趣味头像(微信小程序)
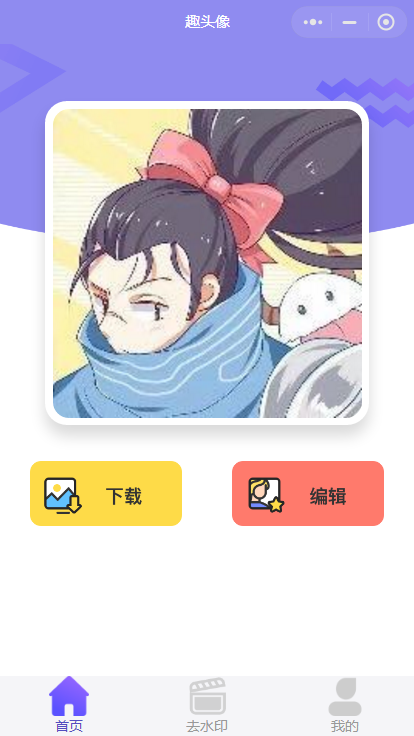
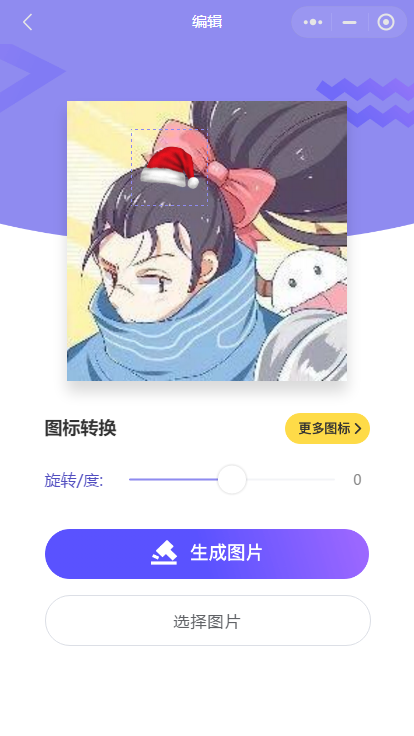
该项目前后端都由自己完成,从项目的开始到上线以及功能迭代均本人完成,前端使用uniapp开发小程序,主要是使用canvas画布对图片进行绘制以及保存到本地相册,项目中也集成了获取抖音视频去水印功能。后端采用nodejs egg框架完成,服务器环境搭建,从数据库的建表,nginx的配置,域名解析,以及项目部署与运行等工作均由自己完成。。...



挖试客(web)
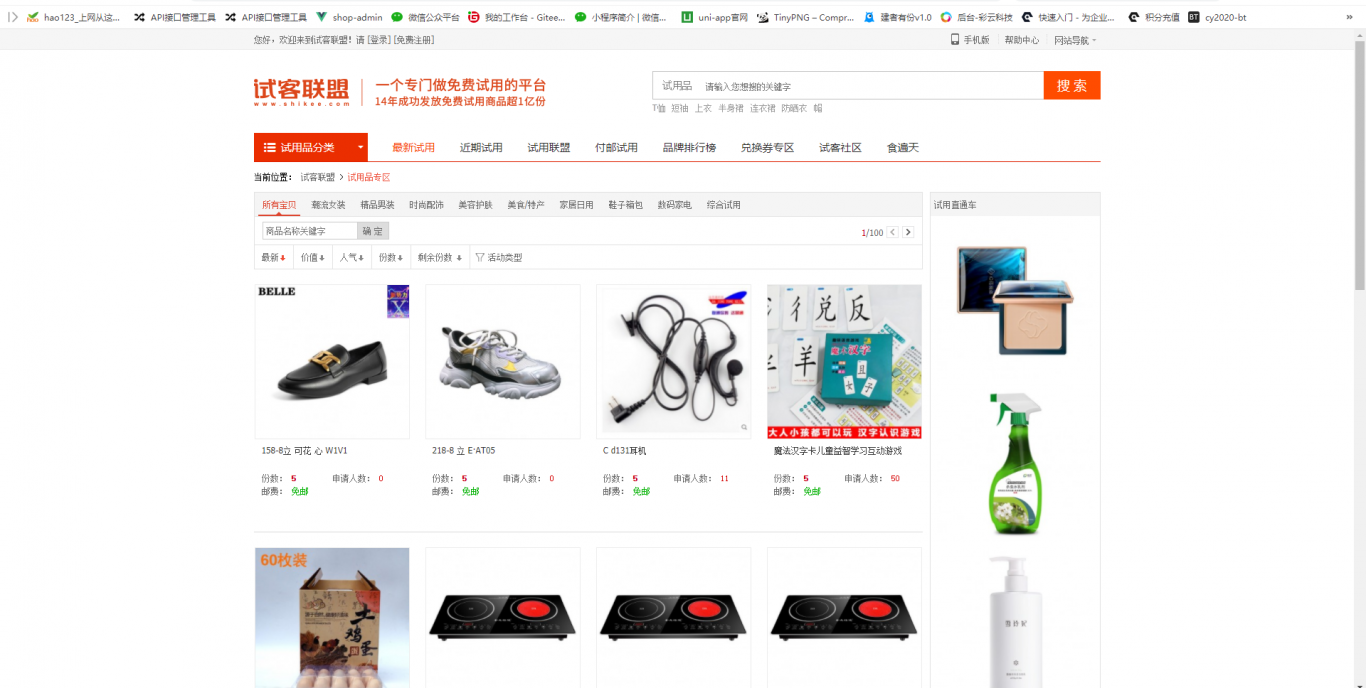
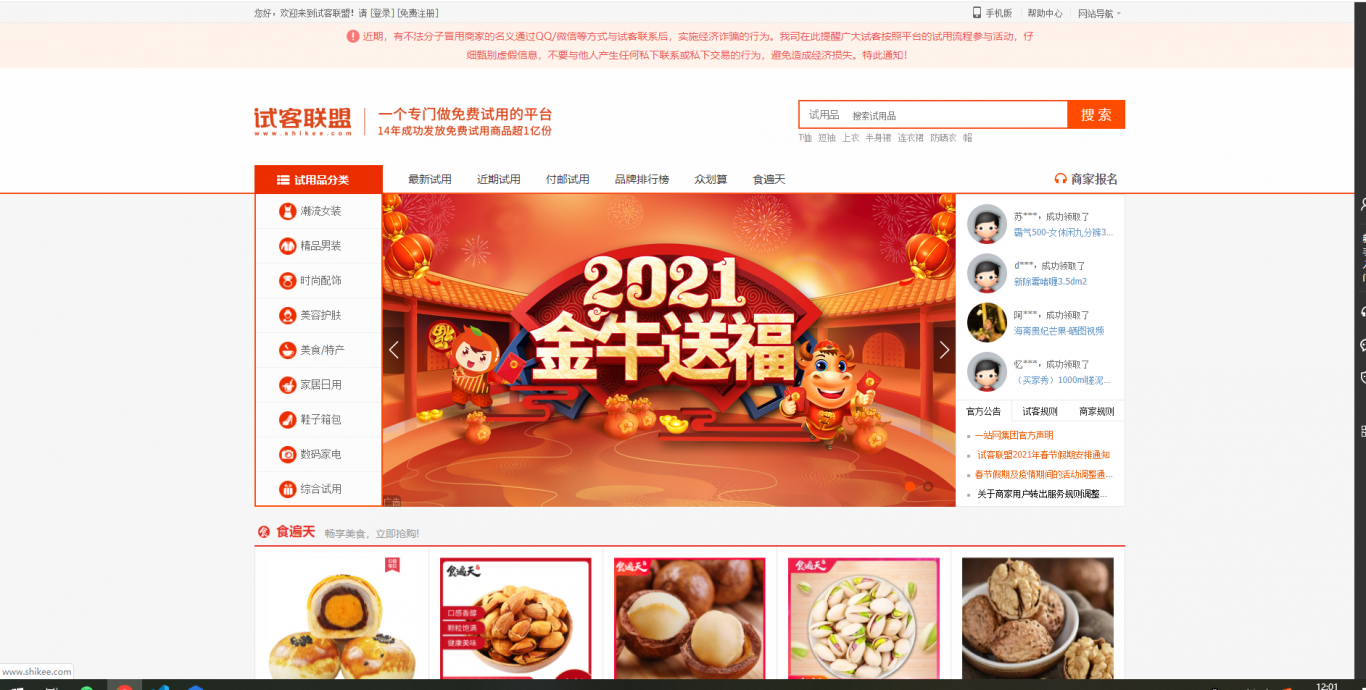
挖试客项目描述: 这是一个移动端的,主要针对淘宝商家发布商品试用活动,给淘宝买家提供一个试用该商品的机会,然后决定是否购买。让买家更能了解该商品,从而确保花钱是否值不值。商家也能从中提高销量。 主要技术: 1. 利用常用的header,section,article,footer,nav等语义化标签,实现页面的结构。 2. 利用css3弹性盒子布局,rem布局,媒体查询适配各种手机屏幕。 3. 利用zepto,isscroll.js,swiper.js实现页面中的swiper切换,与弹性滚动效果。 4. 运用mustache.js模板引擎与ajax与后台接口进行数据的交互 5....



足球
足球项目描述: 这是一个足球竞猜平台,主要针对球迷来参与足球竞猜,球迷们可以通过app了解当前世界足球的一些比赛情况,通过足球的一些玩法来参与足球比赛的下注。 工作内容: 1. 运用vue-cli生成前端项目的架构,改了一些配置,对webpack对图片打包转化为base64的大小,html文件引用css,js的路径做了调整。 2. 运用vuex, vue-router, axios等插件,vuex存储接口数据以及多个页面共享的状态值。vue-router实现页面之间的跳转,axios中的对请求和响应的拦截提供了对应的方法,对接口返回特定的code值统一处理。 3. 采用websoc...



