案例介绍
挖试客项目描述:
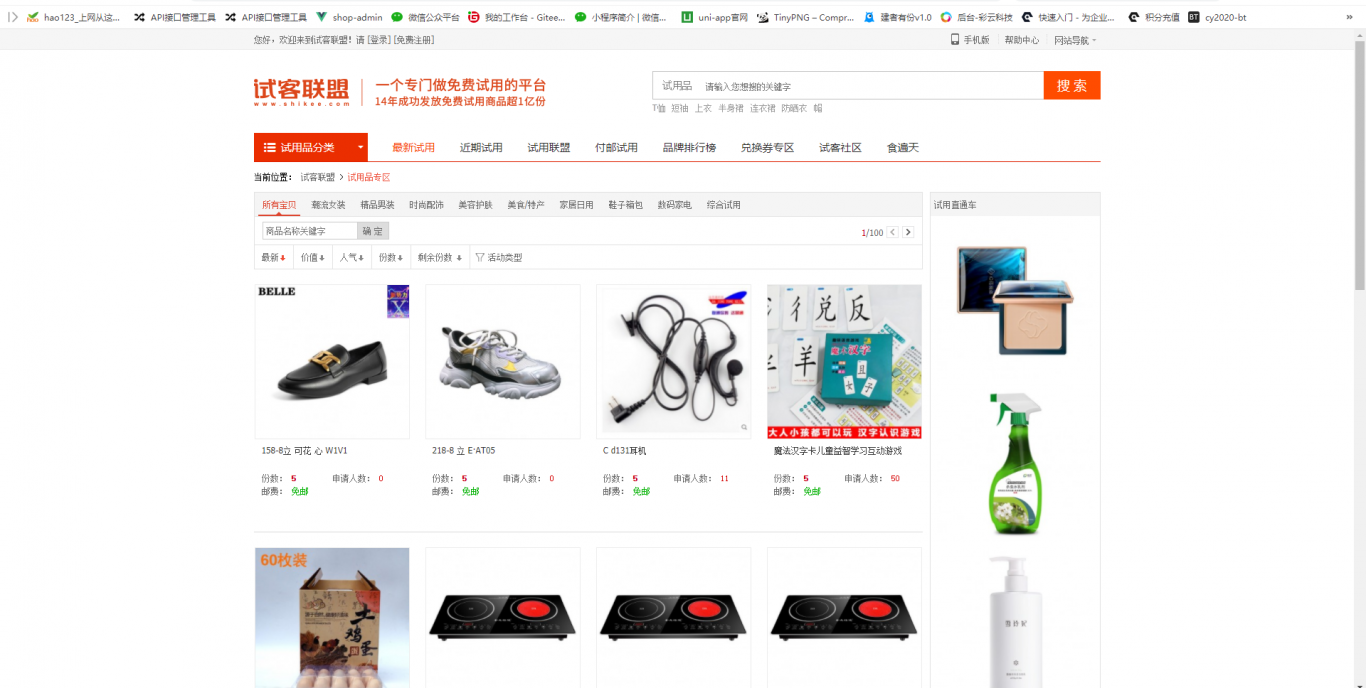
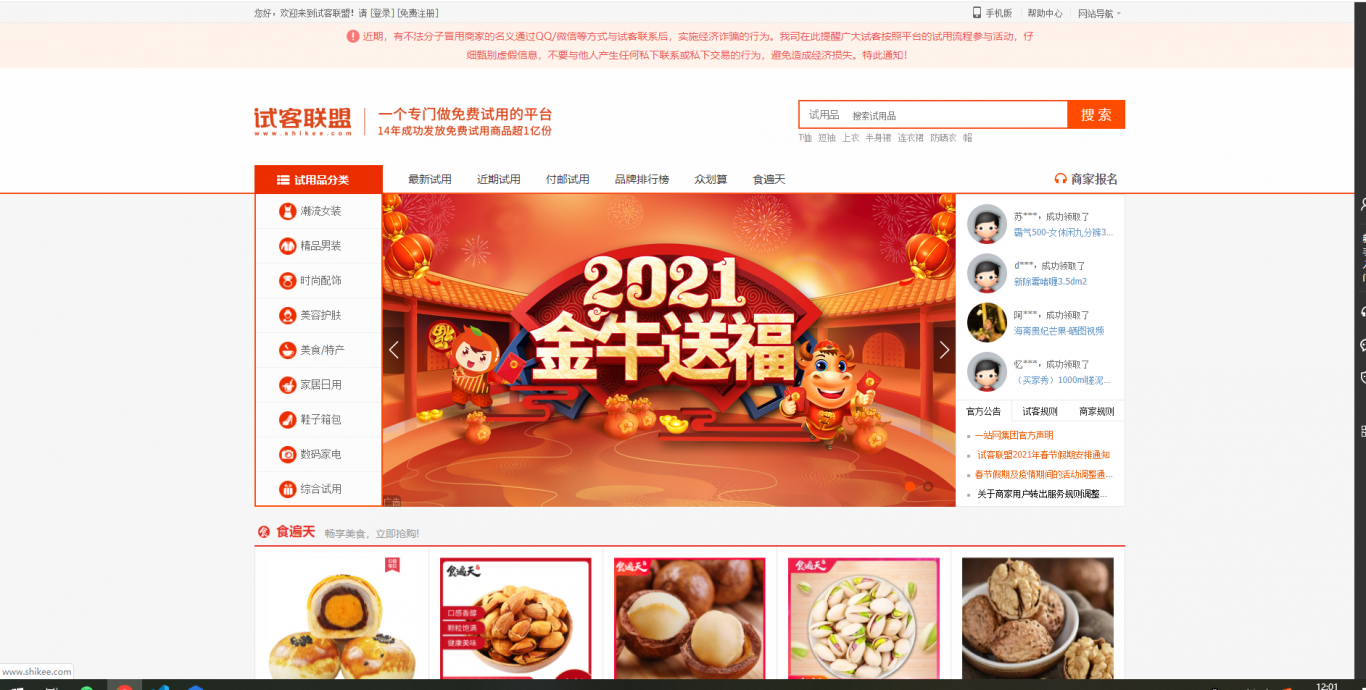
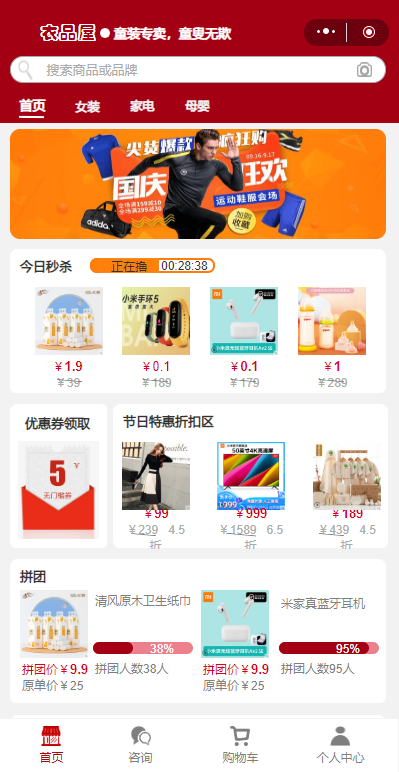
这是一个移动端的,主要针对淘宝商家发布商品试用活动,给淘宝买家提供一个试用该商品的机会,然后决定是否购买。让买家更能了解该商品,从而确保花钱是否值不值。商家也能从中提高销量。
主要技术:
1. 利用常用的header,section,article,footer,nav等语义化标签,实现页面的结构。
2. 利用css3弹性盒子布局,rem布局,媒体查询适配各种手机屏幕。
3. 利用zepto,isscroll.js,swiper.js实现页面中的swiper切换,与弹性滚动效果。
4. 运用mustache.js模板引擎与ajax与后台接口进行数据的交互
5. 无论css,还是js方面兼容大部分iPhone和安卓手机,比如fixed定位在ios上面就会存在bug,input设置行高会导致文本字体不居中,偏下,甚至有些字体底部被隐藏掉,ios上滚动需要加webkit-overflow-scroll:touch,不然滚动会卡顿,css兼容在ios上面的坑还是挺多的。
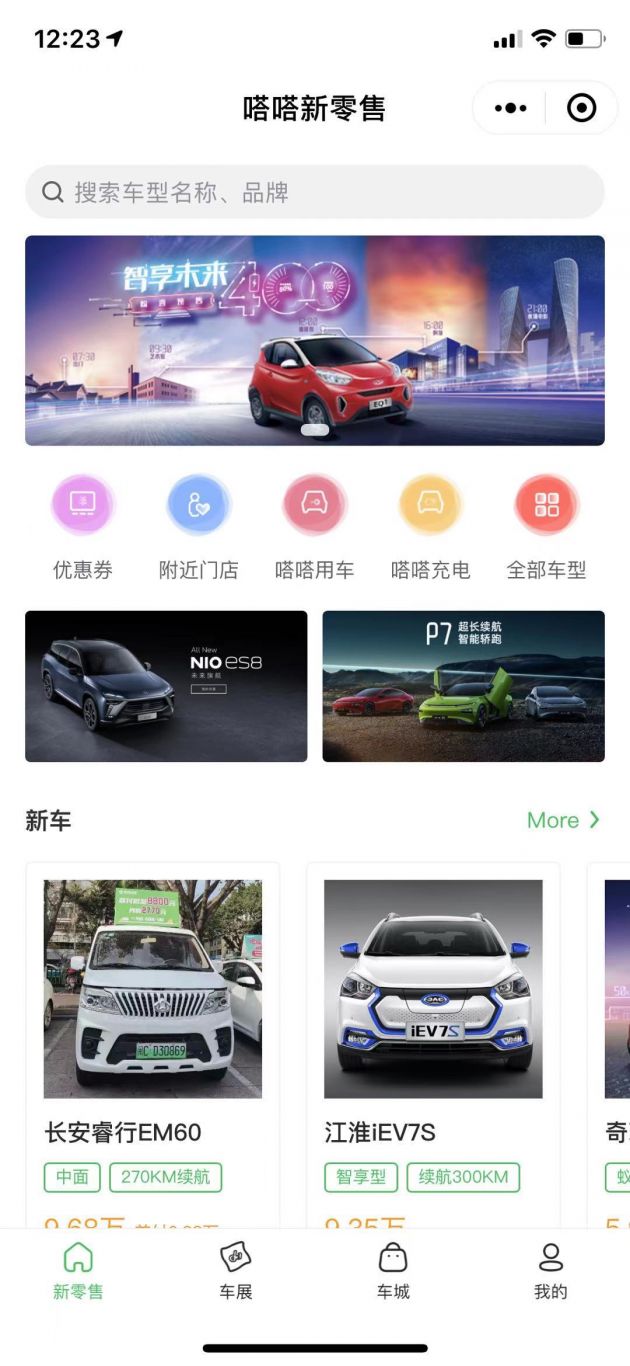
案例图片