andy 有团队
前端总监
- 公司信息:
- 智慧互通科技股份有限公司
- 工作经验:
- 9年
- 兼职日薪:
- 1000元/8小时
- 兼职时间:
- 可工作日远程
- 所在区域:
- 北京
- 海淀
技术能力
1、具备良好的代码编程习惯及自学能力,熟练掌握JS、TS编程进行开发应用。
2、熟练使用react,react-native,redux等构建react技术栈的应用。
3、熟练使用vue2, vue3,vuex,vue-router以及nuxt.js服务端渲染构建vue技术栈的应用。
4、熟悉掌握bootstrap,echarts,element-ui, antd, vant、wepy等前端主流UI框架的定制开发。
5、熟练掌握异步的处理方案promise,async/await的原理及使用(具备实现原生promise的能力)
6、熟悉AJAX、fetch、JSON数据处理机制以及JSONP的跨域请求,熟悉掌握前后端的交互和前后台分离的开发模式。
7、理解MVC/MVVM设计模式,了解HTTP网络通信协议,具有oop、FP编程思想 。
8、具备工程化的开发思想,自己构建npm包的能力,搭建前端公共组件库等。
9、掌握webpack工作原理和核心概念,具备自己构建需要的开发环境及上线环境等。
10、有Git、npm,gitlab, sourcetree等包和代码管理工具的使用经验。
11、具有后端开发思想,掌握使用mysql数据库,具有使用Node.js作为项目中间层,以及node作为web后台的实战经验。掌握其常用模块和理解事件驱动的原理
项目经验
一、乐享泊车(uni-app 项目涉及小程序、公众号、生活号、android)
项目描述: 因为 90%的页面表现一致,部分授权的流程不一样,还有部分 pda(android 应用)开发的 需求,所以技术上选用了 uni-app 进行开发,该跨平台框架 uni-app 开发支持打包为微信小程序、
公众号和支付宝生活号,节省了人员开发成本,便于后期维护和管理。
功能描述: 按照 tabbar 分类有首页、咨询、停车、订单、我的这五个模块目前包涵车牌缴费、优 惠购车、车位预约、错峰共享、车辆管理、车辆导航等功能。
主要技术: uni-app,uview-ui ,vuex,vue,极光推送等。
心得体会: 这个是我入职后重构的项目,原来的小程序和公众号分别是有两套代码维护开发,而且 页面表现只有小部分不一致。由于公司技术栈是以 vue 为主,所以就采用了 uni-app 来重构两个项 目,遇到不同环境下需要执行不同的代码时,uniapp 提供了条件编译的方式实现所谓的兼容性, 对于开发人员上手难度比较低,这样就实现了一套代码多端复用,提高了开发的效率。
二、低代码平台
项目描述: 低代码编辑器项目的技术栈采用 vue+koa+mongodb 开发, 部署在公司内网,通过点击 加载组件然后进行拖拽拼凑出不同页面,这样的页面开发方式即使公司的运营人员也可以配置活动
页面,宣传页面等;提高了效率,降低了人力开发成本。
功能描述: 该产品主要有登录模块、组件库、页面管理、模版库、画板、属性编辑面板组成。 主要技术: vue、koa、mongodb、vuex、element-ui、loadsh
心得体会: 这个是由我负责前后端的项目,低代码编辑器的实现思路是:编辑器生成页面 JSON 数 据,服务端负责存取 JSON 数据,渲染时从服务端取数据 JSON 交给前端模板处理。确认了实现逻 辑,数据结构也是非常重要的,把一个页面定义成一个 JSON 数据,主要划分三个维度页面工程数
据(pages: [])、多页页面 pages 其中一页数据结构(elements: [])、元素数据结构。编辑画板 只需要循环遍历 pages[i].elements 数组,将里面的元素组件 JSON 数据取出,通过动态组件渲染 出各个组件,支持拖拽改变位置尺寸。
三、商业停车场运营管理平台(SaaS、微前端技术架构重构)
项目描述: 商业停车场运营管理平台主要是收集、分析、管理路内和路外的停车数据,为运营商提 供一站式操作平台,用微前端技术架构重构十大模块每个模块都可以使用不同的技术栈,满足了技 术先进性的同时也兼顾了老项目技术的兼容性。
主要技术: react,vue,axios,webpack,ts、vuex、redux 等
功能描述: 十大模块分别是路内停车管理系统、路外停车管理系统、新能源充电系统、停车诱导、 数据分析与预测、车场备案、商户管理系统、运营中心、财务管理、系统管理。
心得体会: 该项目是商业停车场运营管理平台,是由微前端重构的项目,支持使用不同的技术栈来 满足不同的需求,保证老项目稳定运行的同时还支持新项目开发和迭代。当一个项目业务越来越臃
肿,组件库里的内容也是越来越多时,技术更新的成本也就越来越高,为了用户的体验更好,技术 更新也要及时,这时微前端的架构就很有必要,它解决了一个大型的项目可以使用不同的技术栈来 解决不同的业务需求,比如说同一个项目它的主应用可以是 react,子应用可以是 vue 等。
四、结合业务需求建设内部 ui 组件库
项目描述: 搭建了 pc 端业务组件库,可以在所有业务之间使用,避免重复劳动。目前针对不同的业务 拥有不同的业务组件库。
主要技术: npm,Nexus3 等
功能描述: 使用 Nexus3 搭建公司内部组件库,可以通过 npm 安装使用。
心得体会: 为了适应市场,产品需要快速迭代开发,这时搭建一套便于维护和开发的组件库就很有 必要,Nexus 3 是一款强大的仓库管理器,可用于管理各种软件包和依赖项。借助 Nexus 3 我搭建了 公司内部的 npm 的组件库,可以通过 npm 安装使用;pc 端业务组件库通过修改 element-ui 源码的 方式,使一些常用的组件和业务结合度提高,便于快速的开发迭代项目。
团队情况
- 整包服务: 微信公众号开发 微信小程序开发 PC网站开发 H5网站开发 App开发 WebApp开发
| 角色 | 职位 |
| 负责人 | 前端总监 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

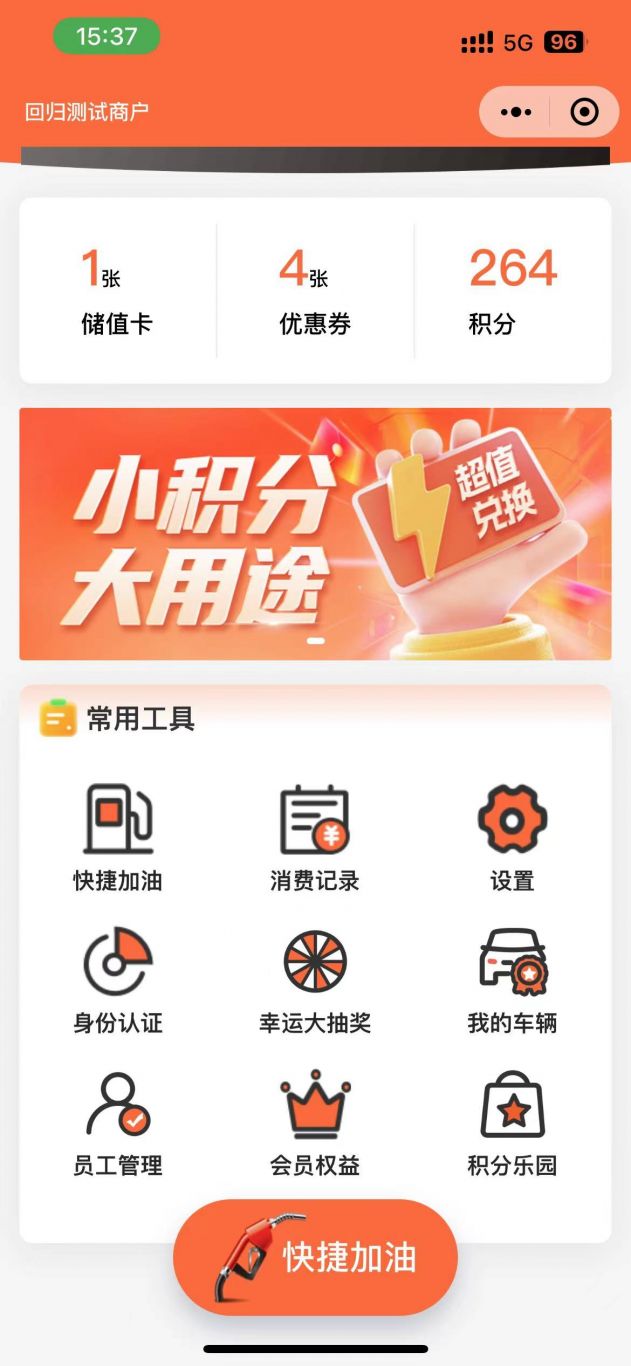
鹰策小程序
为了用户能快速加油以及和油站的深度绑定,推出了鹰策小程序,主要有快捷加油,用户身份认证,车辆绑定以及和营销相关的抽奖和积分能功能,我主要负责的是架构搭建、用户授权、支付、抽奖、积分等主要模块的开发任务
-

乐享泊车
项目描述: 因为 90%的页面表现一致,部分授权的流程不一样,还有部分 pda(android 应用)开发的 需求,所以技术上选用了 uni-app 进行开发,该跨平台框架 uni-app 开发支持打包为微信小程序、 公众号和支付宝生活号,节省了人员开发成本,便于后期维护和管理
相似人才推荐
-
500元/天高级前端厦门数派概要:前端基础:掌握 HTML、CSS、JavaScript ,掌握 HTML5、CSS3 等前端相关技术
-
500元/天前端开发工程师成都东软概要:熟练使用html、css、js进行web开发,熟悉页面架构及布局, 熟练使用vue2、vuex、v
-
600元/天高级前端开发广州彩讯股份有限公司概要:熟悉并独立开发过 小程序、H5公众号、uni-app多端开发、PC网站开发适配移动端。 前端开发框架
-
500元/天高级前端开发工程师杭州天阙科技有限公司概要:1、熟练掌握JavaScript、ES6、typescript、Sass等技术语言; 2、熟练掌握
-
 500元/天前端开发工程师江苏鑫达软件有限公司概要:熟练掌握 HTML、C55 实现前端页面的开发布局,熟练掌握弹性布局,完成各类常见网页搭建熟悉 Ja
500元/天前端开发工程师江苏鑫达软件有限公司概要:熟练掌握 HTML、C55 实现前端页面的开发布局,熟练掌握弹性布局,完成各类常见网页搭建熟悉 Ja -
500元/天前端开发师星云科技概要:前端技术: HTML, CSS, JavaScript 前端框架: React, Vue.js
-
500元/天高级前端开发工程师北京东浩联创科技有限公司概要:1. 熟练掌握 HTML、CSS、JS 能够使用 HTML+CSS+JS 较好完成网页布局和交互,并
-
500元/天高级前端开发工程师吉利概要:1. Vue.js Vue2: 深入理解Vue2的核心概念,包括响应式系统、虚拟DOM和

