用户7910803822
前端开发工程师
- 公司信息:
- 江苏鑫达软件有限公司
- 工作经验:
- 5年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 南京
- 全区
技术能力
熟练掌握 HTML、C55 实现前端页面的开发布局,熟练掌握弹性布局,完成各类常见网页搭建熟悉 JavaScript, 了解 TypeScript,学握 ECMAScript 2015 及以上版本的常用语法
熟练掌握 Vue2.x 全家梅开发项目,熟悉 Vue3.x 的用法、新特性等
熟练使用 React 框架,掌握 Redux、Hooks、Hoc 等相关技术
熟练掌摇 HTTP 多种请求方式以及传参方式,掌握 HTTP 不同状态码的含义,掌握前后端联调技巧 熟悉前端工程化,熟练配置 Webpack 与了解其工作原理,了解 Rollup、Vite 等打包器
熟练掌握 ElementUI、Ant Design、Echarts 等开源组件库,熟练使用 Git、PostMan 等工具
熟悉项目整体性能分析,并从不同维度进行优化,从而达到优化用户体验,提升开发效率
熟练使用 npm,git 等开发工具,对前端工程化、模块化、组件化有一定经验
熟悉 docker 的安装和配置,以及镜像管理等
熟悉 ubuntu 系统,使用命令行进行文件操作以及软件的下载与更新,网络配置相关操作。
项目经验
lora 设备管理系统:该项目用于管理 kfc 各个门店设备情况,包含 Dashboard 页面以及可以实时查看各个门店设备的页面。项目使用 vue3+vite 构建,ui 库使用了 element-plus
主要技术:vue3、vite、element-plus、pinia、vue-router、vite-plugin-svg-icons
1 使用 vite-plugin-svg-icons 插件封装图标组件,以便在项目中使用 svg 图标。
2 使用 pinia 进行全局状态的管理,存储 kfc 全国的门店信息以及其他公共状态。 3 使用 element-plus 组件库构建界面
4 封装公共的设备信息组件,根据路由的不同来显示不同设备的具体状况
AI 预估移动端:用户根据 AI 给出的未来 14 天各门店产品销售预估情况进行核准,前端根据用户的输入的核准值,将值根据 AI 预估当天的值 进行百分比划分,最后得到实际销售和 AI 预估的差距
主要技术:react、react-native、taro、taro-ui、mobx-react
1. 因为是多家品牌使用,在 taro 的配置项中写入了多家品牌的配置,最后通过 npm:品牌的启动方式来供多品牌使用。
2. 使用 HOC 封装方便简洁的组件,提高项目的稳定性和可维护性。
3. 存在商品较多情况的门店,需要考虑使用 promise 来规避请求时间过长导致页面加载带来的不良体验。
4. 使用 mobx 进行全局状态的管理,将多个页面逻辑划分不同的模块,在统一的 js 中导入,最后在需要使用的地方使用 inject
注入
5. 使用 taro 和 react-nactive 提供的基础组件构建项目的 ui 界面
案例展示
-

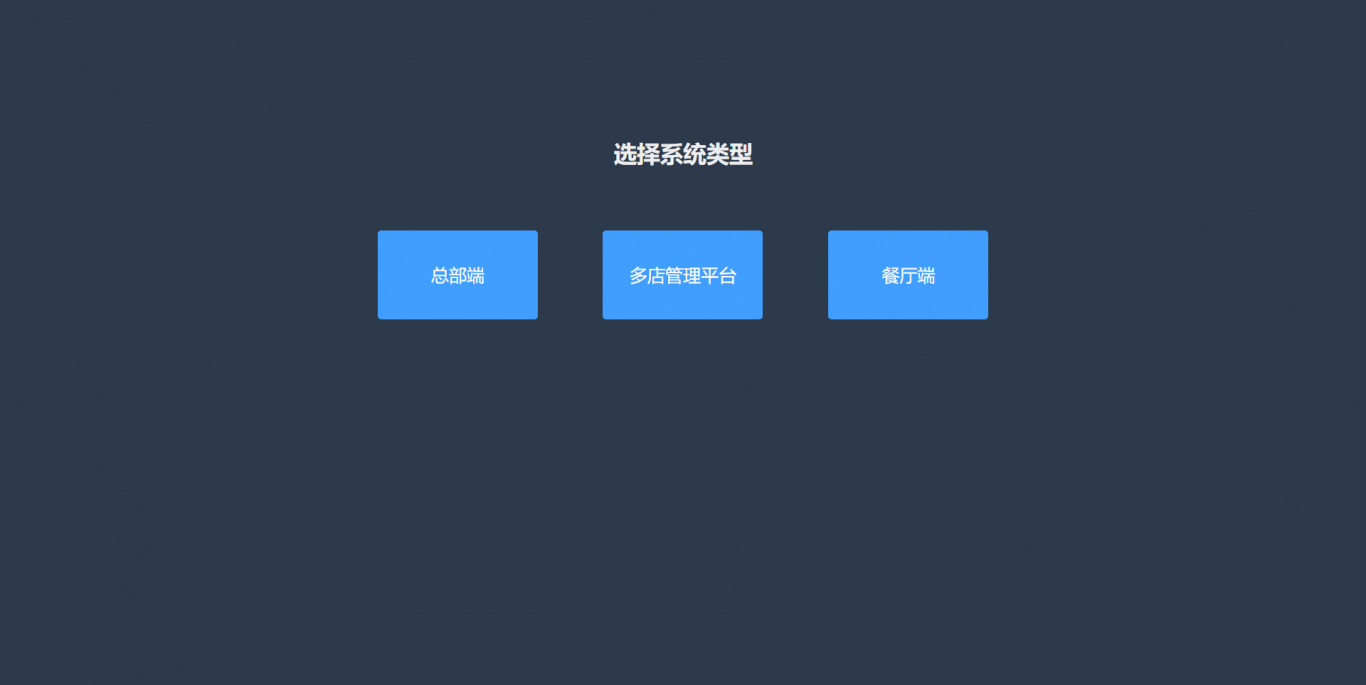
msp_web后台管理
该项目根据token区分用户,获取用户的职级用于展示不同的首页菜单权限,用户在获取首页菜单后,点击菜单可进入对应的系统,比如在【多店管理】中,用户可以通过行事历进行未来的工作排定,以及工作审批
-

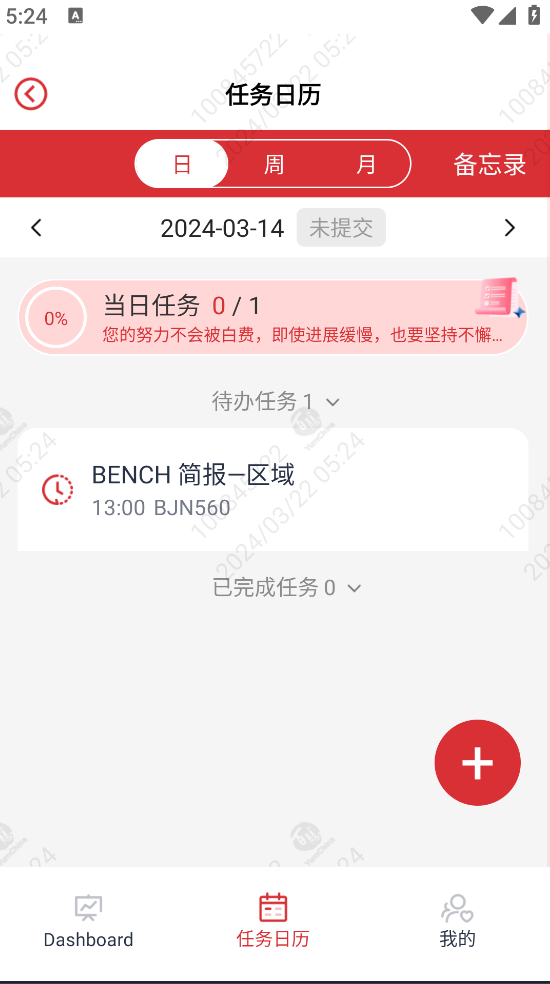
msp_moblie
该项目为msp_web的移动端项目,项目使用taro框架构建,门店经理可通过该app查看各个门店的任务完成情况,以及任务的排定。
相似人才推荐
-
1000元/天前端总监智慧互通科技股份有限公司概要:1、具备良好的代码编程习惯及自学能力,熟练掌握JS、TS编程进行开发应用。 2、熟练使用react
-
500元/天高级前端厦门数派概要:前端基础:掌握 HTML、CSS、JavaScript ,掌握 HTML5、CSS3 等前端相关技术
-
500元/天前端开发工程师成都东软概要:熟练使用html、css、js进行web开发,熟悉页面架构及布局, 熟练使用vue2、vuex、v
-
600元/天高级前端开发广州彩讯股份有限公司概要:熟悉并独立开发过 小程序、H5公众号、uni-app多端开发、PC网站开发适配移动端。 前端开发框架
-
500元/天前端开发师星云科技概要:前端技术: HTML, CSS, JavaScript 前端框架: React, Vue.js
-
500元/天高级前端开发工程师北京东浩联创科技有限公司概要:1. 熟练掌握 HTML、CSS、JS 能够使用 HTML+CSS+JS 较好完成网页布局和交互,并
-
500元/天高级前端开发工程师吉利概要:1. Vue.js Vue2: 深入理解Vue2的核心概念,包括响应式系统、虚拟DOM和
-
500元/天PHP工程师、Python编程、MySQl数据库海云网络概要:• 熟练掌握网站前后端编辑技术,擅长页面设计与用户体验优化。 • 熟悉 MySQL 数据库搭建,能

