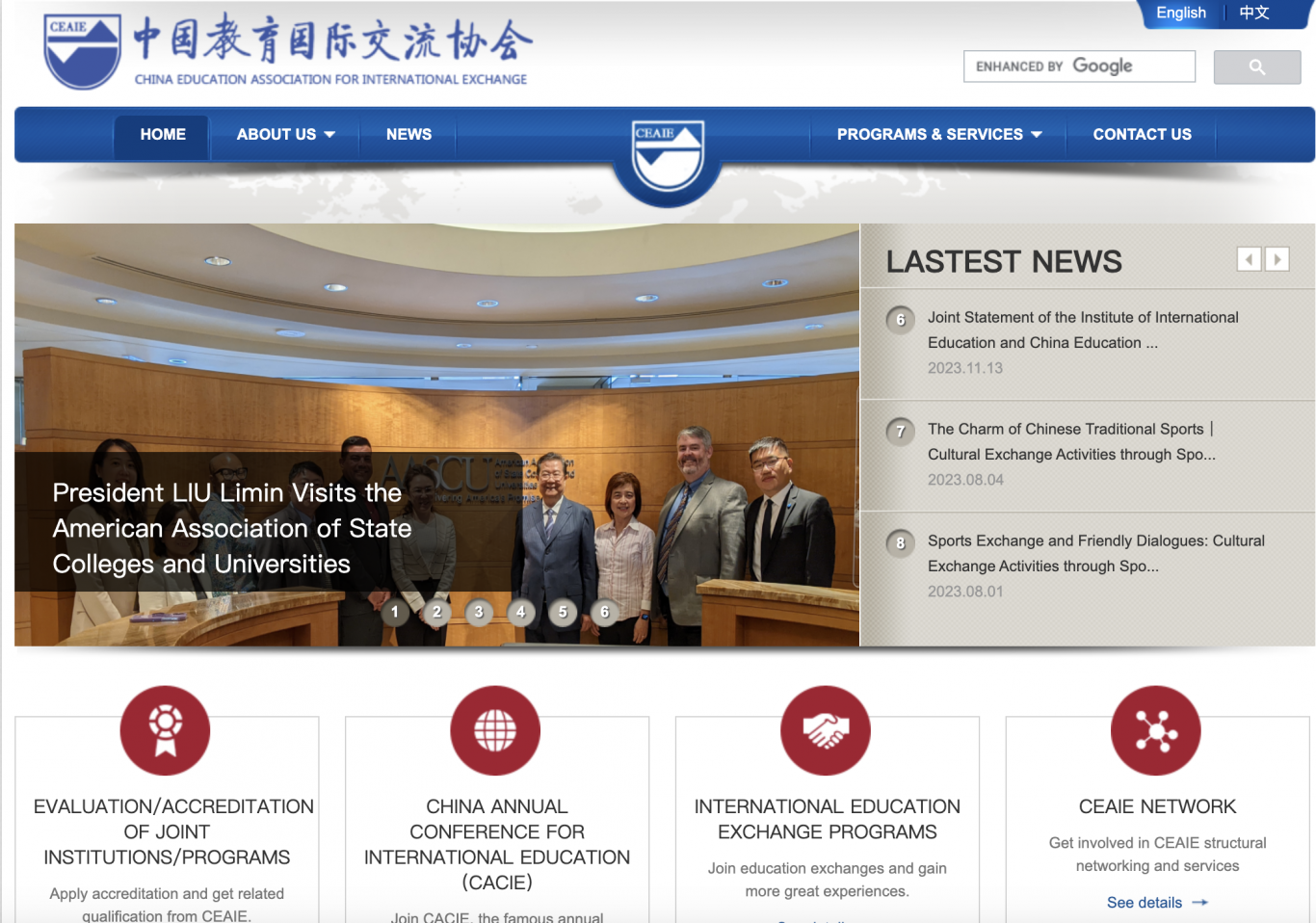
案例图片