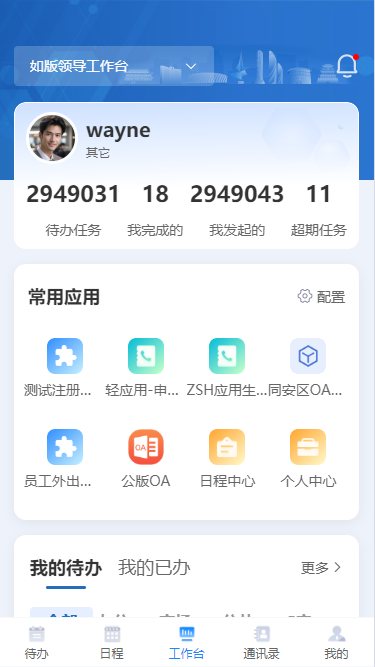
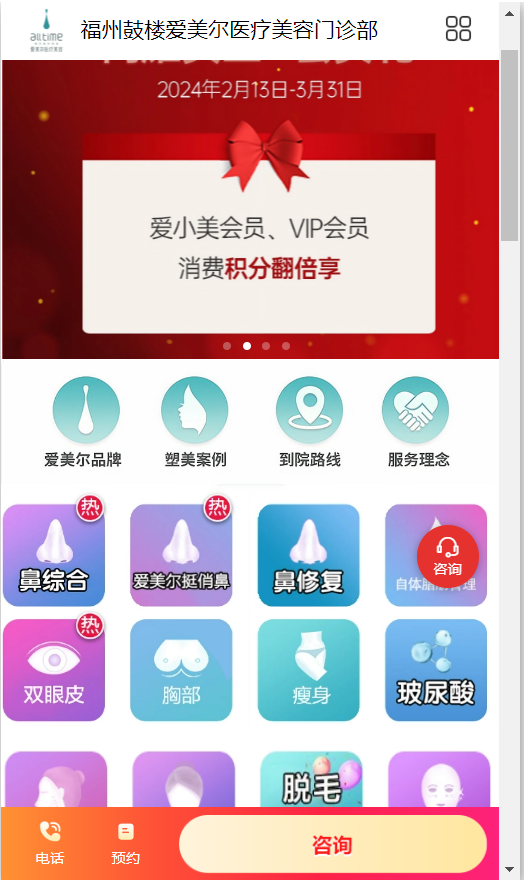
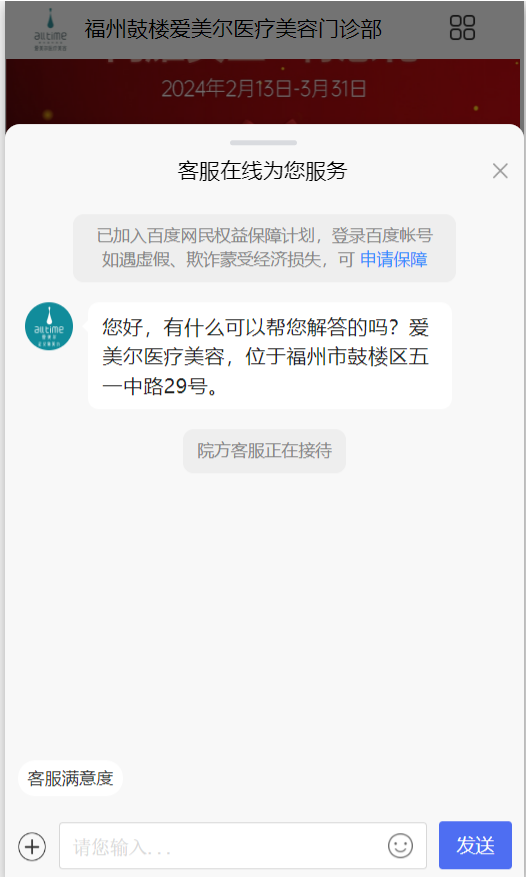
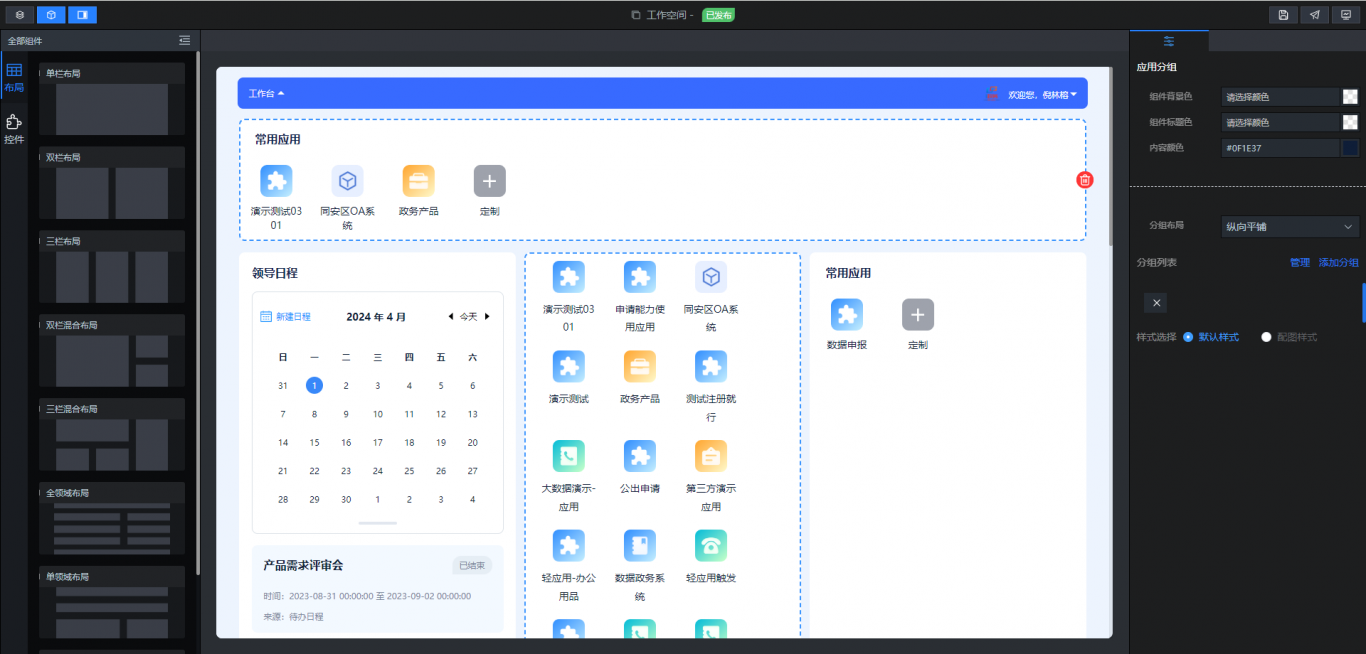
网页建设-设计器
1. 技术栈:vue3 + typescript + element-plus + vue-draggable。 2. 职责:我承担主程研发,负责实现方案的构思,打通从组件,拖拉拽装配,到发布 后用户端侧的效果。首先考虑数据流,入参出参,我用pinia全局存储,主要有个存储 页面组件对象的数组coms,当前选择组件curSelected。然后考虑组件的规范,我写 了个抽象类comBaseClass,定义组件的规范,即数据格式,需要哪些字段(比如组件 id,组件name,组件type,组件config),一个组件一个类,继承此抽象类,拖放结 束时,生成对应的组件对象,存入pinia的...


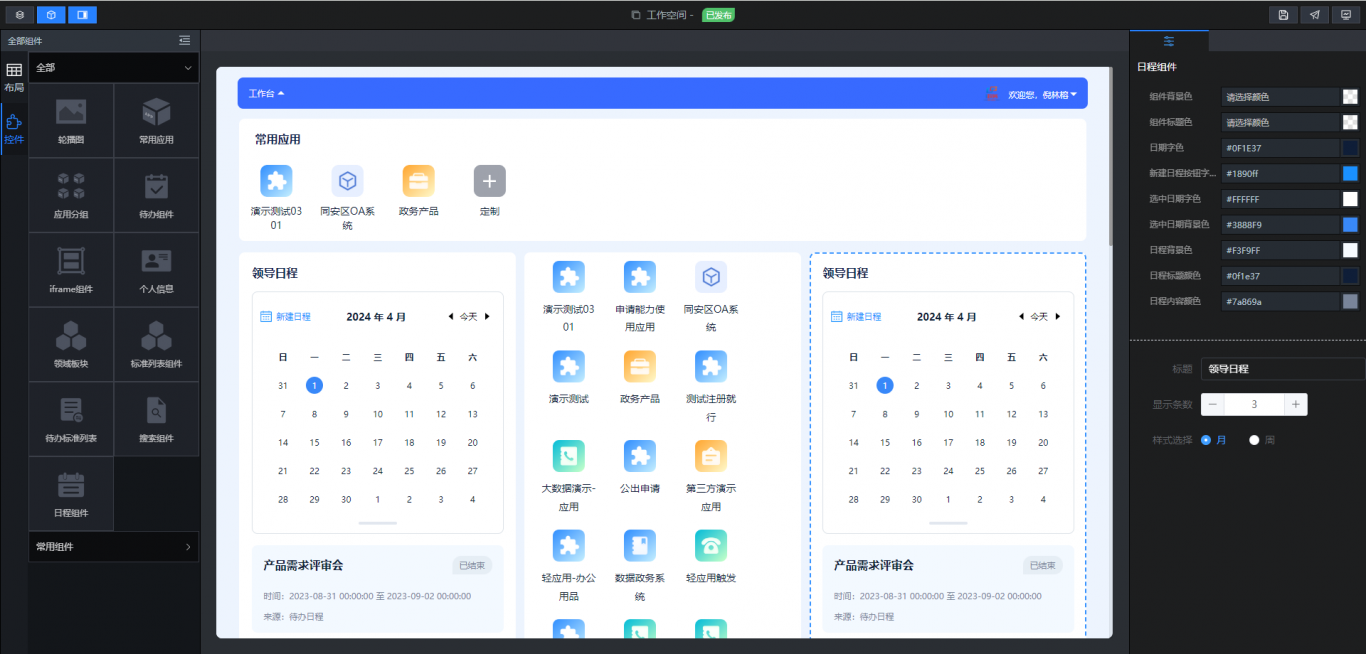
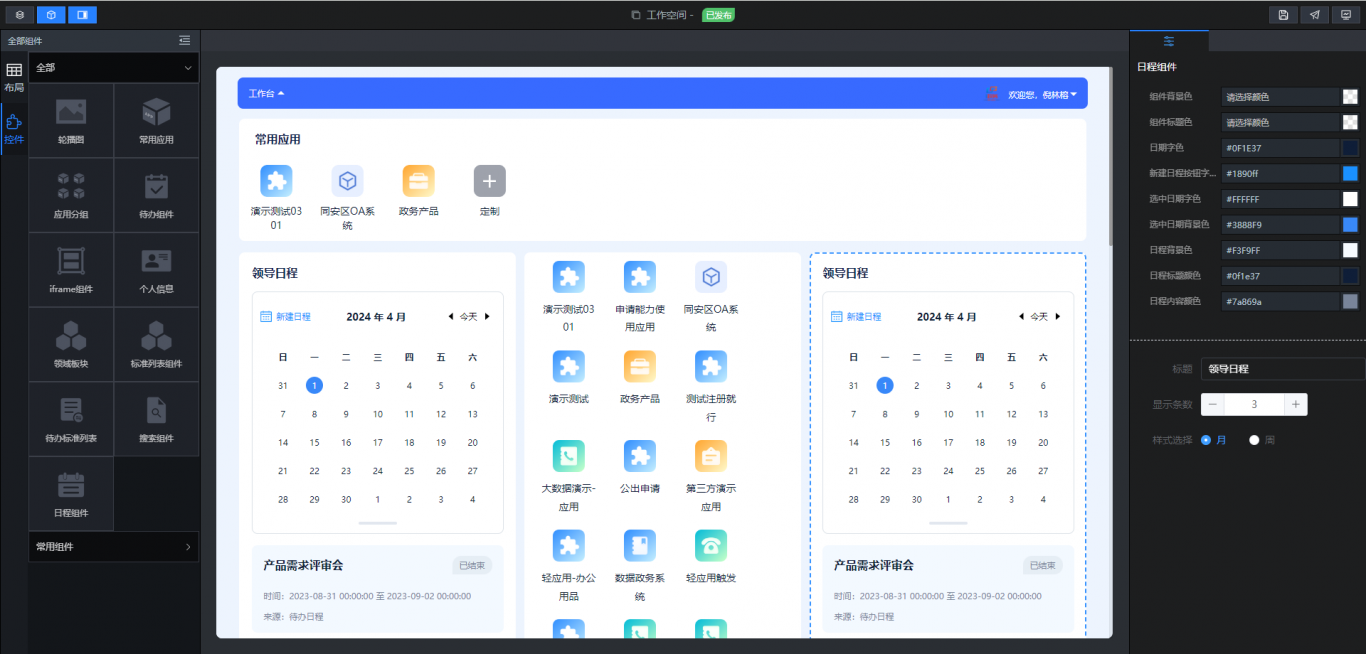
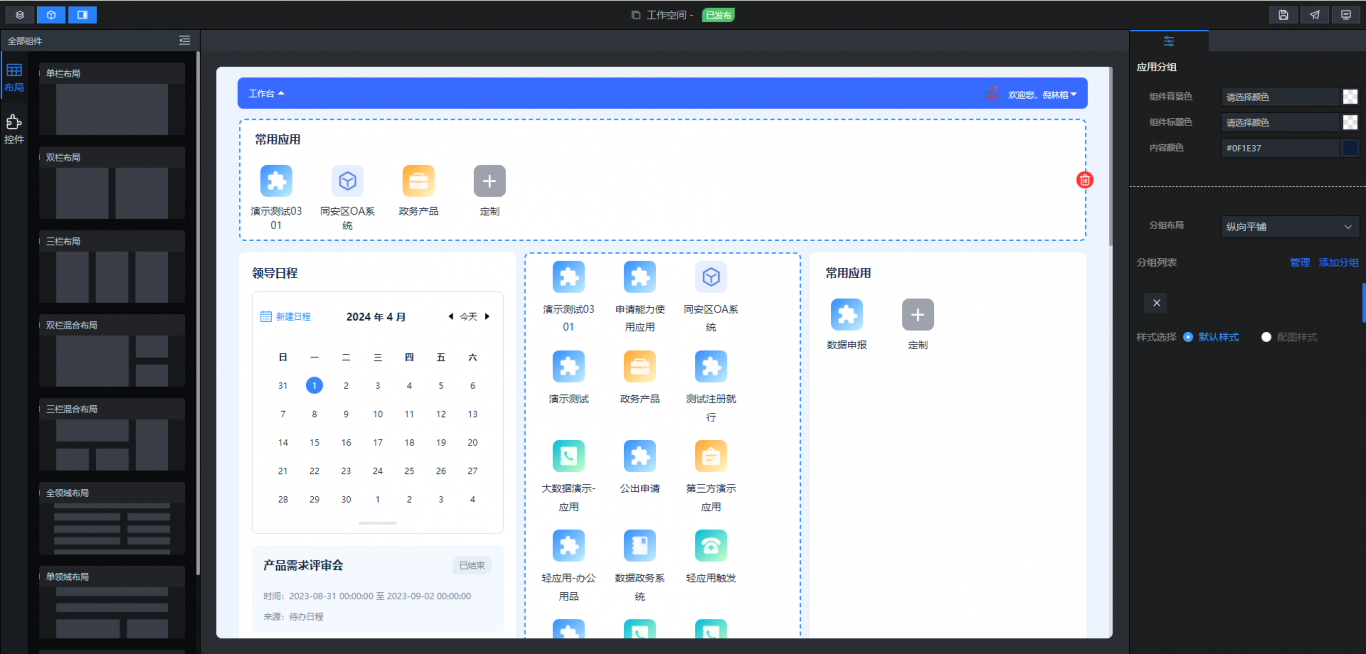
网页建设-设计器
1. 技术栈:vue3 + typescript + element-plus + vue-draggable。 2. 职责:我承担主程研发,负责实现方案的构思,打通从组件,拖拉拽装配,到发布 后用户端侧的效果。首先考虑数据流,入参出参,我用pinia全局存储,主要有个存储 页面组件对象的数组coms,当前选择组件curSelected。然后考虑组件的规范,我写 了个抽象类comBaseClass,定义组件的规范,即数据格式,需要哪些字段(比如组件 id,组件name,组件type,组件config),一个组件一个类,继承此抽象类,拖放结 束时,生成对应的组件对象,存入pinia的...


------ 加载完毕 ------