ID:215904
瑣忆 有团队
全栈
- 公司信息:
- 保密
- 工作经验:
- 7年
- 兼职日薪:
- 1000元/8小时
- 兼职时间:
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 苏州
- 全区
技术能力
团队中有十年以上架构师(Java)
大前端生态都可以
Vue、安卓、uniapp、小程序、后台管理、公众号、H5、后端开发、前端架构搭建;
熟练掌握W3C三要素,早些年写过JQuery、Zepto等蛮荒时代的技术
熟练掌握 Es6+ 能基于 Es6+ 编写出简洁低耦合的代码, 并对代码进行一定的优化
熟练掌握组件化、组合式API等前沿开发思维
熟练掌握vue3前沿生态: pinia、ts、vite、tailwind、vueuse等以及vue2生态
熟练掌握即时通信技术: websocket、mqtt、sse
熟悉linux服务器操作、docker、docker compose 、nginx
熟悉服务端渲染、SEO优化方案以及一些特殊的排名优化方式
安卓方面:uniapp配合安卓原生插件做到与原生安卓一样的API调用能力
小程序方面:原生小程序、uniapp;熟悉公众号开发
网络交互:ajax、axios、fetch、小程序和uniapp的request,并对其做进一步封装
后端:nestjs、typeorm、jwt等
项目经验
做的东西大部分都是企业内部系统
公网能看的:
晓蚕云官网
https://www.xcan.cloud
以及部分晓蚕云操作页面
(注册后体验一下就能看到)
团队情况
- 整包服务: 微信公众号开发 微信小程序开发 PC网站开发 H5网站开发 App开发 WebApp开发 文档原型图 UI设计 智能硬件开发 运维类开发
| 角色 | 职位 |
| 负责人 | 全栈 |
| 队员 | 产品经理 |
| 队员 | UI设计师 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

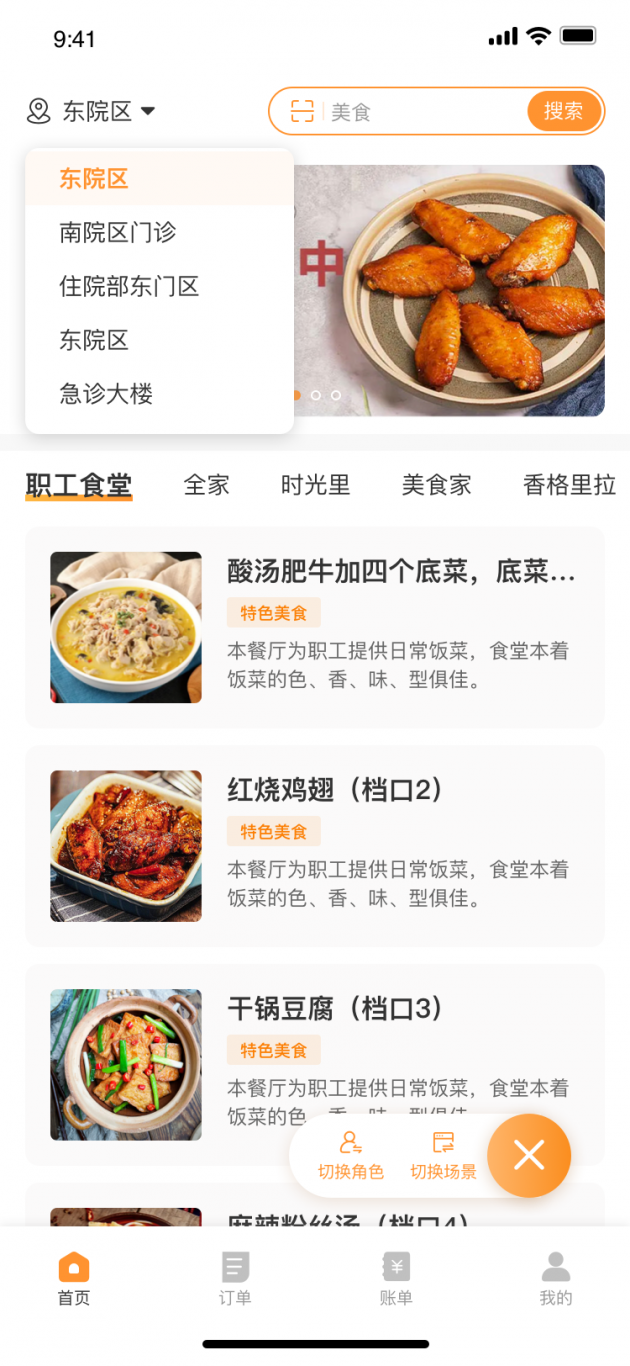
营养膳食系统
系统分为几个端: 公众号H5、安卓收银设备、安卓PDA设备、后台管理;以及一些细小的端:数据大屏、排队叫号; 公众号:系统主要用于医院的订餐和营养跟踪,职工、患者、陪护都可以扫码进入公众号打开订餐系统进行订餐。 选餐进入确认订单页面时会计算出所选菜品的营养成分总计,还可以
相似人才推荐
-
500元/天遥感、GIS专业研发工程师CETC27概要:长期从事于遥感和GIS方面的研发工作,熟悉C++、C#、Java开发,较为熟悉H5+CSS+JS开发
-
1000元/天高级网络工程师oyo概要:有10年网络设计运维经验,熟悉数据中心、企业网络,对cisco、华为精通,参与负责过 IDC、大型企
-
800元/天资深k8s工程师上海领健信息技术有限公司概要:熟悉kubernetes云原生,对kubernetes源码有过深入了解,熟悉service mesh
-
500元/天Oracle DBA瀚高概要:1. 负责ORACLE数据库的日常操作、安装、配置、监控、备份、恢复和管理; 2. 快速处理解决数
-
500元/天学生无概要:熟悉C、C++、Python编程,熟悉计算机视觉方向理论与技术,熟悉OpenCV。 熟悉Tenso
-
2000元/天客服德信概要:你自己说不是不报就是不少时间不睡觉生机勃勃回家试试v基本上几十块八点半加我吧比赛开始笨手笨脚不是你世
-
 500元/天软件开发工程师北京辰安信息科技有限公司概要:1.熟悉Java相关技术栈,Spring,Spring boot等 2.熟悉前端技术,JS,TS,
500元/天软件开发工程师北京辰安信息科技有限公司概要:1.熟悉Java相关技术栈,Spring,Spring boot等 2.熟悉前端技术,JS,TS, -
800元/天算法工程师京东概要:1、研究方向:深度学习、迁移学习、神经网络结构搜索、PHM及工业故障诊断 2、编程语言:熟练使用p

