小鱼儿 身份已认证
中级前端开发工程师
- 公司信息:
- 佳发教育科技股份有限公司
- 工作经验:
- 5年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 成都
- 武侯
技术能力
(1)熟练掌握HTML+CSS等页面编写技术,能够独立完成HTML页面开发
(2)能熟练进行web响应式布局,熟练使用H5进行移动端开发解;
(3)熟练掌握react、react-router、react-redux以及react-hook,能够进行相关项目的开发;
(4)能熟练使用antd进行项目页面的布局;
(5)熟练掌握JavaScript及常见的JavaScript框架,如jQuery库;
(6)熟悉Ajax工作原理,并能熟练运用Ajax与后台数据库进行数据交互;
(7)对Angular与ionic有一定的了解,能运用ionic进行项目页面的开发;
(8)熟练运用zepto、SUI Mobile、MUI等移动端开发框架;
(9)熟练运用Echart进行柱状图、饼状图、折线图等图表制作;
(10)对解决浏览器兼容问题有深入了解,能够较好的解决浏览器的兼容性问题。
项目经验
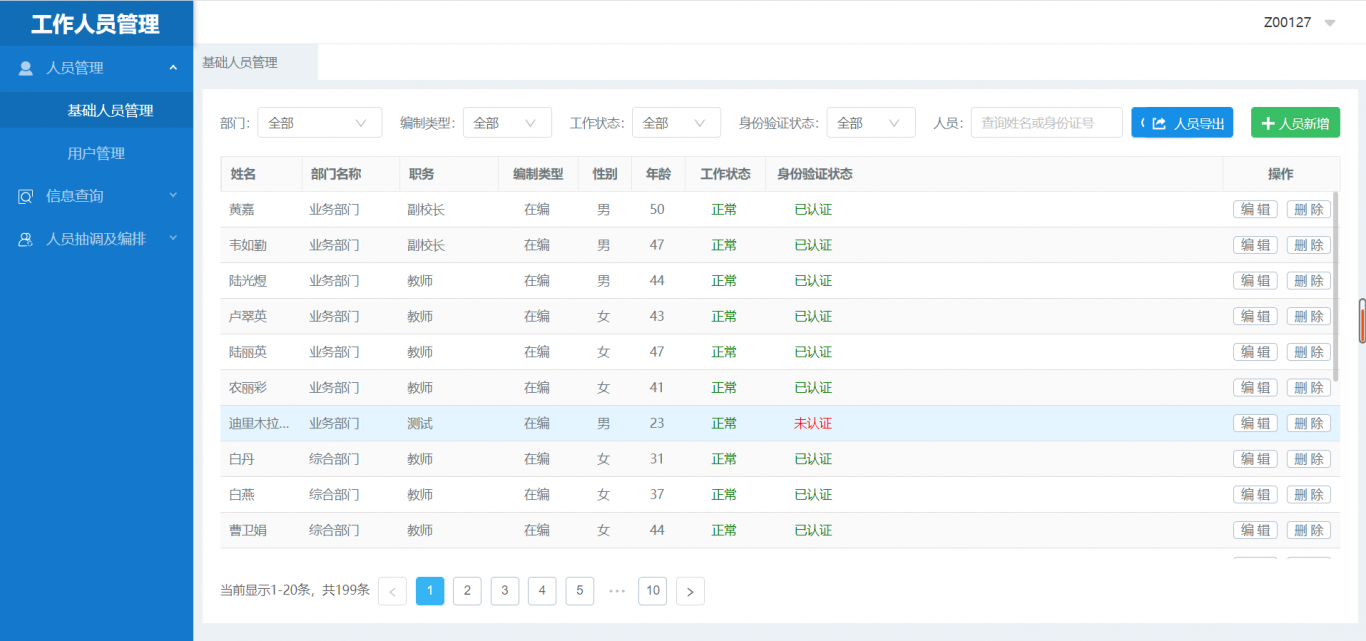
2020/3-2020/6考务工作人员管理系统所属公司:
成都佳发安泰教育科技股份有限公司
项目描述:
该系统实现对省各级教育考试机构和考点工作人员信息的分类管理和维护,以及当次考试工人员安排、现场监考人员安排、视频监考人员安排、值班人员安排等各重要岗位的考试工作人员信息管理,主要功能模块有人员管理、用户管理、考点工作人员人员下达与人员上报、巡考人员任务下达与人员上报及试卷流转人员上报与值守编排。
责任描述:
该项目主要负责的模块人员管理、用户管理、考点工作人员人员下达与人员上报、巡考人员任务下达与人员上报及试卷流转人员上报与值守编排等模块,主要工作职责如下:
(1)通过产品人员讲解系统需求与功能点,解读该系统原型与需求文档,理解该系统的需求;
(2)运用react、antd、redux等技术,实现UI样式展示与数据状态管理;
(3)与后台Java人员配合,实现接口的调用与接口联调,实现系统数据的动态展示;
(4)根据测试人员提供的自测用例,对项目进行自测,对自测中发现的问题进行修改;
(5)修复测试人员在禅道上提出的bug;
(6)与产品与后端开发人员协作,跟进项目开发进度与需求变更。
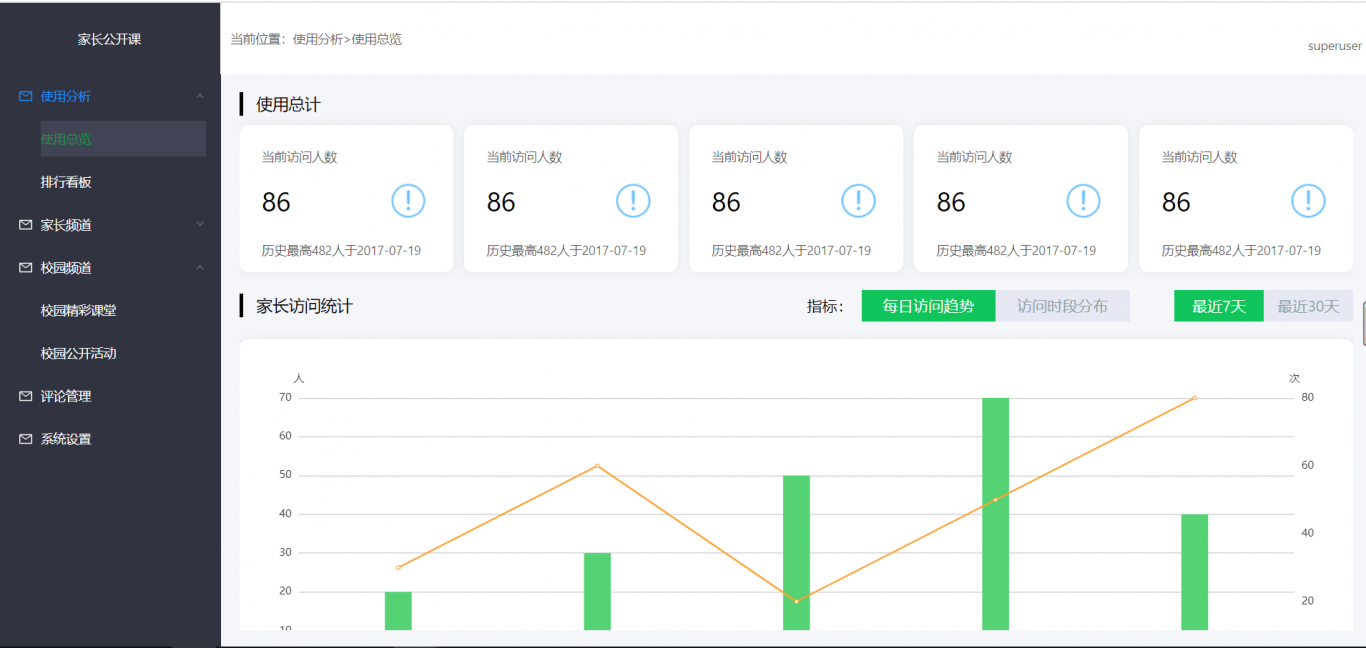
2019/12-2020/1家长公开课所属公司:
成都佳发安泰教育科技股份有限公司
项目描述:
家长公开课是基于满足家长和学校间固有的沟通需求为目标,解决传统家校互动方式存在的不足与缺陷,为家庭与学校教育的之间建立起一座畅通无阻的沟通桥梁,实现学校端对家长公众的全面展示以及家长端对孩子和学校情况全面把握和沟通互动。该系统主要包括使用总览、排行看板、家长同步课堂、家长公开活动、校园精彩课堂、校园公开活动、评论管理与系统设置等功能。
责任描述:
该项目主要负责的模块有家长公开活动、校园精彩课堂与校园公开活动,主要工作职责如下:
(1)通过产品人员讲解系统需求与功能点,解读该系统原型与需求文档,理解该系统的需求;
(2)运用react、antd、redux等技术,实现UI样式展示与数据状态管理;
(3)运用videoJs实现hls视频流播放;
(4)与后台Java人员配合,实现接口的调用与接口联调,实现系统数据的动态展示;
(5)根据测试人员提供的自测用例,对项目进行自测,对自测中发现的问题进行修改;
(6)修复测试人员在禅道上提出的bug;
案例展示
-

考务工作人员管理平台
考务工作人员管理平台主要针对教育考试院 对相关考试工作人员进行相关管理,通过工作人员管理系统实现对全省各级教育考试机构和考点工作人员信息的分类管理和维护,以及当次考试工人员安排、现场监考人员安排、视频监考人员安排、值班人员安排等各重要岗位的考试工作人员信息管理。在改平台开发中主要
-

家长公开课
家长公开课是基于满足家长和学校间固有的沟通需求为目标,解决传统家校互动方式存在的不足与缺陷,为家庭与学校教育的之间建立起一座畅通无阻的沟通桥梁,实现学校端对家长公众的全面展示以及家长端对孩子和学校情况全面把握和沟通互动。该系统主要包括使用总览、排行看板、家长同步课堂、家长公开活动
相似人才推荐
-
1000元/天软件工程师品高软件概要:熟悉前端开发技术,如jq,vant,element-ui,bui等框架,一般用vue较多。熟悉cor
-
500元/天前端开发工程师中译语通概要:1.熟练使用HTML5、CSS3,熟悉页面架构和布局,Web语义化等有深刻理解,熟练使用Less或S
-
500元/天高级前端工程师苏州电信概要:4年前端工作经验 熟练掌握HTML5、CSS3、JavaScript等前端基础技术,可以实现各种复
-
500元/天前端工程师广州爬山去软件有限公司概要:熟悉掌握HTML5+CSS3、jQuery、vue、angular、uniapp、mui、es6、b
-
500元/天前端开发科大讯飞概要:●熟练掌握html/5、css/3、js、ts、es6/7等开发语言。 ● 熟练使用vue、rea
-
500元/天前端开发惠州简师软件有限公司概要:1.熟练react+antd+umi+dva+ts开发后台,网站,PWA应用; 2.熟练Taro开
-
600元/天Web前端工程师科大讯飞概要:1,前端基础: html, js,css,html5,css3,es6 2, 项目常用框架类库:v
-
500元/天前端工程师南京南大智慧城市规划设计股份有限公司概要:本人学识渊博、经验丰富,代码风骚、效率恐怖,精通vue,熟练掌握各种框架,公众号、小程序及移动端、P

